From social media icons and social share buttons to embeds and sharing prompts, get the dos and don'ts of adding social media to your website.

Back in 2008ish, the proliferation of social media was taking the entrepreneurial and online business worlds by storm.
If you ran a business of any kind, especially one centered around a personal brand, suddenly you needed to be everywhere at the same time. There was a manic rush to snag all of the right brand handles and vanity URLs across every social networking platform that popped up. Friend requests and connection requests were sent to and accepted by pretty much anyone with an account.
To make a few generalizations…
- No thought was put into making strategic smart connections. It was a quantity race and all about the number of people you were connected to.
- Few thought twice about posting anything and everything that came to mind, even if it wasn’t valuable or helpful in any way.
- Little consideration was given to followers and connections. It was more about always being on, posting often, and being seen.
Freelancers and global brands alike were frantically trying to leverage this new medium to get more clients and customers and internet marketers and digital entrepreneurs were wreaking havoc and basically spamming everyone. Those who did pay attention to social media strategy and focused on value and real engagement quickly rose above the noise and become internet famous (mostly on a new platform called Twitter that most people had never heard of).
While some people chose to assume a negative social media persona, over time, many people (including me) learned more about social networking and got better at social media strategy, audience building, adding value to conversations, encouraging quality engagement, and promoting content, offers, and promotions in better ways.
But there was one part of social media and small business that didn’t quite evolve as quickly as it should: the integration of social media and websites.
During the early years of social networking, in a desperate attempt to prove legitimacy and authority and rapidly grow audiences, freelancers and small business owners plastered websites with all things social media, from icons and badges to feed widgets and social sharing buttons. They were jammed in website headers, navigation menus, sidebars, and footers, above the footer widgets, at the top, bottom, and sides of blog posts, and even floating on the browser edge… sometimes all on the same website!
As a professional graphic designer and web designer who was neck-deep in this mess, I can honestly say, nearly every website client I worked with at the time demanded it because it’s what was being taught at all of the big “online business” conferences.
It was bonkers.
And, some freelancers and business owners are still making critical mistakes with how social media is integrated into their websites, which is why I’m writing this post.
The Great Social Media Awakening
In the beginning, social media was the answer to all things. It connected businesses of all sizes with subscribers and buyers from across the globe even faster and more effectively than search engines did.
Then came the great awakening. People started to realize that platforms encouraged everyone to link to their social media profiles and pages, display badges and social sharing icons, and even integrate mini feeds of social posts because they wanted to steal all of the traffic and attention. Social networking sites wanted business owners to send traffic to their sites but didn’t want to send the traffic back.
The goal of social media companies is to get people to their platforms and make them stay. When you send people from your website to Facebook, Facebook’s goal isn’t to send them back to your website, it’s to distract them, immerse them in all things Facebook, and keep them on the site for as long as possible so they can track behavior, gather data, and serve ads.
In fact, The Next Web wrote about the hidden cost of social share buttons, pointing out that using them is “causing all conversations regarding your brand and identity to be transported elsewhere…”
Every single link to a social media site on your website gives the visitors you worked so hard to attract another opportunity to leave your website without opting-in, signing up, contacting you, or making a purchase.
If social media has too much prominence on your website, your brand could lose valuable mindshare and audience attention to global social media behemoths who suppress your content, visibility, and reach so they can push pay-to-play tactics.
As website owners became savvier with social networking, they changed strategies and fought to keep the traffic they worked hard to earn on their own websites as long as possible. Soon, the visual prominence of social media icons and badges was reduced, social sharing buttons were dialed back, feed widgets disappeared, and profile/page icons were relegated to website footers.
Today, savvy freelancers and business owners like you understand that your website needs to provide access to your social media accounts and encourage visitors to share your content, but not so much that the presence of social media distracts visitors from connecting with your brand and taking action. With that said, there is a right and wrong way make social media part of your website strategy…
Adding Social Media To Your Website
The most important things to consider when adding social media to your website are:
- The placement of social media links: What pages they belong on and where they belong on those pages.
- The placement of social share buttons: Where they do and don’t belong and whether you need to show them more than once.
- The design and visual prominence of social media icons and social share buttons: How much they stand out and attract attention.
- The organic inclusion of social media content: How to pique interest and encourage people to connect with you on social media platforms.
- The nudge to share your content: Ways to remind people that they can and should share your content.
Let’s review five ways to integrate social media with your website, and the social media dos and don’ts of each tactic to help you create a successful website.
1. Social Media Links
Social media links, typically displayed as icons, are direct links to your personal or business brand profiles and pages. They are most often found on websites in the global footer or as part of a content author bio. Occasionally, they’re found in sidebars, and in navigation menus.
Social Media Link Dos:
- Do place social media links in your website footer. It’s done so often now that people know to look there for links to a brand’s social accounts.
- Do design the social media icons to work visually with your website design.
- Do be strategic about the order your social icons are displayed. Place your most active, engaged social networking site first.
- Do set your social media links to open in a new tab so it’s easy for visitors to come back to your website.
- Do leverage your website contact page and website thank you pages to invite people to connect with you via social media and list/link to the places you want to connect.
Social Media Link Don’ts:
- Don’t place social links too close to your primary navigation menu, otherwise, people may accidentally click the wrong thing.
- Don’t make social links big, bold, and bright. The links to your social pages and profiles should never garner more attention than your own content.
- Don’t place social links near calls to action, unless the primary call to action is to visit your page/profile.
- Don’t include icons/links for every social profile/page you have claimed. Only include icons/links for the social sites that you are active on to minimize distraction, maintain focus, and enhance your brand.
2. Social Sharing Buttons
Social sharing links, typically displayed as buttons, are displayed with blog posts, podcast episodes, and other share-worthy content and clicked by visitors to share your content through their social media accounts.
There has been some debate on whether social sharing buttons are even used and worth the performance impact (many solutions slow down page load speeds).
Personally, I never share content by clicking a social sharing button, I grab the link and share it directly to the social platform of my choice with a message of my choosing, so I understand this sentiment — and I’m not alone:
According to Buzz Sumo, social shares for content are down 50% since 2015.
And AdWeek reported on a study by Moovweb that evaluated 61 million mobile sessions and discovered not only that 99.8% of mobile users never engage with social share buttons but that mobile users are 11.5x more likely to click ads than they are to click social share buttons.
That same study also found that while desktop users click social sharing buttons 35% more often than mobile users, they’d rather skip the social sharing buttons and share links directly.
While these data points are interesting, you should never make a decision about what to do on your website based on hearsay, your own behavior, or guessing. It’s better to test options on your website with actual website visitors and see what works best for you, your website, and your audience — and that pertains to the use of social share buttons too.
Social Share Button Dos:
- Do include social sharing buttons on all share-worthy content like blog posts, podcast episodes, videos, recipes, tutorials, infographics, and more.
- Do place social sharing buttons close to the content so it’s obvious what someone will be sharing.
- Do make social sharing buttons obvious. It doesn’t matter if they’re a custom color like those on this site or if they’re multi-color like those from AddThis, just make sure they’re seen.
- Do display share counts if your content is shared often and the share counts are high. It’s fantastic social proof.
- Do make your social sharing buttons big enough to be easily clickable on any device and space them far enough apart to avoid fat-fingering and clicking the wrong thing.
Social Share Button Don’ts:
- Don’t include share buttons on sales pages, product pages, pages that are a part of your sales funnel, or basic web pages that no one shares. Don’t get people used to ignoring social sharing buttons.
- Don’t place social share buttons too close to your navigation menu. Again, it may cause people to click the wrong thing.
- Don’t overdo it with the social sharing buttons. Choose the top, bottom, or middle of the content, the floating sidebar, or go with both top and bottom sharing buttons if your content is on the longer side. Just don’t use them all!
- Don’t display social share counts unless you have a lot of social shares. Showing zero or low numbers is worse than not showing numbers.
- Don’t customize the share content to be too salesy or to feel spammy. It creates distrust and makes people not want to share your content.
3. Embed Social Media Posts
Social media icons that link to your brand pages and profiles and social share buttons aren’t the only two ways to promote your social media accounts and encourage your audience to connect with you on social networking sites.
One simple yet easy way to highlight and call attention to your social accounts is to feature them within your content.

Several social networking sites give you the option to embed published content on your website, others don’t make it as easy. For example, you can embed a YouTube video or a tweet, but for a Facebook or Instagram post, it’s better to screenshot it.
Social Post Embedding Dos:
- Do embed/highlight a social post in your content if the post inspired you to write or create the content.
- Do use screenshots of social posts rather than live embeds to prevent future broken content from people deleting posts.
- Do link to the social accounts you highlight in your content.
- Do comment on a post and add value before screenshotting it or embedding it in your content. That way your account is highlighted too!
- Do reach out to people whose posts you highlight or feature in your content and share the link with them.
Social Post Embedding Don’ts:
- Don’t embed a screenshot of a social media post without a link to the original post or the account that published it.
- Don’t share a screenshot of a social post or story or republish an image without proper attribution. There always needs to be attribution.
- Don’t embed a live social media post and never think about it again. Store the URLs for all content that includes live embeds in a spreadsheet so you can check them a few times a year and avoid broken content.
4. ClickToTweet Sharing Prompts
Another option to integrate social media into your website is to include a more in-your-face reminder to share your content like those created by the ClickToTweet WordPress plugin, or if you aren’t using WordPress, the ClickToTweet App. Because options are good, you can also check out the plugins Better Click To Tweet and Quotable, who offer similar features.

Using ClickToTweet gives you the ability to easily remind people to share the best bits and pieces of your content with their Twitter followers.
ClickToTweet Dos:
- Do select helpful, valuable, entertaining, interesting tidbits of content to promote in a visual ClickToTweet call to action.
- Do include ClickToTweet sharing options within your content in a way that feels natural and relevant rather than pushy and intrusive.
ClickToTweet Don’ts:
- Don’t make your ClickToTweet content too salesy, self-promotional, or boring. If you do, no one will share it with their Twitter followers.
- Don’t put too many ClickToTweet calls to action in your content. It will overwhelm visitors, distract from your content, and make you seem desperate for shares.
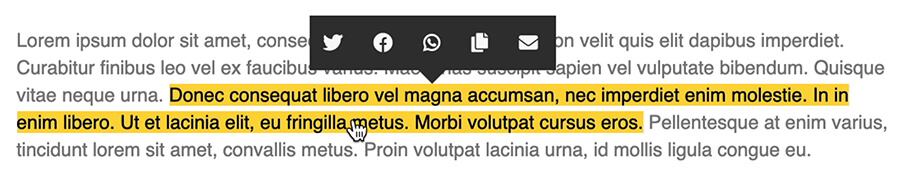
5. Highlight And Share Capabilities
A less obvious way to encourage people to share your content with their social networks is to use a solution like the Highlight And Share WordPress plugin.
This plugin gives you the ability to automatically prompt people who highlight text on your website to share that text on social media. It even includes handy social share icons for social networks like Twitter, Facebook, LinkedIn, Reddit, WhatsApp, and even email right alongside the text being highlighted.

Highlight And Share Dos:
- Do customize the Highlight And Share icons/buttons so they match your brand color palette and fit cohesively into your website’s visual design.
- Do keep it simple and only include the primary social networks you are most active on. Using every social network available in the plugin is distracting and overwhelming — and overwhelmed people don’t take action.
Highlight And Share Don’ts:
- Don’t make the Highlight And Share icons/buttons so big that they get in the way and hide the content the visitor is most interested in.
- Don’t overlay the sharing icons/buttons on top of the selected content or disable the ability to copy content. Fans may be grabbing some text to share directly with their own commentary, to use in a quote for a blog post, or to mention in a podcast, so don’t shoot yourself in the foot.
Social Media And Your Website
How you use social media and integrate it with your website is ultimately up to you and what is best for your brand and business objectives.
Should every business website have some social media integration?
Oh yes!
These days, whether you have a personal brand, a business brand, or a product brand, your audience expects you to have a presence, be engaged, and be available on the social networking sites they use. And they expect to be able to quickly find links to your social media accounts on your website (usually by scrolling to the footer).
These expectations mean that you need an active presence on social networking sites, and you need to provide access to them on your website.
But again, the success you’ll see from integrating social media with your website will depend on how you do it.
- In many cases, understated social icons in the website footer and social share buttons on blog posts are good enough.
- If you have a goal to get more shares, adding more sharing prompts with tools like ClickToTweet and Highlight And Share, may also work well.
Are there times when adding social media to your website is a bad thing?
Oh yes!
There is a reason most offer pages and sales pages include no navigation, no links, and no social media icons. Social media icons, links, share buttons, and sharing prompts distract people from taking an important action, like subscribing, buying, or contacting you, with opportunities to leave your site and take no action at all.
You work too hard to drive traffic to your website and get your audience to check out your content and offers to then encourage them to leave! So think twice before adding social media to any part of your website that is directly tied to making sales and generating revenue and ask:
- What is the goal of this page? Why does it exist?
- What do I want someone to do on this page? What’s the next logical step?
- Should social media be included, and if so, how? In the footer only or in a more prominent position?
Remember, adding social media to your website should be about helping fans connect with you in more ways on more platforms so they see your content more often, and making it as easy as possible for fans to share your content with their social networks. If you can do that, you’ll reach more people, expand your audience, build brand equity, and grow your revenue.
