Color-specific tools for designers, developers, and digital creators to do everything from checking color contrast to creating beautiful gradients.

Whether you’re designing for print mediums or digital experiences, color can make or break a design. You must not only choose the right color palette but also make good decisions about how to use the colors in the palette — and that’s not always easy to do.
Luckily, if you know where to look, there is a bevy of websites, tools, and resources dedicated to helping you learn more about using and working with color. And, if you’re not sure where to look, I’ve got you covered with this collection of color pickers, palette generators, gradient builders, palette examples, and even color contrast and accessibility checkers.
Welcome to my running list of color tools!
Color Palette Generators And Tools
While I often work with clients who have established brands and defined brand color palettes, sometimes I find myself with the freedom to choose the colors for a new design project. I might be creating a color palette for a new brand, refining an existing color palette, expanding colors for a brand that feels limited by a constrained palette, or adapting a brand palette for use on a website and in digital marketing.
To avoid getting stuck in one style or letting my personal color preferences cloud design decisions for client projects, I’ll often browse color palette examples and color scheme collections, click through color palette generators, and play with color pickers to see what color combinations inspire me with new ideas.
My go-to color picker tools and palette generators:
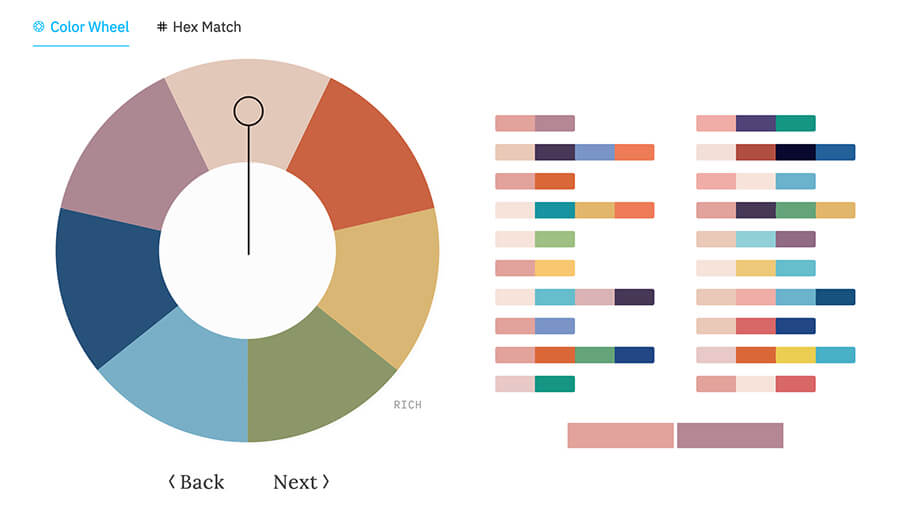
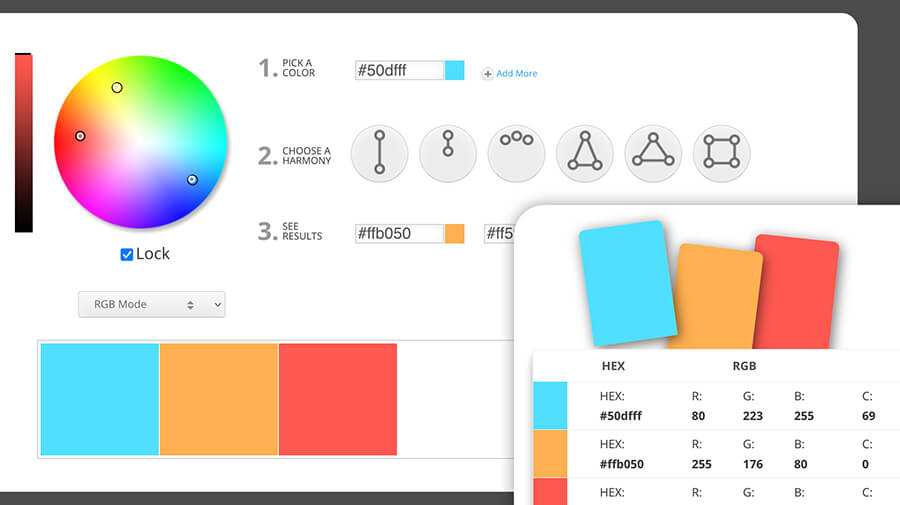
Color Supply is a color picker for designers and developers that previews preselected palettes by featured artists. Use the color wheel to select what you like, then copy the HTML color codes and get to work.
Colortopia let’s you browse color schemes or use the color scheme generator to suggest color palettes. Don’t like a color, refresh it for another suggestion until you are happy with all colors in your palette.
With HTML Colors, you can use the color picker or color chart to find a color, try a color generator or gradient generator to get color recommendations, and view prebuilt color palettes for inspiration.
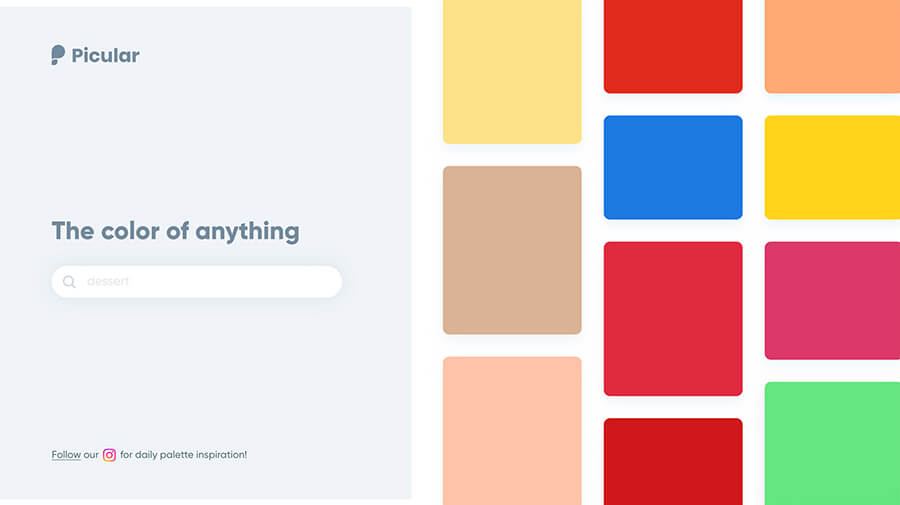
Picular is a search engine for colors. Enter the name of anything into the search field to view the resulting colors and HEX codes, see inspiration images, and pin your favorite colors to a custom palette.
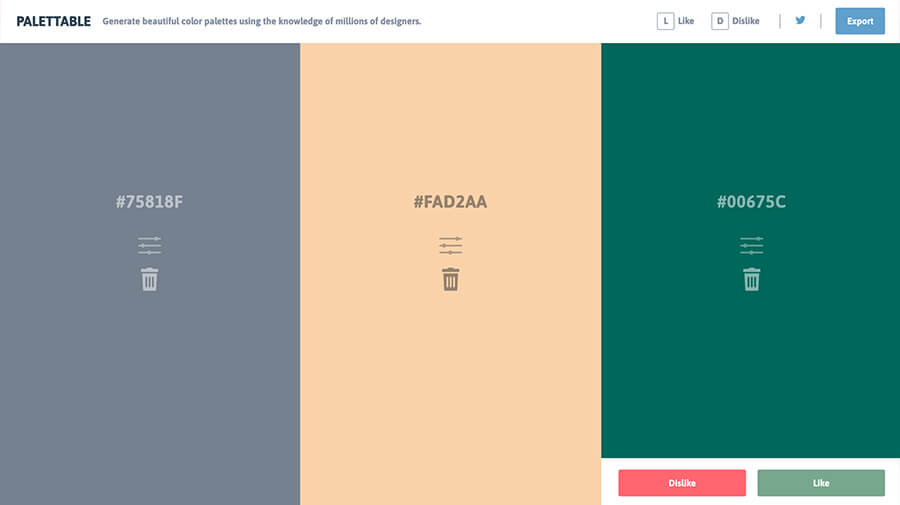
Palettable generates color palettes based your likes and dislikes. Dislike a color to get another suggestion. Like a color to pin it to your palette.
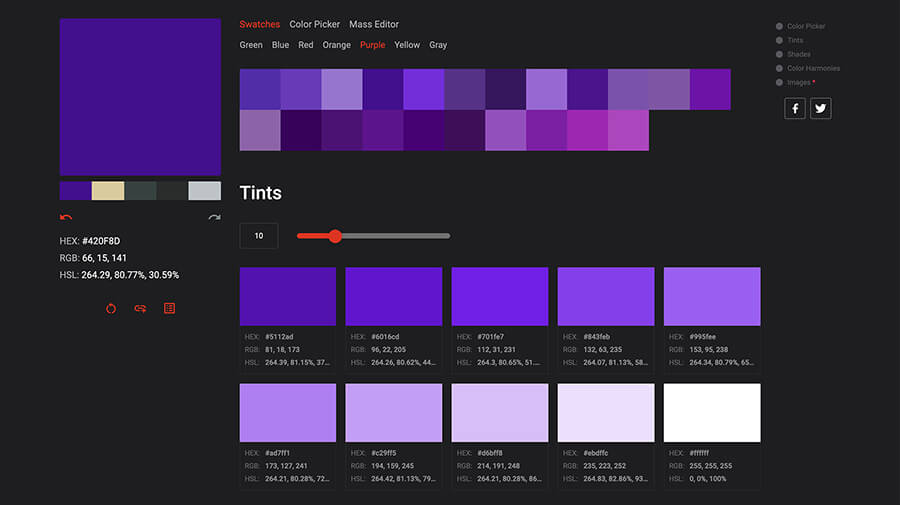
Color Designer shows you a variety of color options like tints, shades, harmonies, and images based on your selection from swatches or a color picker.
Random Color Tool gives you random color recommendations. Don’t like the suggested color? Click change color to get a new one. The tool tracks the recently recommended colors and their HEX codes at the top of the page as you search.
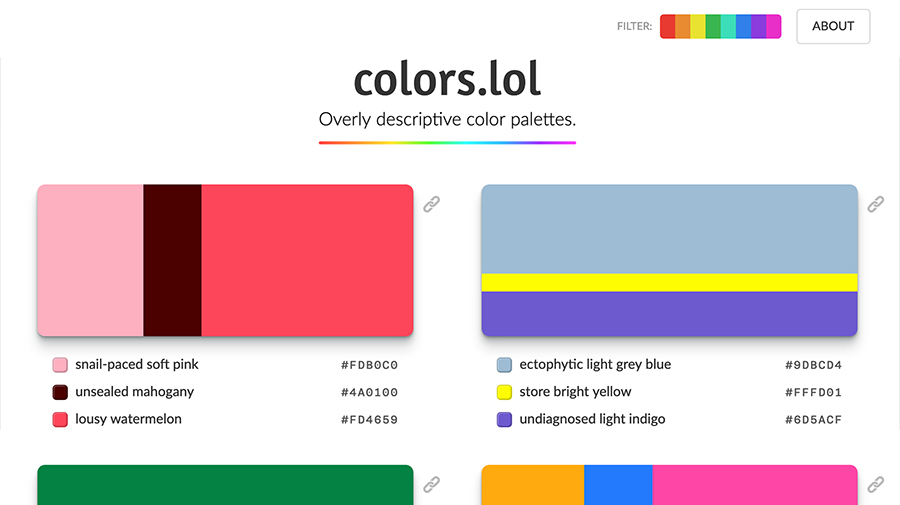
With overly descriptive color names, Colors.lol will make you LOL! The feed randomly generates color combinations and their “extra” descriptions, with each color being matched with an adjective from a list of more than 20,000 descriptive words.
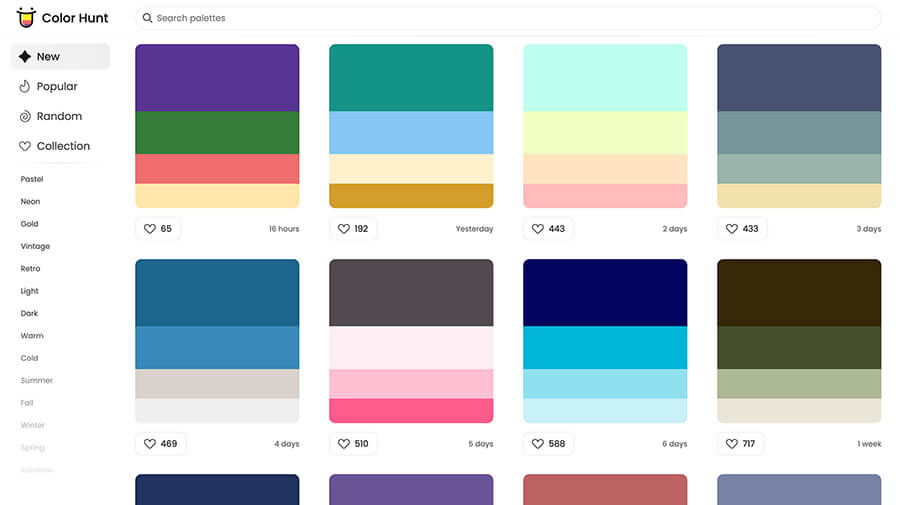
Color Hunt provides hand-picked color palettes for designers and artists. Sort by popular, random, or filter palettes by style.
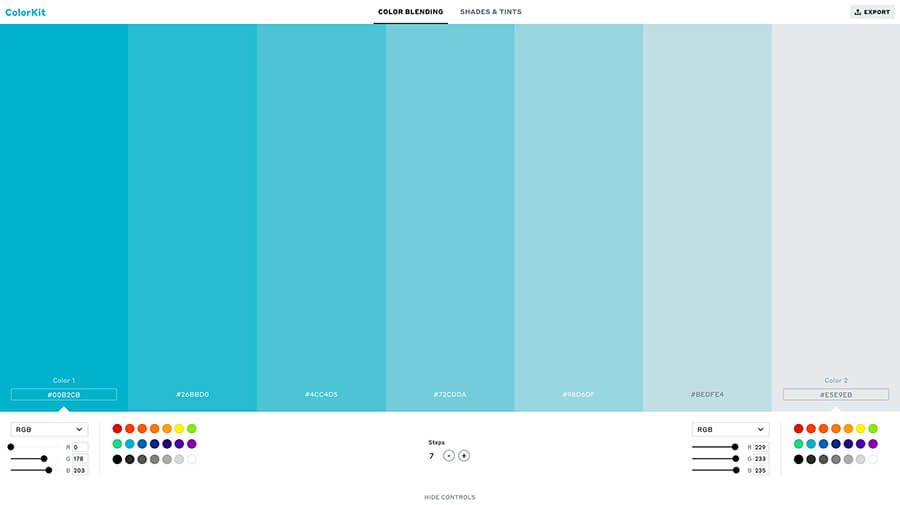
ColorKit is a color tool for identifying color blends, shades, and tints. Set your base color to see examples and get the codes.
Huesnap offers a collection of community-created color palettes. Hover over any color to get the hex code. Create your own color palette with the Huesnap color picker or by uploading an image and selecting its colors. With the app, you can save color palettes to reference later on.
Khroma uses AI to learn the colors you like and don’t like and creates color palettes to explore, search, and save. Plus, you can view palettes as typography, gradients, or a custom image and get color names, HEX codes, RGB values, CSS code, and the WCAG accessibility rating of each color pair.
Colordot is a fun tool that starts with a single color flooding the browser window. Move your cursor around the screen until you see a color you like and click to lock it in place. Repeat the process to build a custom color palette and get the color HEX codes to use in your web design.
With the Canva Color Palette Generator, you can automatically create color combinations in seconds. Upload a photo and the palette generator will pull hues from the photo to build a custom color palette in seconds. Don’t have a photo to use, browse their collection of color palettes.
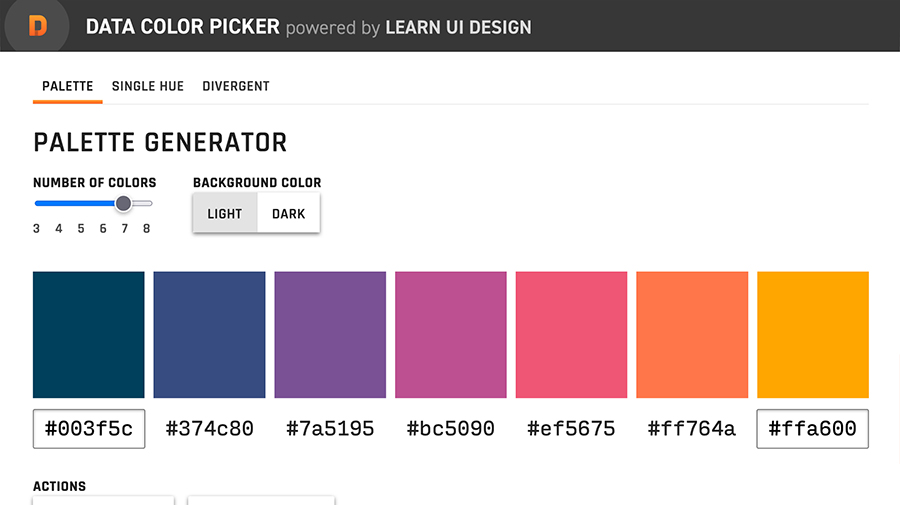
With the Learn UI Data Color Picker, you can generate a palette based on a single hue, create a palette with colors that are visually equidistant, or build a divergent color palette depicting transitions.
With the Sessions College Color Calculator, pick a base color, choose a color harmony, and adjust as needed to create a palette, get the HEX, RGB, and CMYK values, and see it applied to design samples.
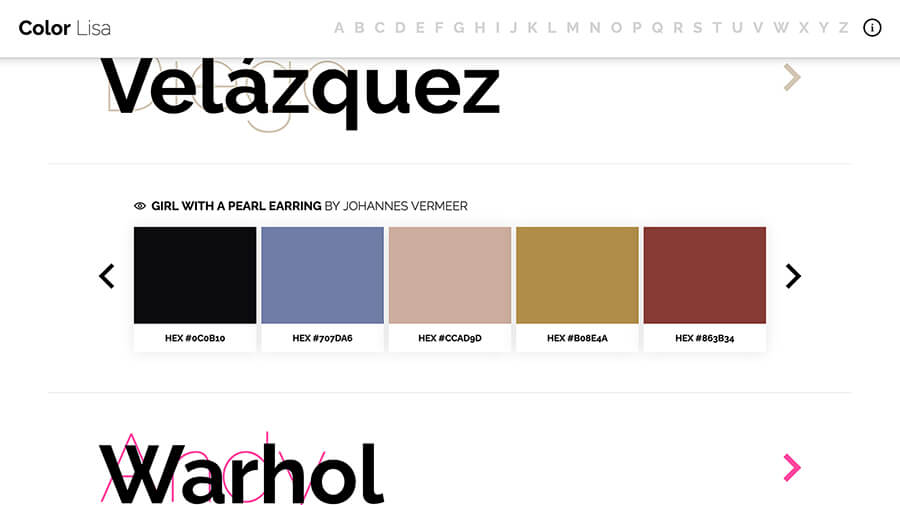
Color Lisa delivers color palettes based on masterpieces from the world’s greatest artists. Select the artists name and view palettes from their work.
ColorSlurp is a Mac app that lets you pick any color on your screen, create and organize palettes, check color contrast for accessibility, and more.
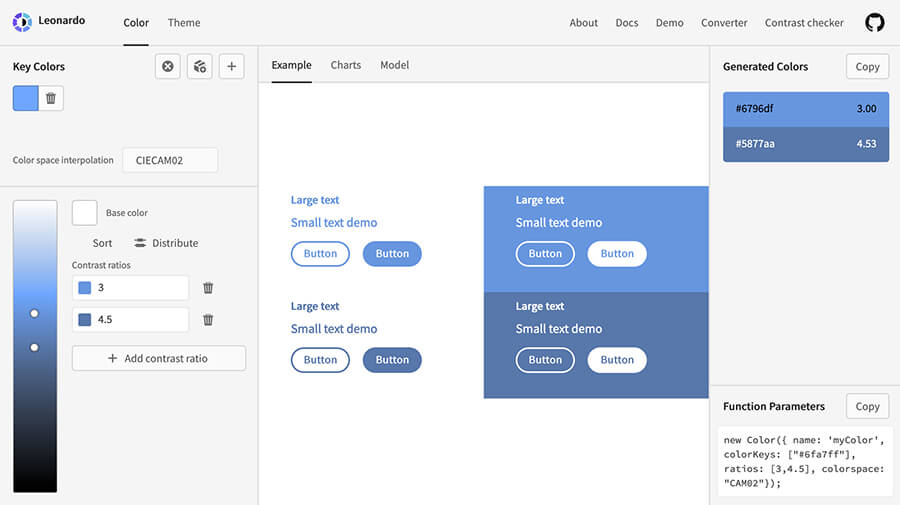
Leonardo by Adobe rethinks the approach for creating accessible color contrast in user interface design. It’s an open-source tool for generating accessible and adaptive color palettes based on a target contrast ratio.
Random Hex Color Generator is a super basic tool that generates random colors. All you have to do is click the button to get a new HEX color. If you like a color, copy the HEX code. That’s it. Simple and easy.
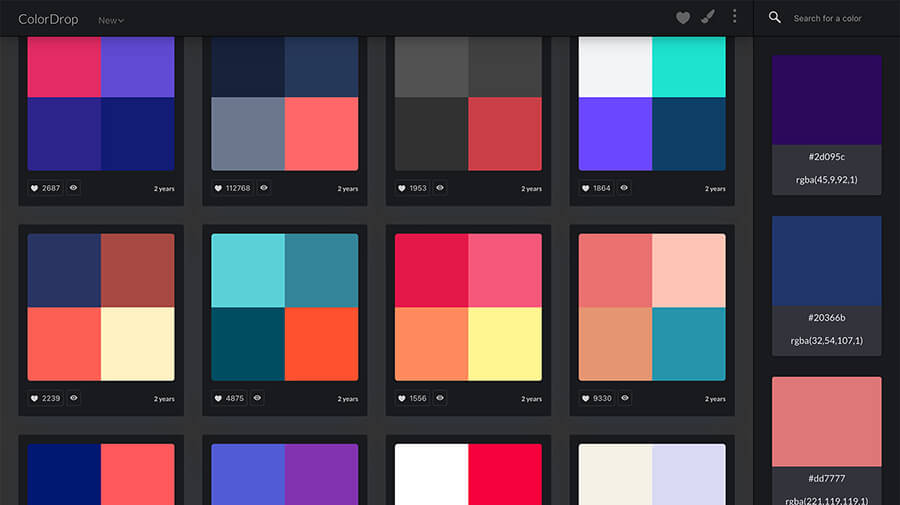
ColorDrop is a curated collection of four-color color combinations. Browse and click any color to view the palettes HEX codes and RGBA values.
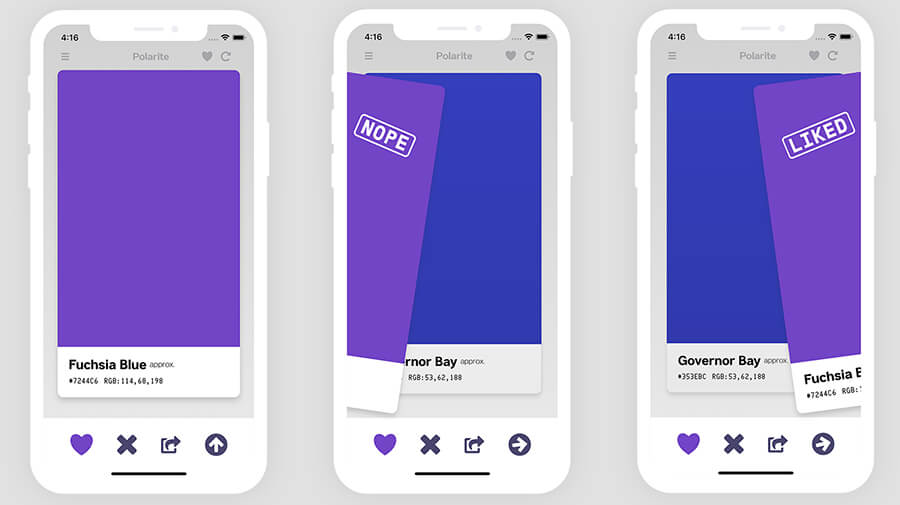
Polarite is a machine learning and artificial intelligence app for generating harmonious color schemes based on your own color preferences.
Colour Codeis a free color palette generator that is as easy as choosing a palette style then moving your cursor around the screen as the background color changes and clicking to freeze a color you like.
With Coolors, you can create the perfect color palette, explore a collection of popular color schemes to get inspired, upload a photo and build a palette from the photo’s colors, and even create a custom color palette collage.
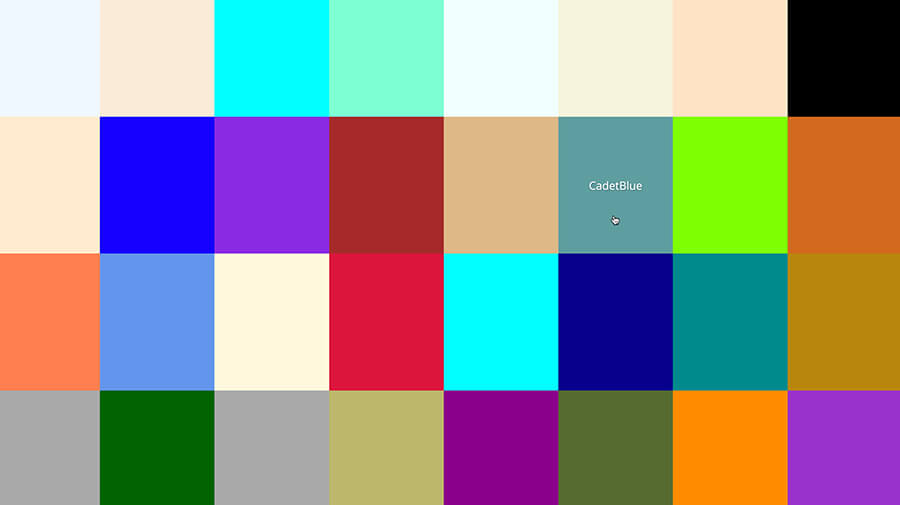
147 Colors is a tool built to help web designers and developers learn the CSS color names. 147 Colors consists of the 17 standard CSS colors plus 130 more. View the colors, hover to see the names, click to flood the browser window with color, and sort and view colors by hue.
Use the Color Wheel tool, the Extract Theme tool (extract a palette from a photo automatically), or the Extract Gradient tool (extract gradient from photo automatically) to build a color palette and either get the color codes or save the palette in Creative Cloud.
Palette App is a tool for building color palettes for UI Design where you’re working with a few base colors and a range of different variations and shades.
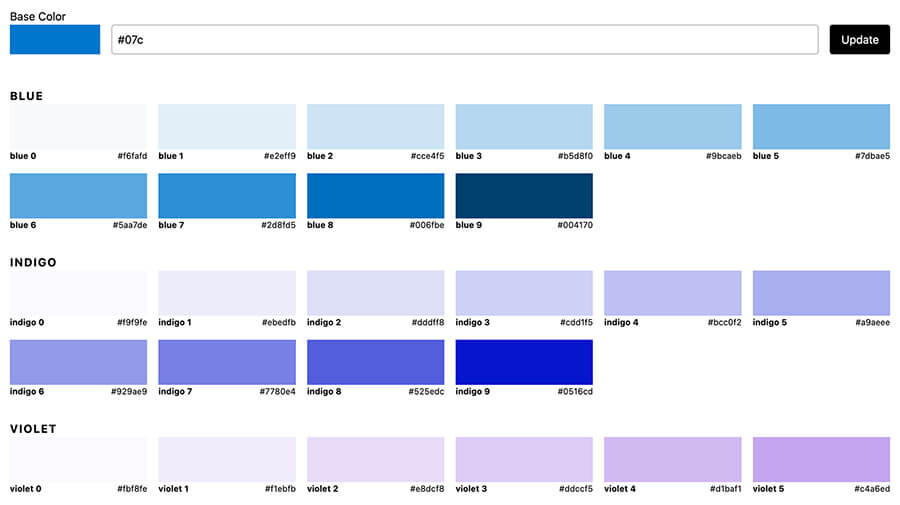
Palx is an automatic UI design and data visualization color palette generator that generates a full-spectrum color palette based on a color value you provide.
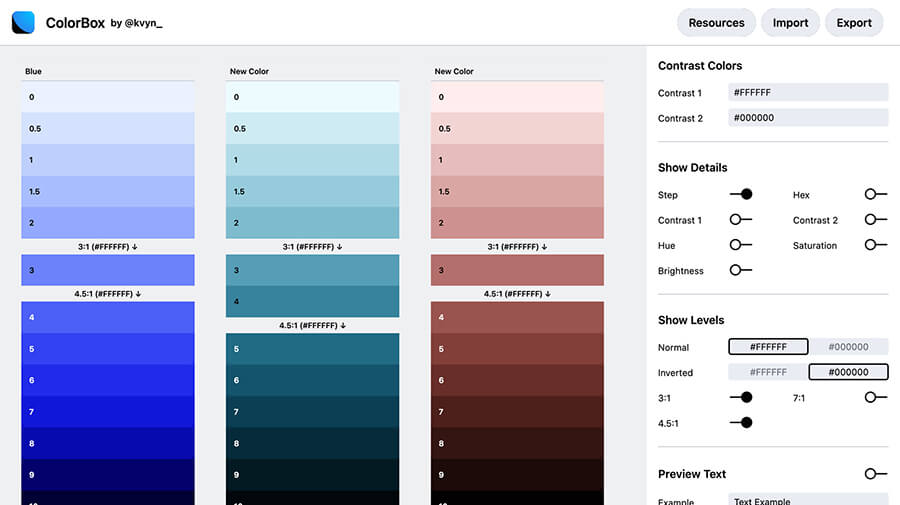
Colorbox facilitates the creation of progressive color sets. Add colors to view and compare data for step, contrast, hue, brightness, saturation, get HEX codes, and test text.
Random Material Palette Generator is a tool to create three-color palettes with a single click and view palettes used for text, cards, swatches, circles, or graphics.
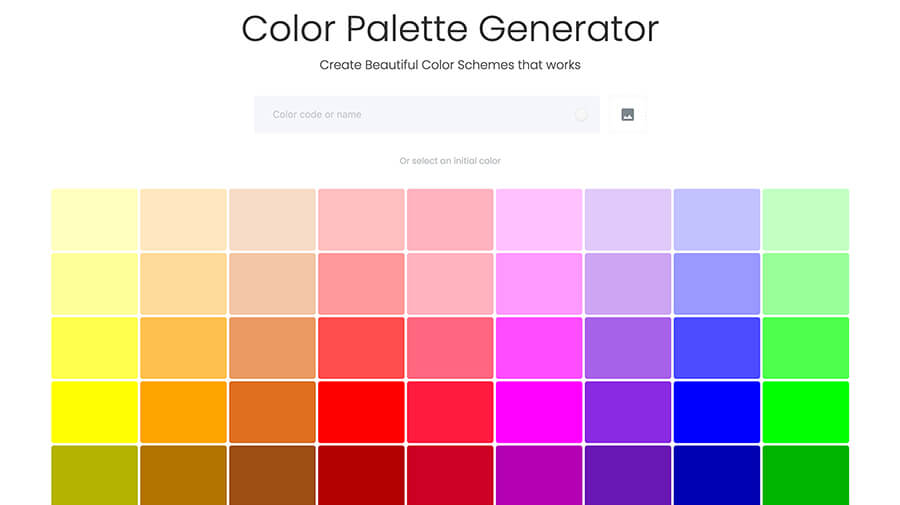
The Muzli Colors color palette generator starts from a selected initial color or image and builds color palettes based on the color harmonies.
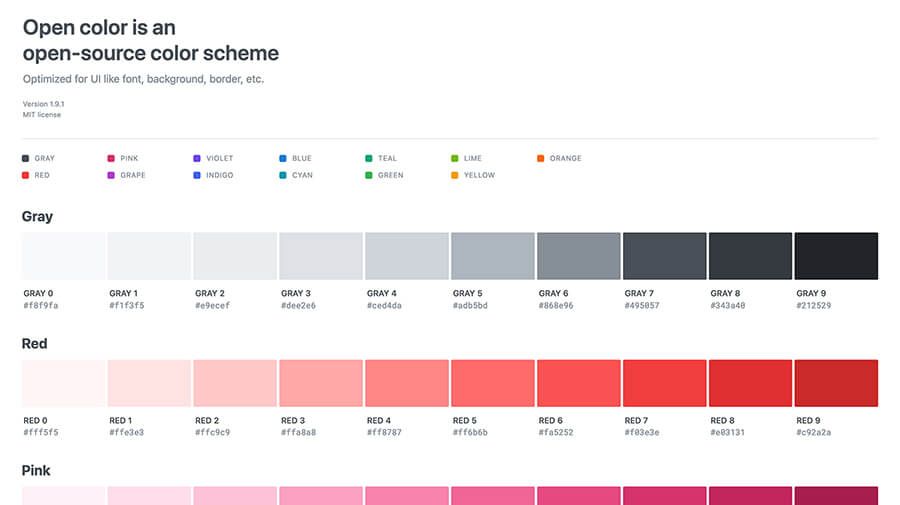
Open Color is an open-source color scheme that is optimized for user interface design. All colors have the same level of perceived brightness.
Brands In Colors is a simple color reference chart that provides color data for popular global brands using SASS variables. Sort by brand name, color, or mix them up.
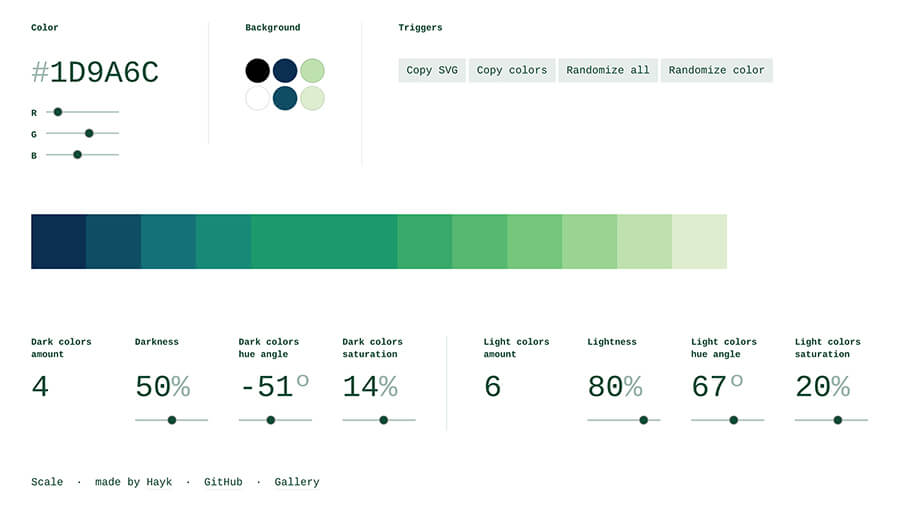
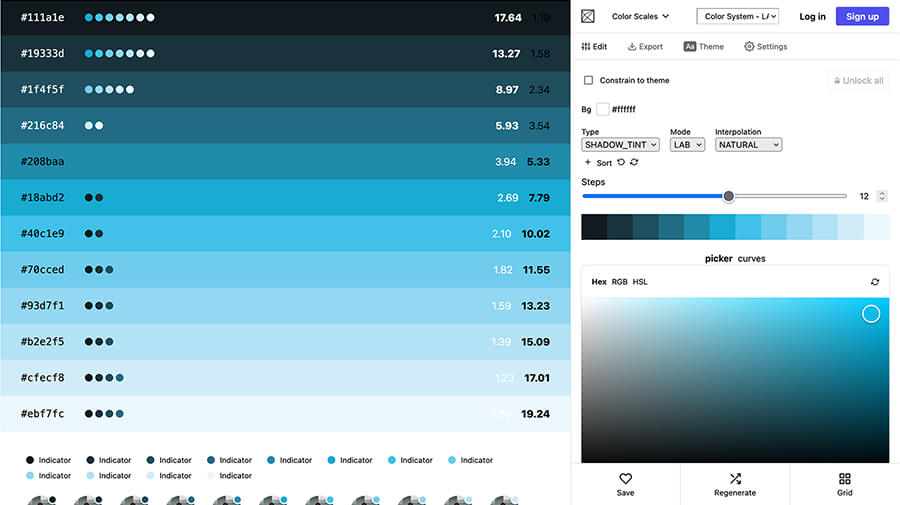
Scale generates progressive color scales. Adjust the darkness and lightness, hue angles, and saturation, then get the HEX codes and SVG codes for the color scale.
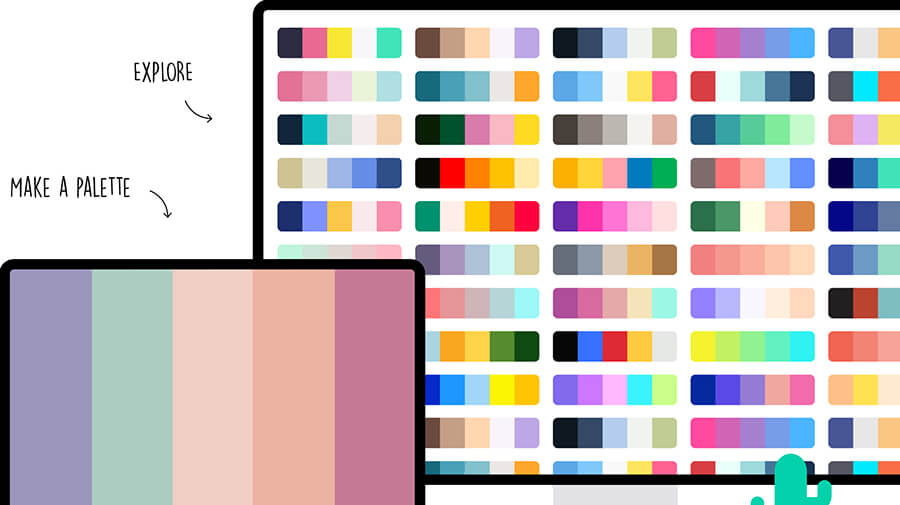
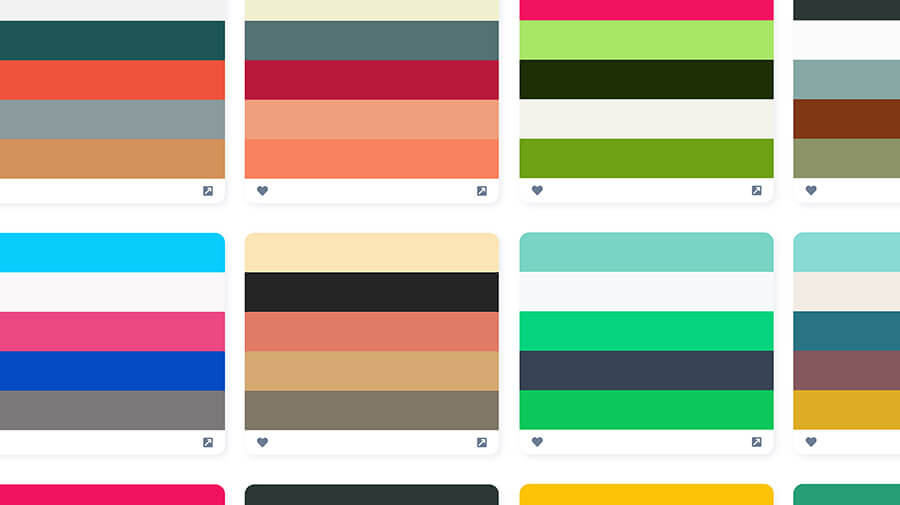
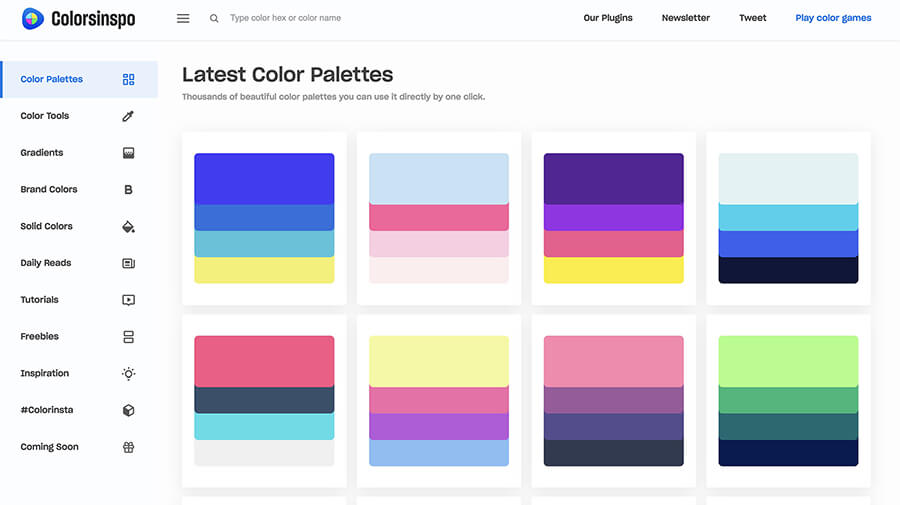
Color Palettes has thousands of color palettes and color schemes you can browse for inspiration. Or, use their color palette building tool to create your own custom color palette.
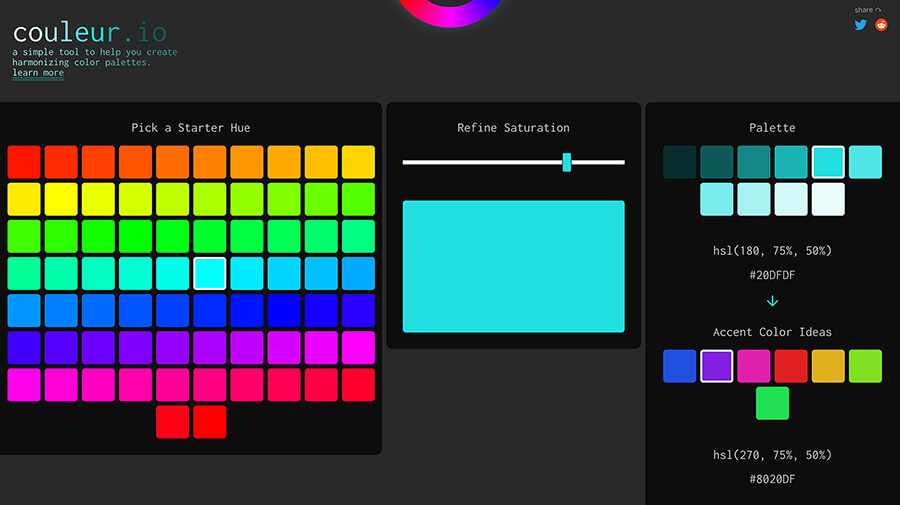
Couleur.io is a tool that builds harmonizing color palettes. Pick a starter hue, refine the saturation, view the palette and accent colors, and get the HEX Code and HSL values.
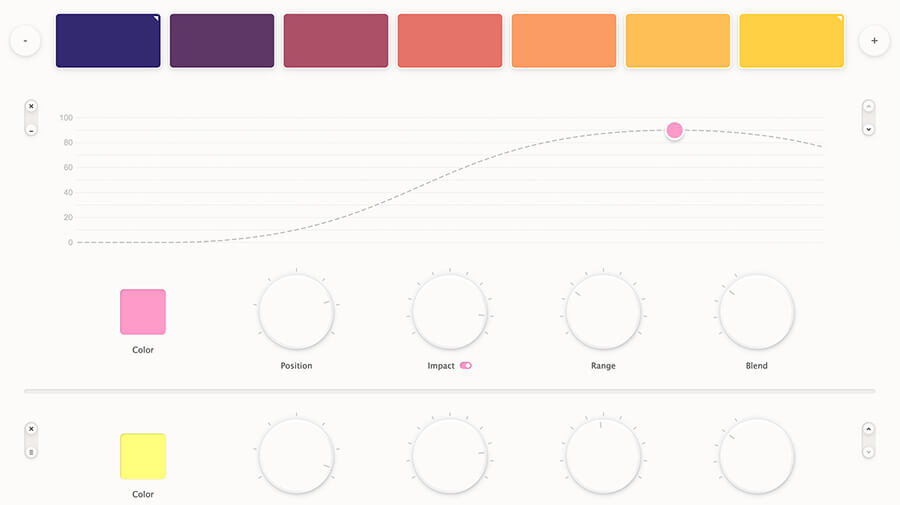
Parametric Color Mixer is a tool to create your own custom color palette, adjust the settings, and export to CSS or SVG.
Color Scale Visual Editor is a scale-based color palette generator. Create a color scale and see it applied to a variety of elements.
Klart Colors is a data-driven collection of color palettes generated from real-world design mockups and examples curated at Klart Pixels.
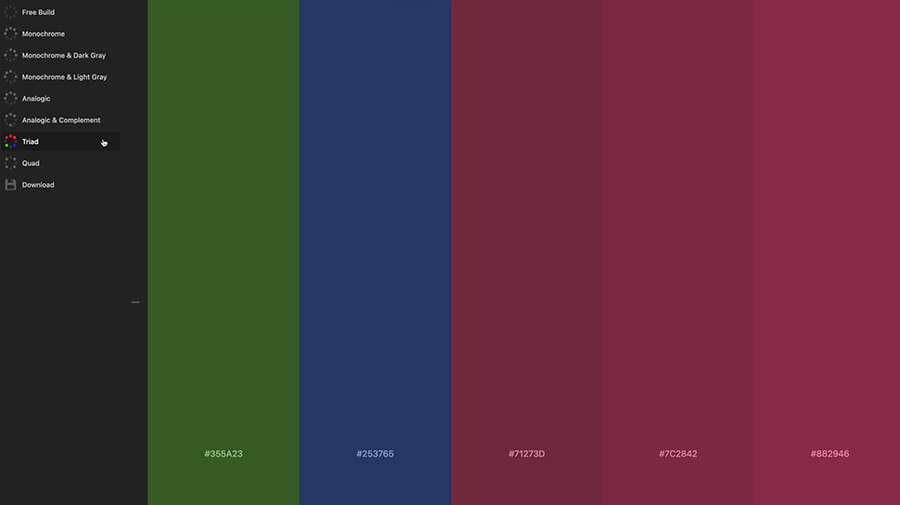
Culrs is a tool for creating color palettes based on the color harmonies: analogous, triad, tetrad, monochromatic. Click to copy any color.
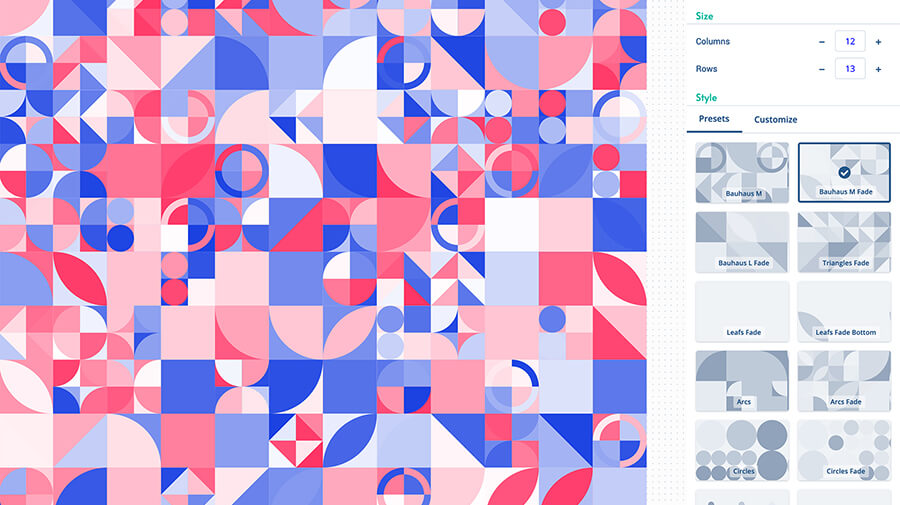
PatternPad is a free pattern design tool. Use your colors or a palette from their library, create a custom pattern, and download it in PNG, JPG or SVG formats.
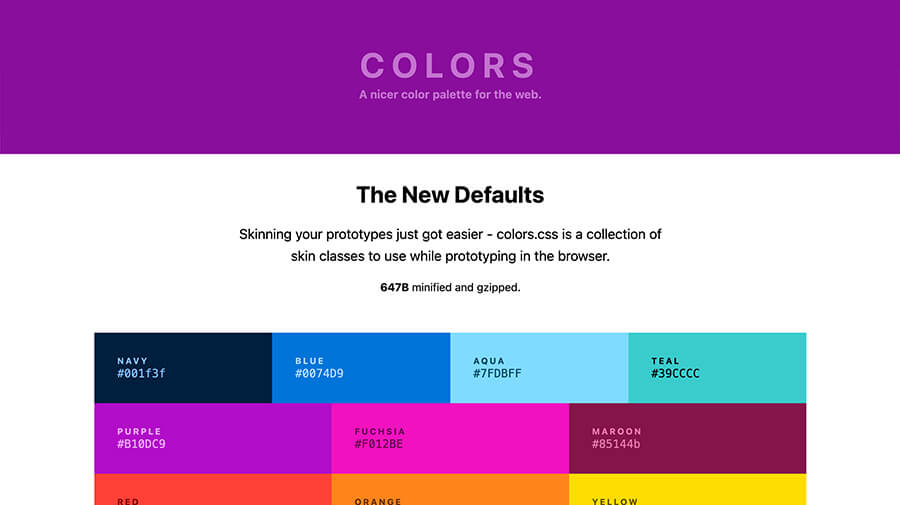
Colors.css is a collection of skin classes to use while prototyping in the browser. Create your own defaults, get utilities, SVG fills and strokes, and more.
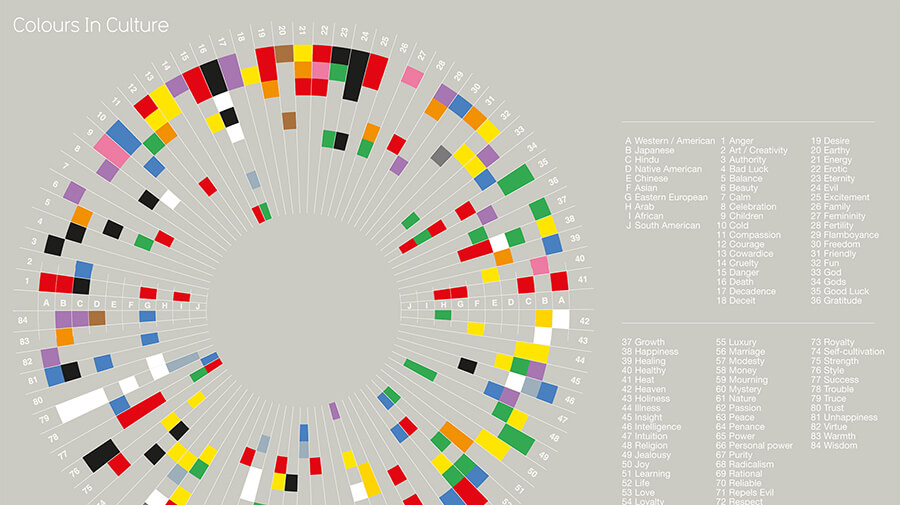
Colours In Cultures is a color reference resource (with the real spreadsheet data available) that shares the meaning of colors in different cultures.
0to255 is a color tool to lighten and darken colors. Click a color in the color grid or enter a hex code and get a list of lighter and darker colors.
ColorPalettes.Earth provides color palette inspiration and examples based on nature and landscape photos. Click any photo/palette example to get the HEX codes.
Sorted Colors is a tool that makes it easy to sort the named CSS colors in a way that it shows related colors together so you can compare them side by side.
With the Cccolor Picker, set a color to view tints, shades, tones, or related warmer colors and cooler colors. Click on any of the colors to copy their value and select which format to use: HSL, HSLA, RGB, RGBA, HEX, or HEX8.
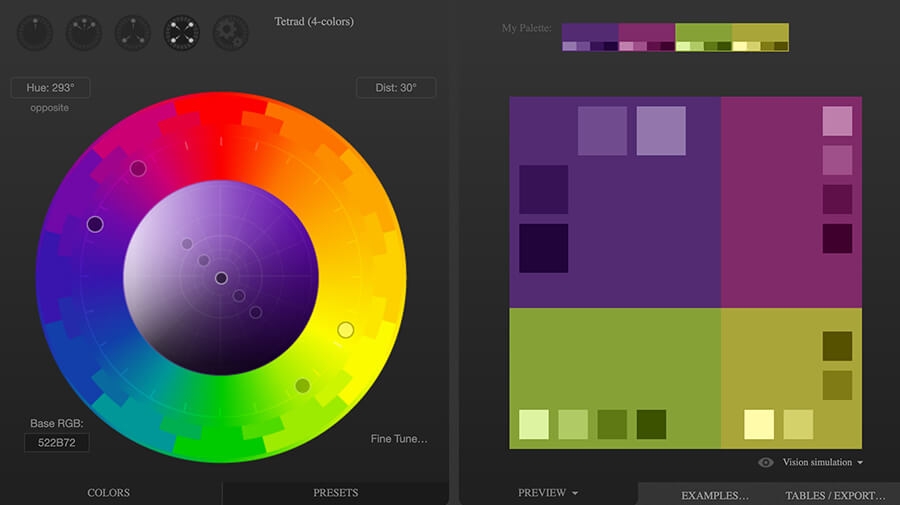
Use the Paletton color wheel to build a palette off a color you input or select. View different color harmonies and prebuilt palettes, and see how colors look in simulations like different types of color blindness.
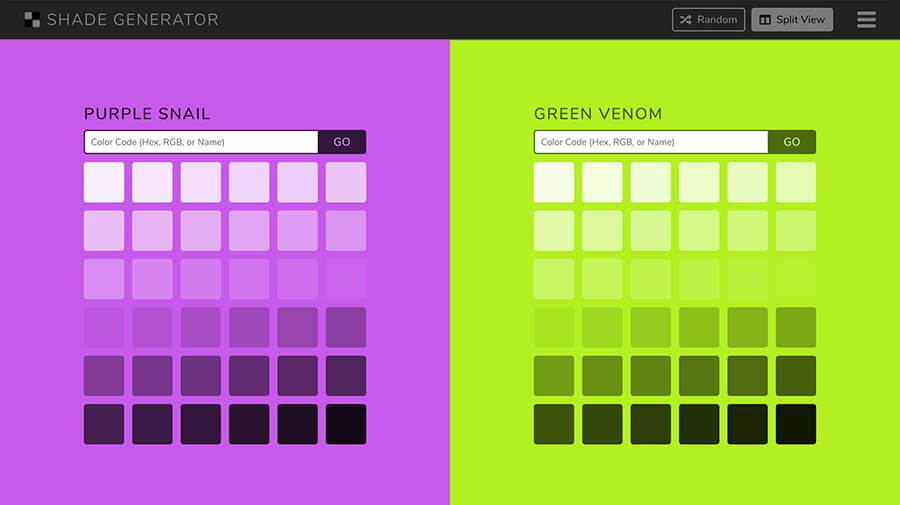
Shade Generator provides a color scale of tints and shades for any hue you select. Click any color to get the HEX or RGB color codes.
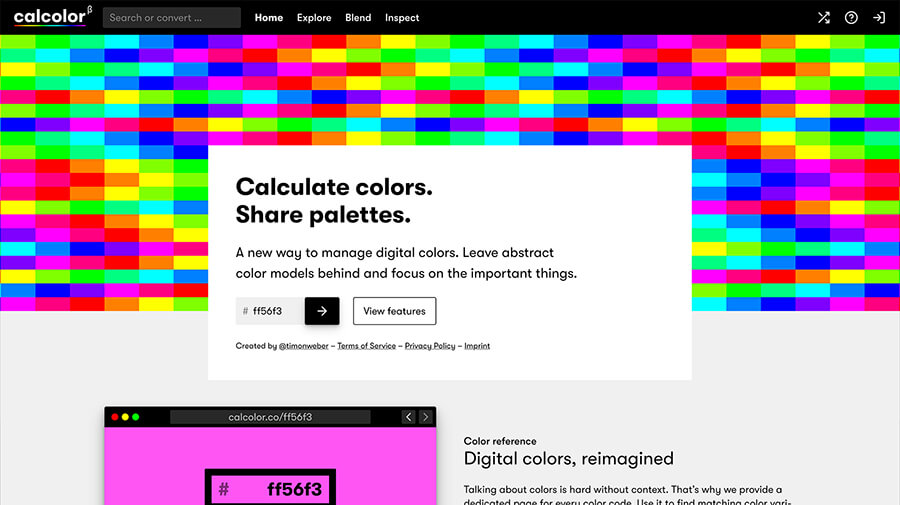
Calcolor simplifies color management. Preview a color, find its counterparts, modify the composition, blend colors, and create palettes.
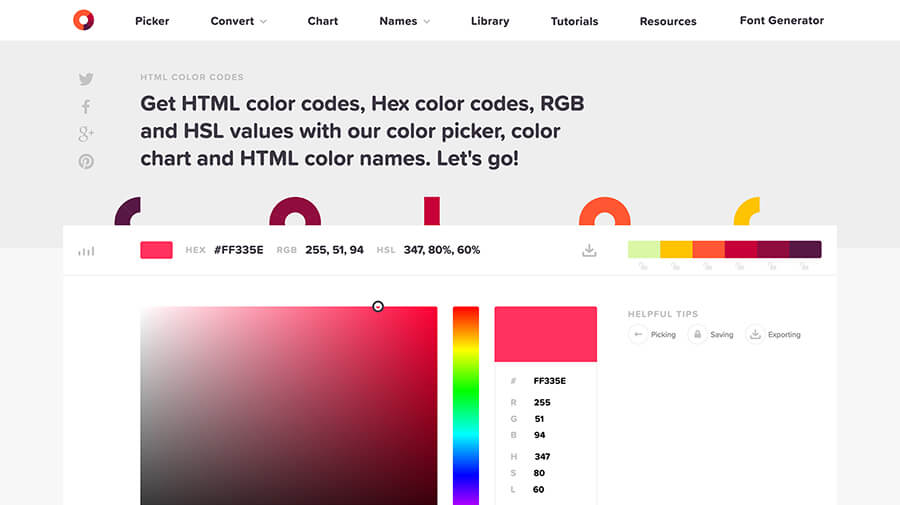
HTML Color Codes is a simple resource to get HTML color codes, Hex color codes, RGB and HSL values, and color chart and HTML color names.
Color Leap looks at color palettes throughout history. Choose an era to see information, images, and color palettes from that time period.
Huemint is a color palette generator that uses machine learning to create unique color schemes for your brand and website.
Design Seeds isn’t active any longer, but you can still find sample color palettes created from beautiful photos.
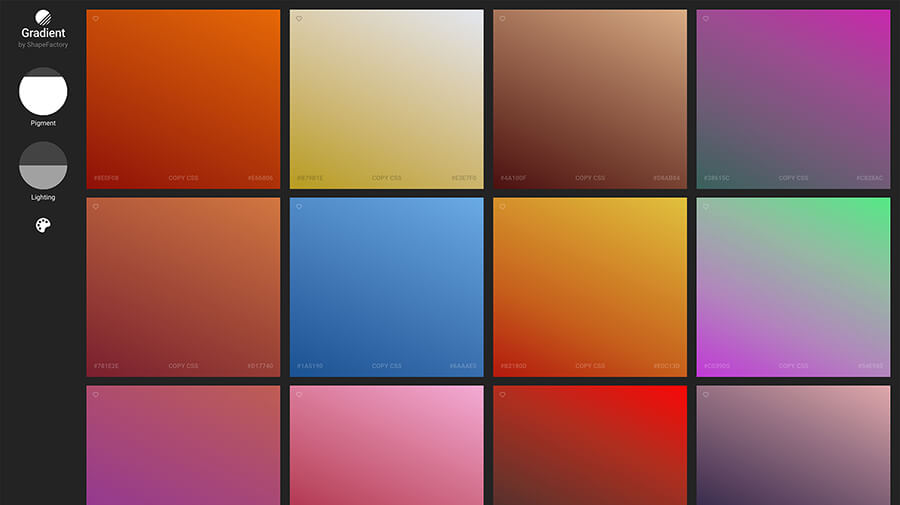
Pigment by ShapeFactory helps you explore color using lighting and pigment. Find combinations and palettes you like and get the HEX codes.
Hue.tools is an open source toolbox for color design that helps you mix colors, blend colors, create gradients, build color palettes, and modify colors.
Color Gradient Builders And Generators
If you’ve spent any amount of time on this site, you might have noticed that I’m a fan of gradients. Gradients are a great way to add visual interest to a design when you have limited visual elements to work with. Gradients also add depth to a design without overpowering more important page elements.
Sometimes I love big, bold gradients in bright colors. Other times, as with this website design, I prefer more subtle gradients that simply transition one hue from dark to light or light to dark.
Color gradients can be tough to build and work with, however, because not all gradient builders are created equal. The quality of a gradient and the richness of color depends on the color settings and how the gradient is built. That’s why sometimes when creating a gradient, you end up with an ugly grayish stretch of color in a gradient.
When using color gradients in graphic design and web design projects, it’s important to play around with the gradient to get it just right. That’s why I’ll often browse pre-built gradient examples to speed things up or play with gradient builders and generators to find just the right gradient for my project.
My go-to tools for finding and building beautiful gradients:
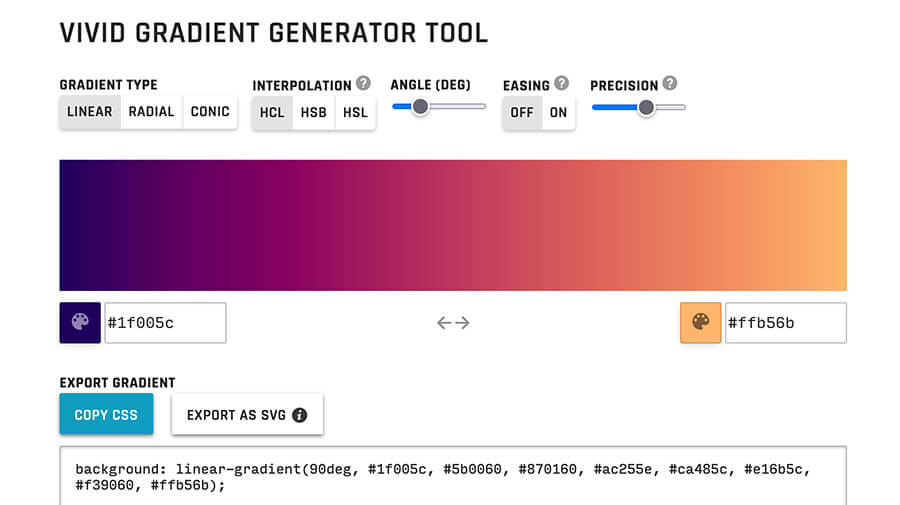
Learn UI Gradient Generator lets you create linear, radial, and conic gradients in three different color systems, at different angles, that you can copy and paste the CSS right into your stylesheet.
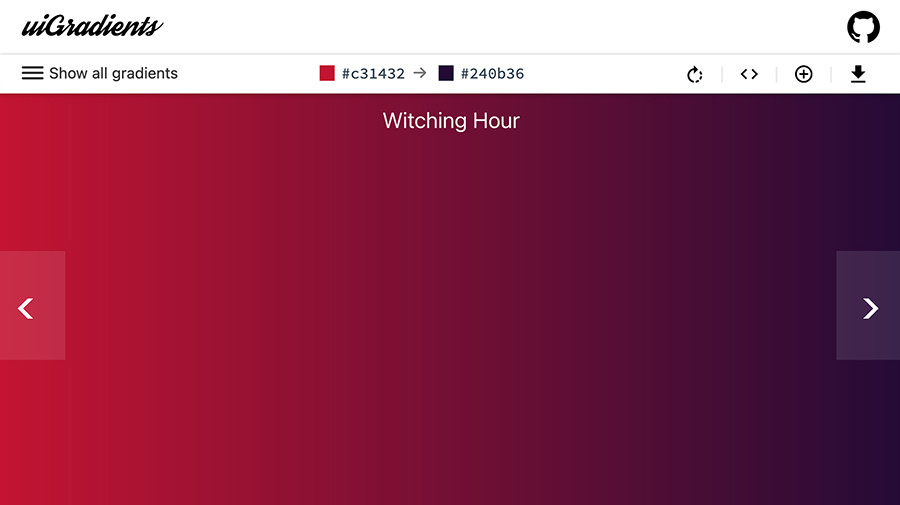
uiGradients is a simple gradient generator that you can control with the arrow keys on your keyboard. Click through different gradient options, change the angle of the gradient, find one you like, and get the CSS.
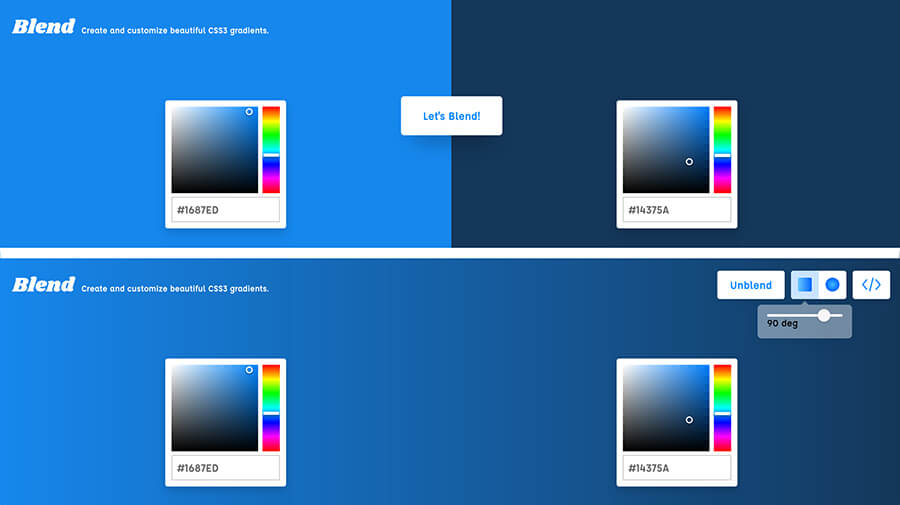
Blend lets you create and customize beautiful CSS3 gradients. Set two colors, blend them, choose a linear gradient or radial gradient, adjust the angle as needed, and get the code. It’s that easy.
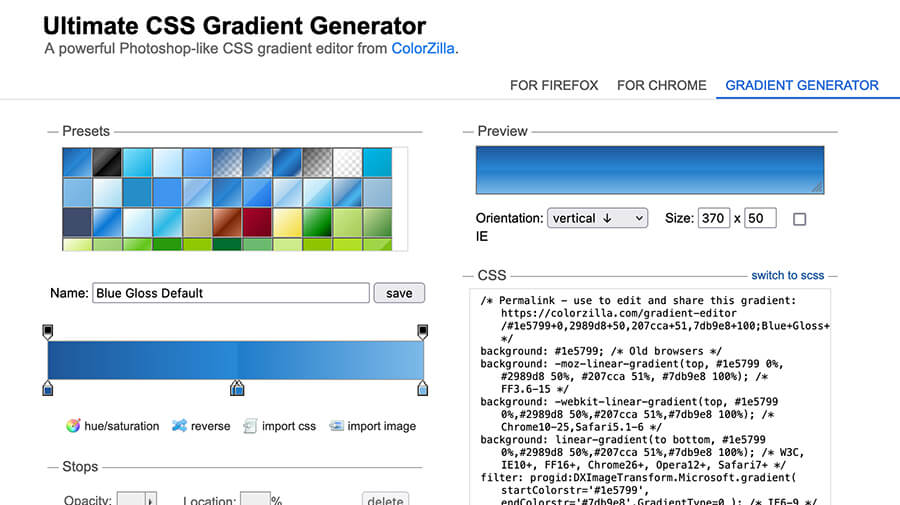
Ultimate CSS Gradient Generator is a CSS gradient editor by ColorZilla. It gives you the ability to specify gradients using pure CSS3 and use them as repeating backgrounds for gradient effects.
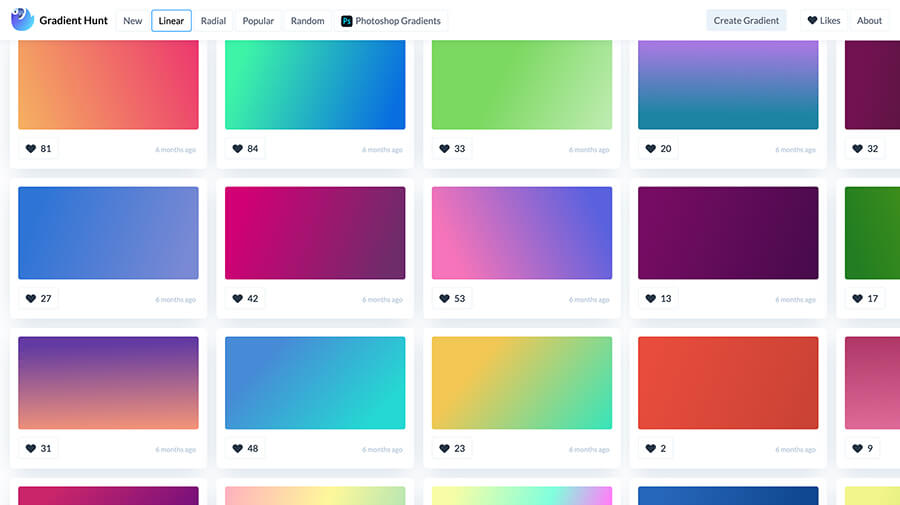
Gradient Hunt provides color inspiration with thousands of color gradient examples. Click any gradient to see similar gradients, download as a PNG, or copy the code.
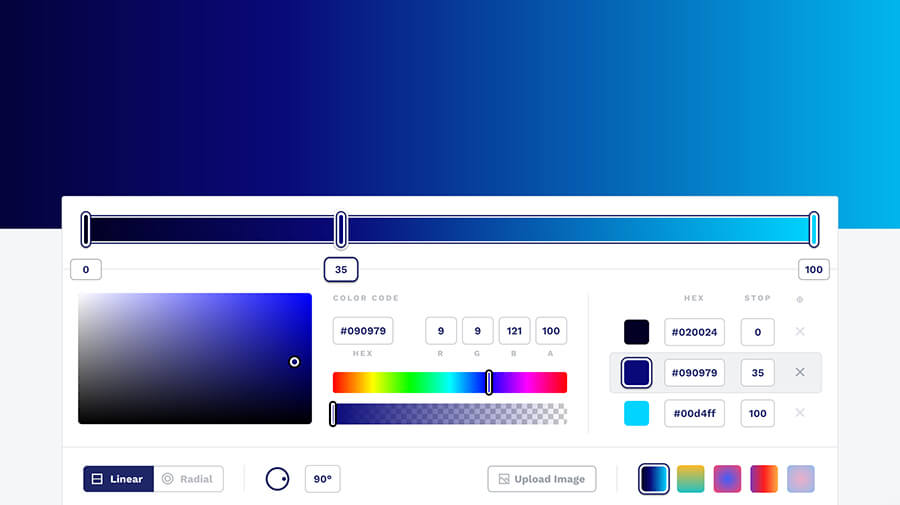
Create gradient backgrounds with CSS Gradient. Adjust the angle, number of colors, opacity, stops, and more. Upload a photo to see a coordinating gradient.
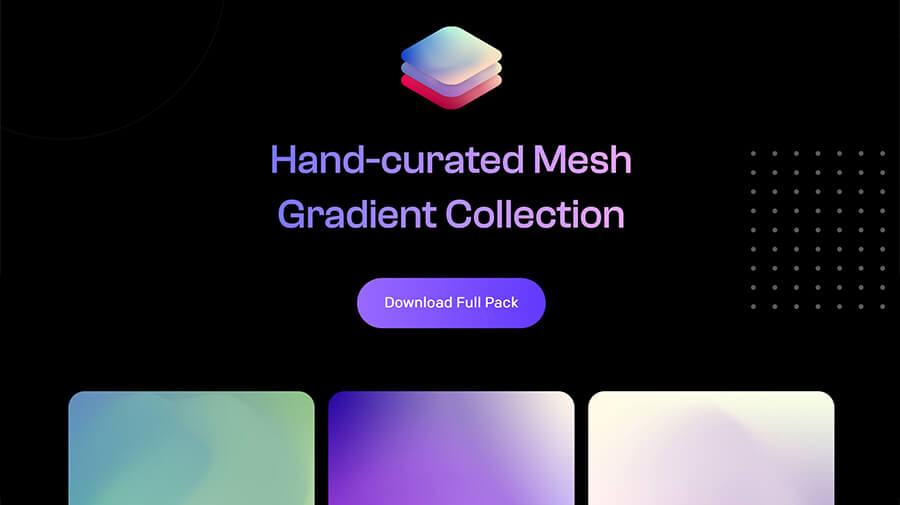
Mesh Gradients is a collection of 100 curated mesh gradients. Download the one gradient you need or the entire pack of gradient examples to use in your future design and development projects.
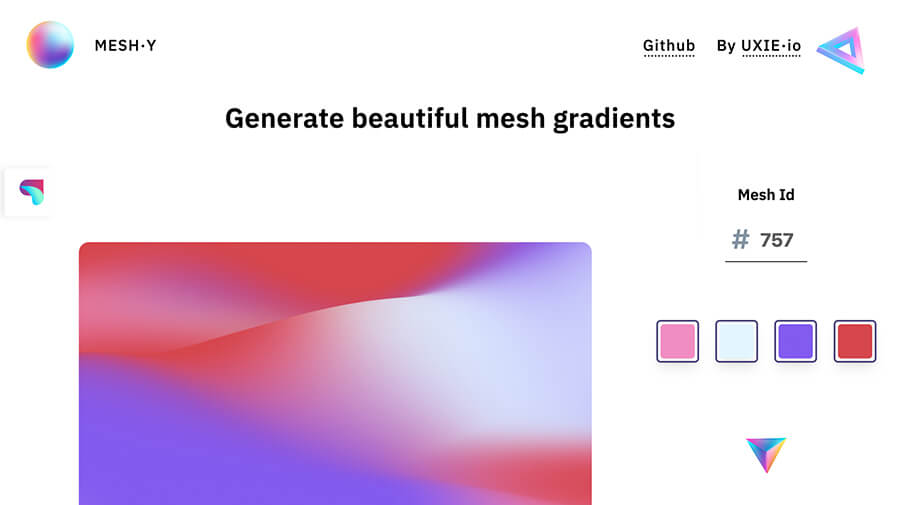
Meshy is a design tool that generates colorful mesh gradients on the fly. Set your color palette, get multiple random variations of the mesh gradient, define the final size and export it as a PNG.
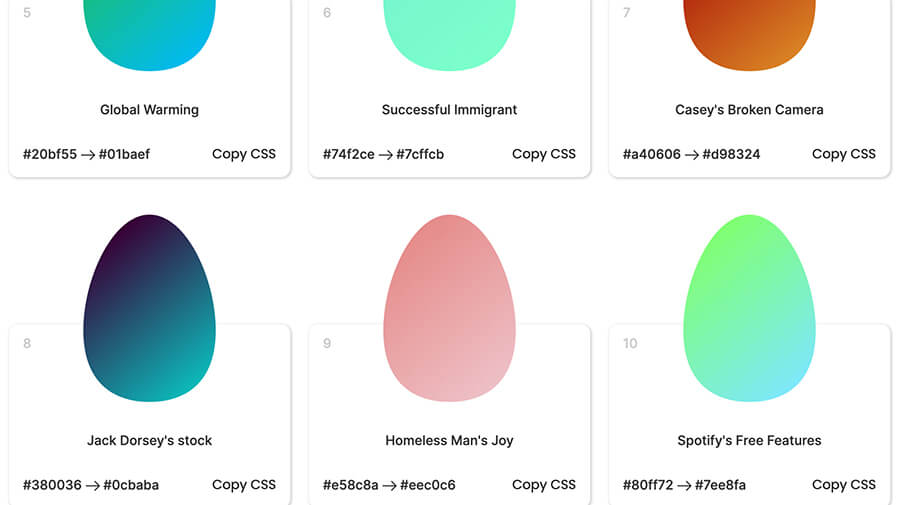
Egg Gradients delivers simple background gradients delivered in egg shapes with odd names. Browse the collection of prebuilt color gradients, sort by color, and copy the CSS for your next web design project.
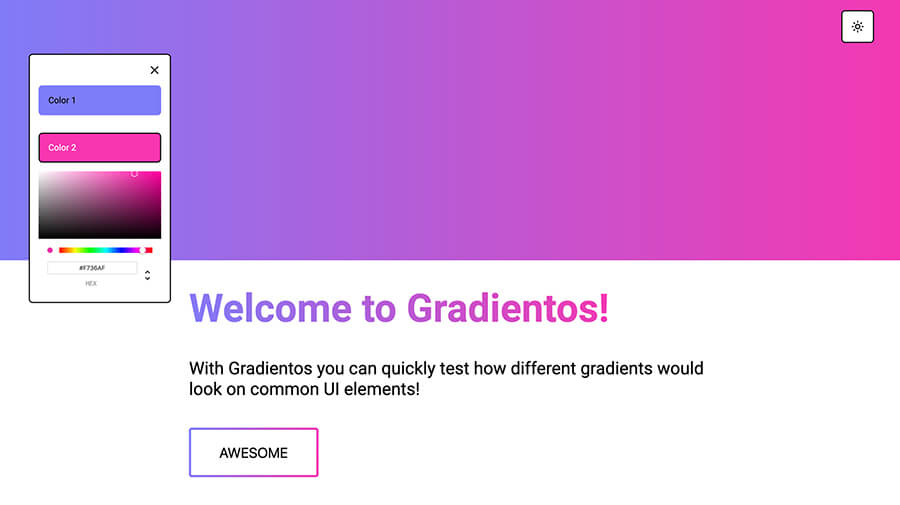
Gradientos gives you the ability to quickly test how different color gradients will look when used with common visual elements — on a grayscale background, overlayed on an image, used for icons, and more.
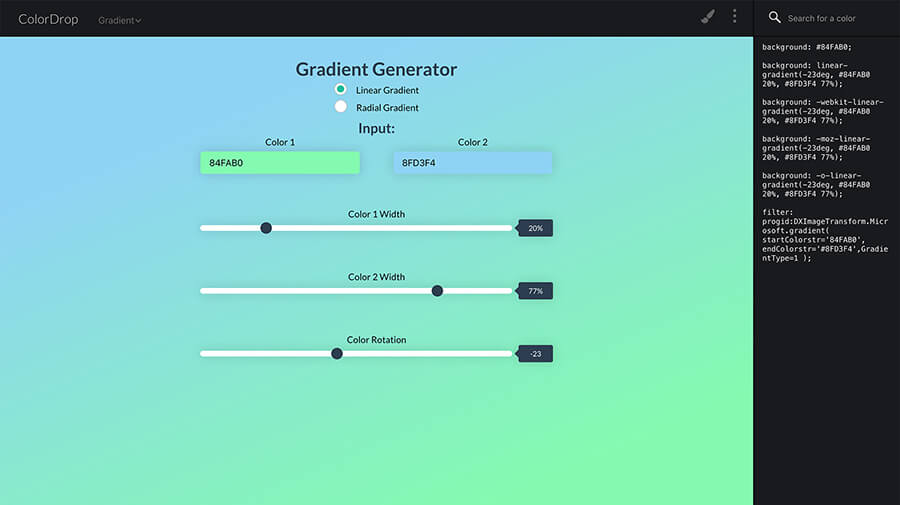
ColorDrop Gradient Generator makes it easy to create simple gradients. Select two colors, choose a linear or radial gradient style, adjust the settings, and copy the code.
Gradient Text Tool is a simple tool that gives you the ability to type in your own text, select a gradient color scheme, and get the HTML, CSS, and JavaScript for the gradient text fill.
Conic.css is a collection of conic gradients. Browse gradients, find one you like, and click it to automatically copy the code for design your project.
Gradienta provides a library of free multicolor gradients and a simple gradient creation tool to create your own. Download the CSS or snag a JPG image.
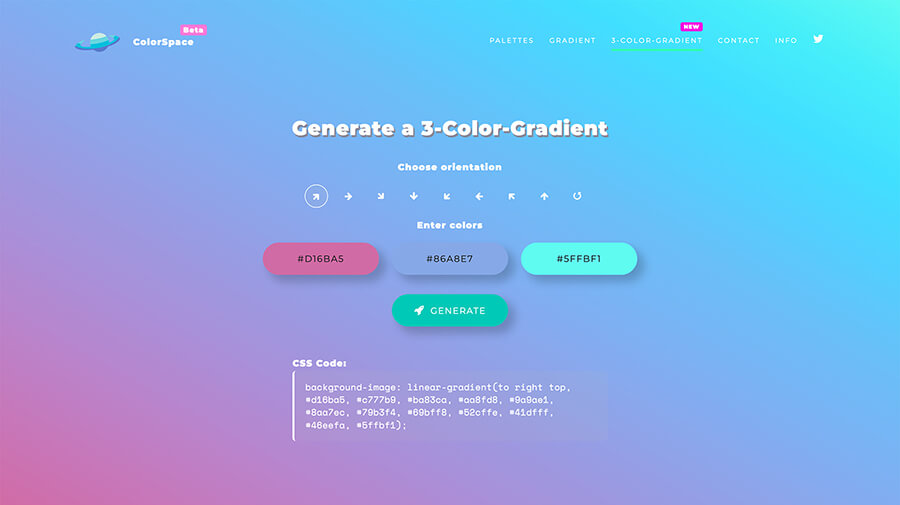
Use ColorSpace to generate two-color and three-color gradients. Select or enter your colors, set the gradient orientation, and generate the CSS code.
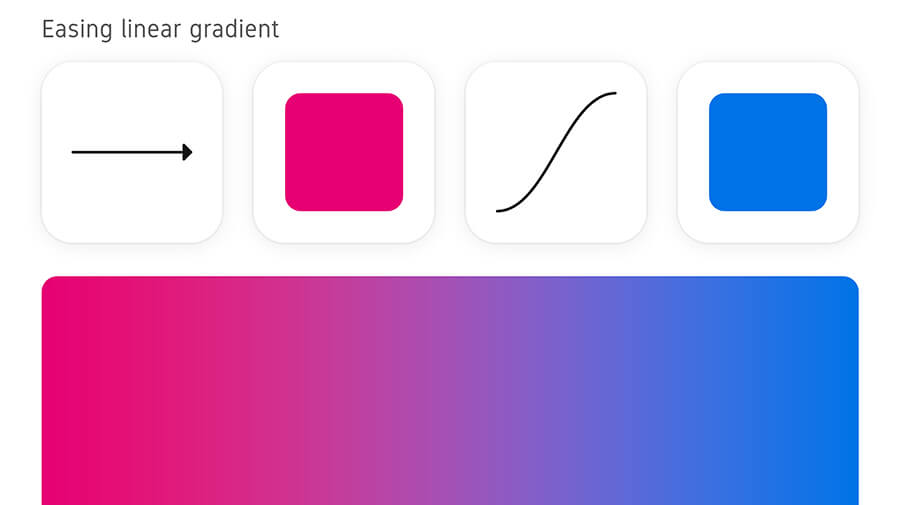
Easing Gradients is a tool used to create and preview smooth, easing gradient transitions without hard edges and download the CSS for your project.
Gradient Magic claims to be the largest gallery of CSS Gradients on the web. Attribution is required unless you purchase a license.
WebGradients offers 180 free linear gradients. Copy the CSS3 cross-browser code, snag a PNG, or get packs for Sketch and Photoshop.
Advanced CSS Gradient Editor, helps you design illustrations, patterns, icons, and more using a feature-packed editor and free cloud storage.
Gradient by Shapefactory helps you create beautiful chromatic gradients. Adjust the pigment saturation, change the lighting, and choose the base color.
Color Accessibility Tools
Accessibility is most often talked about in the context of website design, application design, and digital design but that doesn’t mean it doesn’t apply to graphic design projects for experiential and print media as well.
Whether you’re working with established brand colors or creating a color palette for a website from scratch, as a designer, you have a responsibility to your profession, your client, the integrity of your project, and the full scope of end-users to consider how your color choices affect accessibility.
When making color decisions, you must consider whether or not those decisions support the creation of accessible experiences.
- Creating a color palette for a new brand? Accessible color decisions can be baked into the brand style guide.
- Working with an existing palette? Making accessible color decisions may mean making adjustments to the palette.
Thankfully, there are several online tools available to help check the contrast ratio of proposed colors to ensure your design and color choices are accessible to all end users.
Color contrast checkers and accessible color tools:
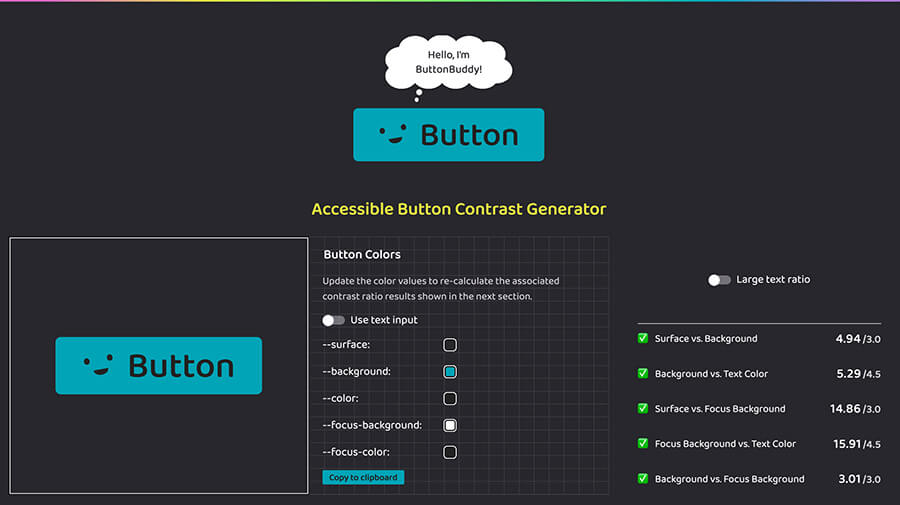
ButtonBuddy is an accessible button contrast generator that makes it easy to create high-contrast website button colors and styles that are accessible to all users.
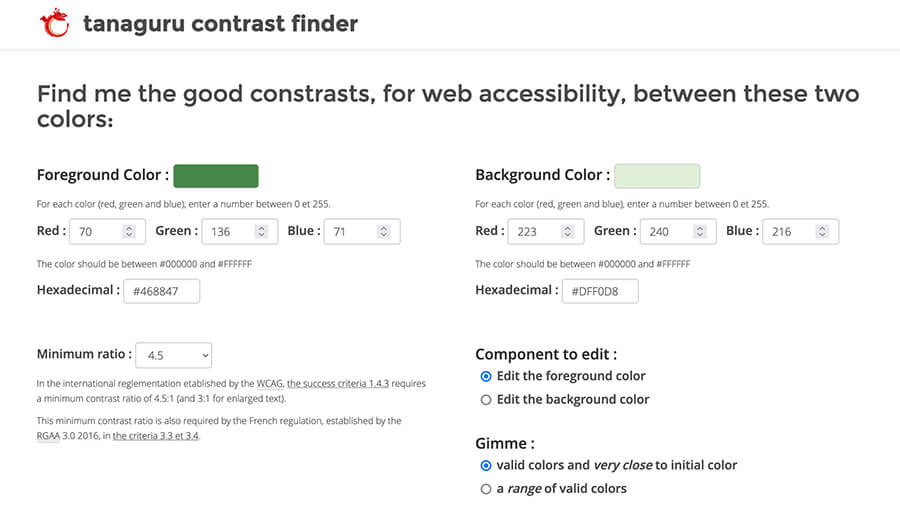
Tanaguru is a web accessibility color contrast checker that compares two RGB or HEX color codes and provides the resulting color contrast ratio.
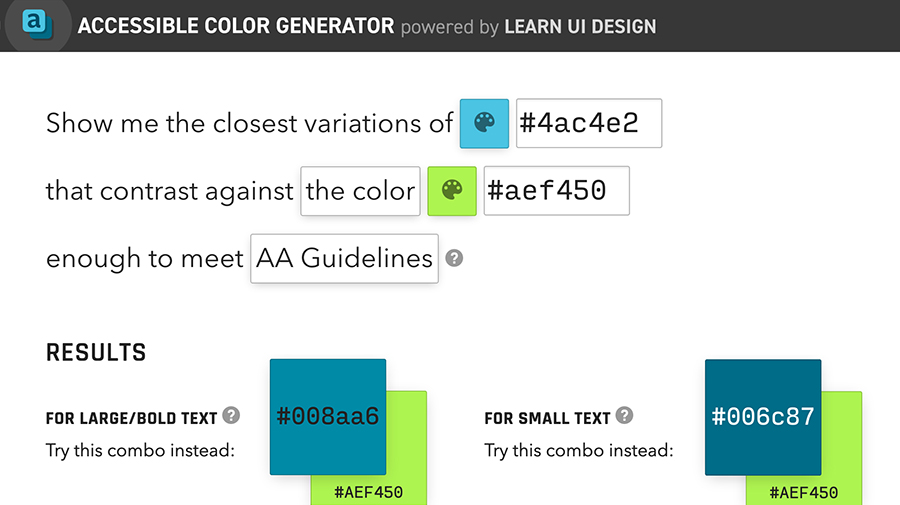
The Learn UI Accessible Color Generator will provide the closest variations of a color that contrast against itself or another color enough to meet AA or AAA Web Accessibility Guidelines.
Color Safe empowers graphic designers, web designers, and developers with beautiful and accessible color palettes based on WCAG Guidelines for text and background color contrast ratios.
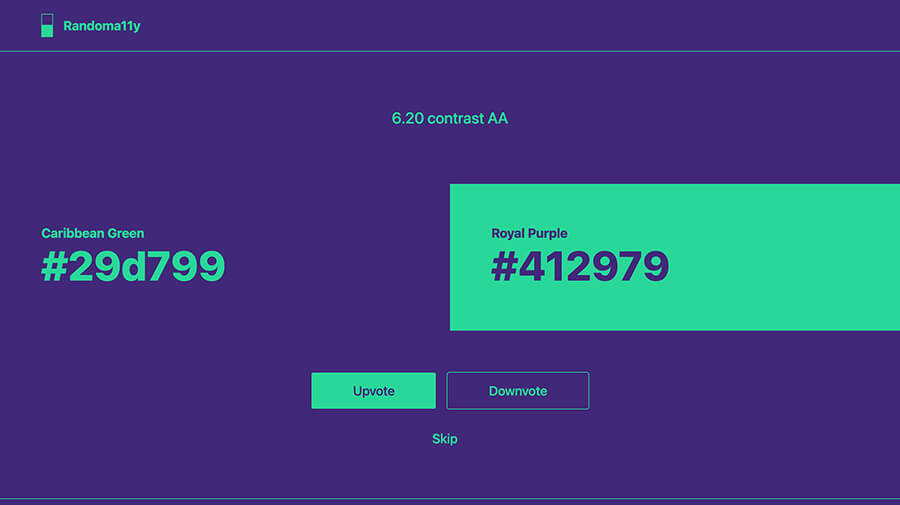
Randoma11y provides accessible color combinations (and their associated HEX codes) randomly on click. Upvote or downvote color combinations to get another random color pairing suggestion.
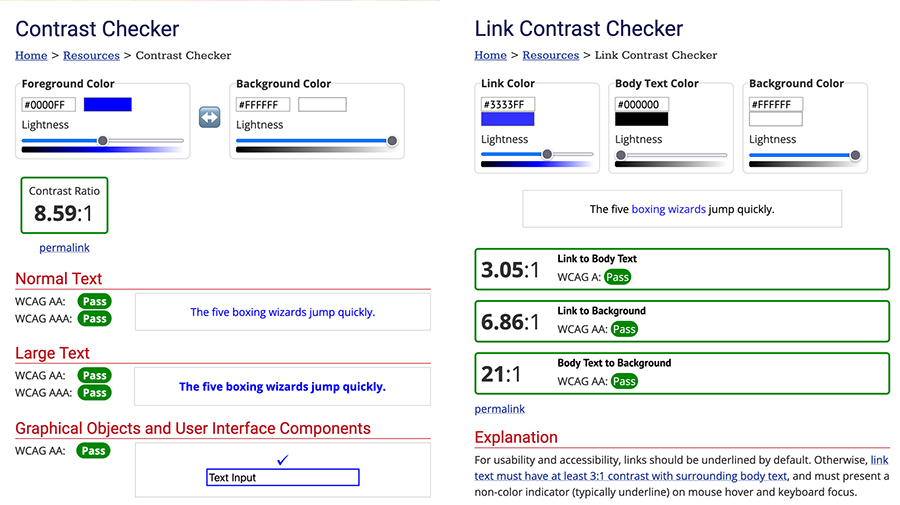
Use the WebAIM Contrast Checker to check the accessible contrast ratio of two colors and the Link Contrast Checker to check the contrast ratio between a link color and the srrounding body copy color.
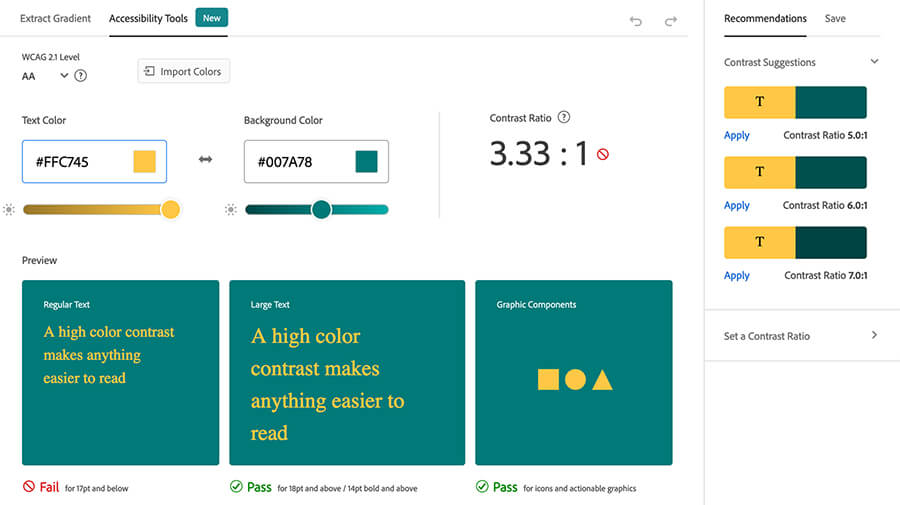
Use the Adobe Accessibility Checker to get the contrast ratio of text/background colors and suggestions to improve the contrast ratio to improve the accessibility of your designs both online and off.
Colorable is a color contrast testing tool for identifying accessible color combinations. View random combinations or input colors to test the contrast ratio and get pass/fail scores for WCAG accessibility guidelines.
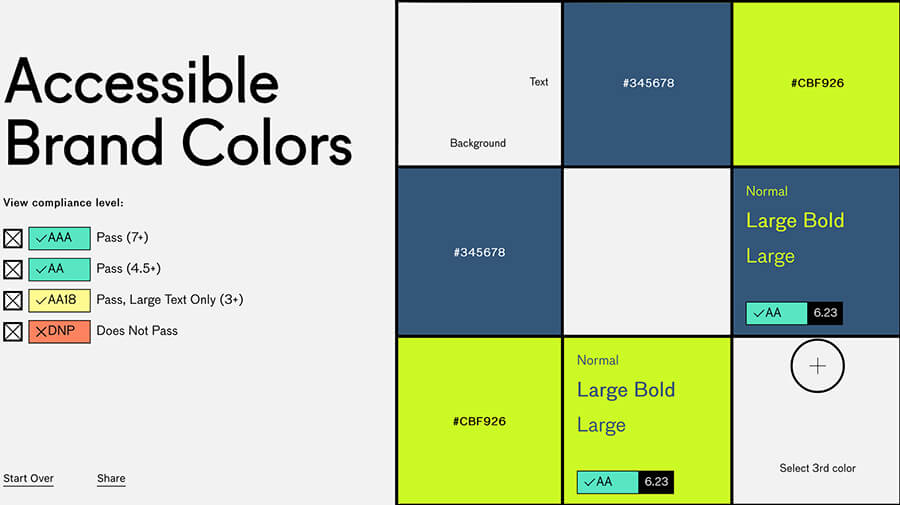
Accessible Brand Colors is a tool to check the accessibility of your brand color palette. It shows you how ADA compliant your colors are in relation to each other and find similar colors that work better.
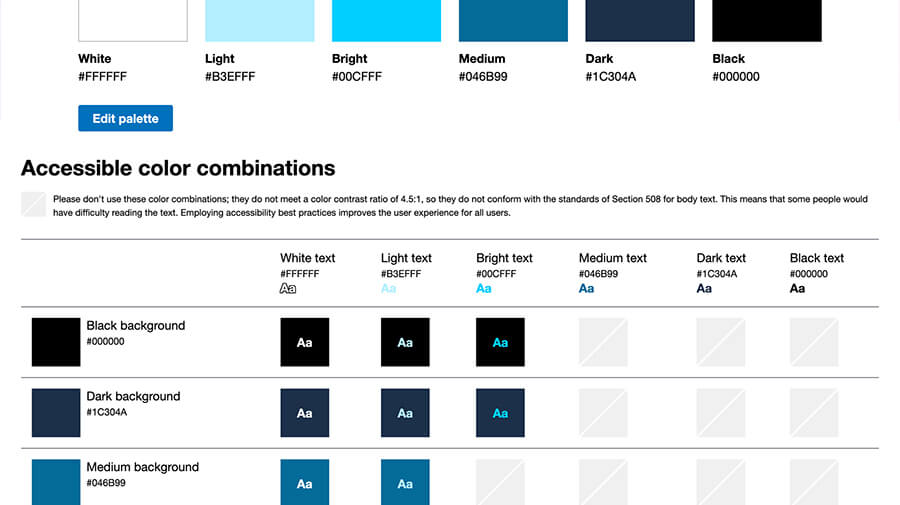
Accessible Color Palette Builder is a tool to help designers build color combinations and color palettes while following accessibility standards and best practices for using color in accessible design.
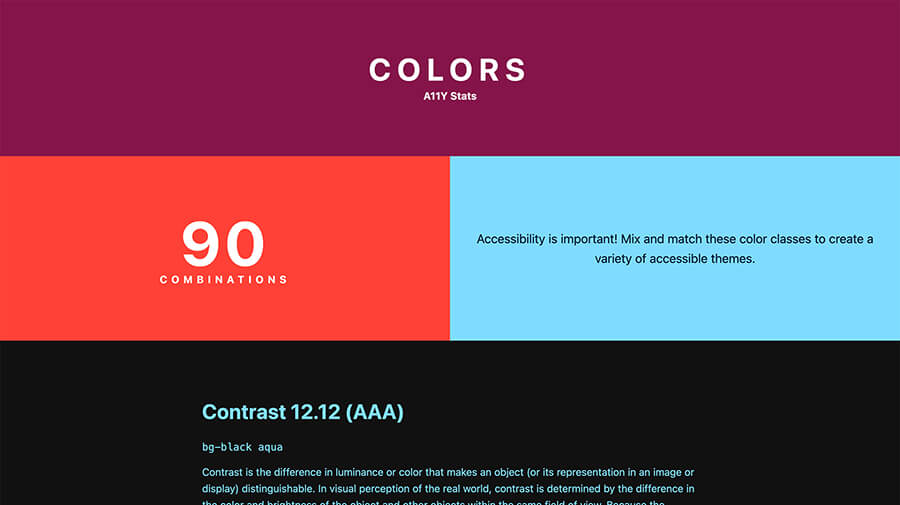
Color.CSS A11Y Stats provides 90 examples of A11Y compliant color combinations (and contrast ratio) with black, white, and a variety of color backgrounds.
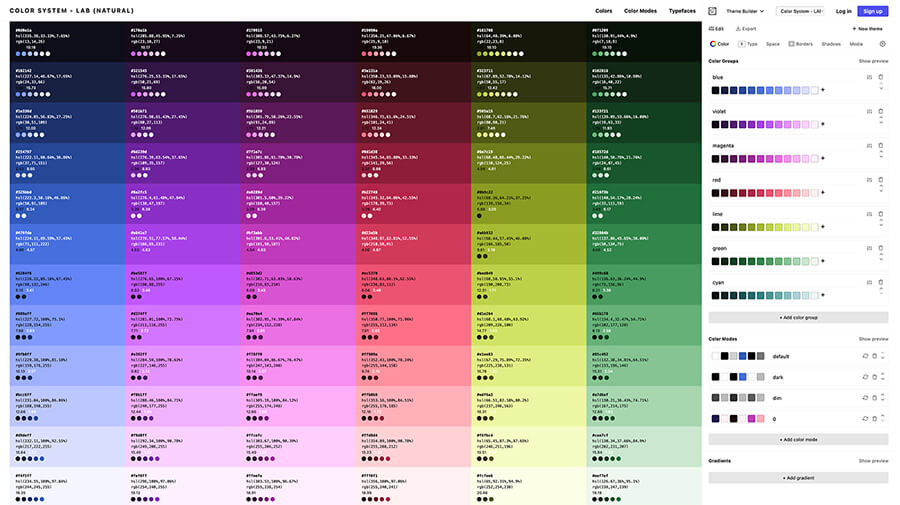
Color System Lab is a tool that helps you design accessible color systems, design responsive type scales, and define element borders, shadows, and more.
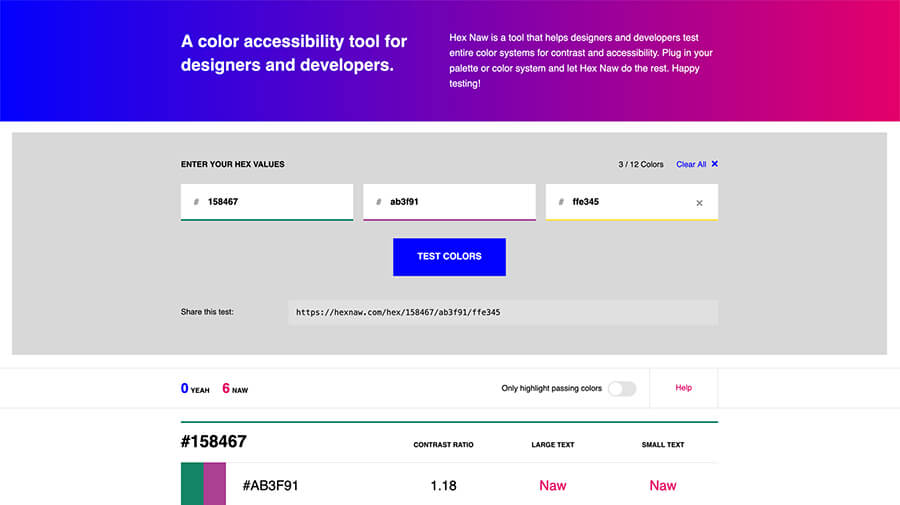
Hex Naw is a tool that helps designers and developers test entire color systems for contrast and accessibility. Enter your palette or color system and let Hex Naw do the rest.
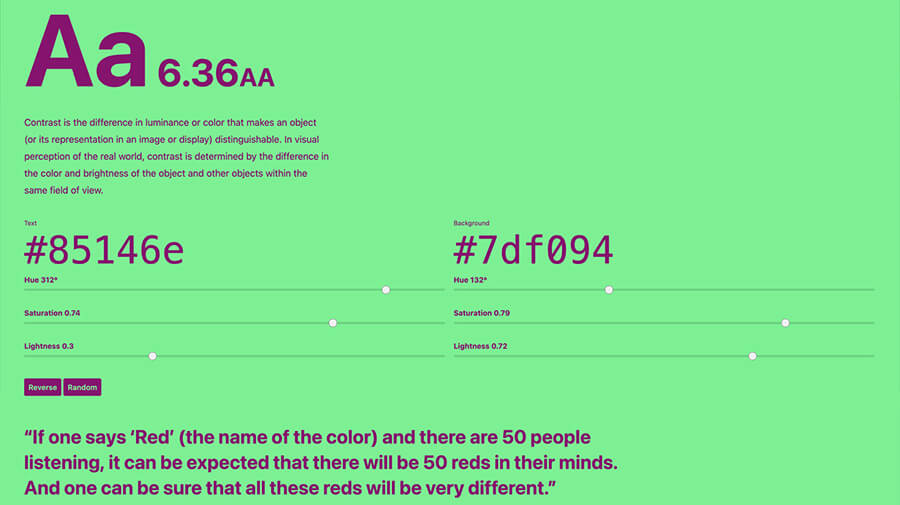
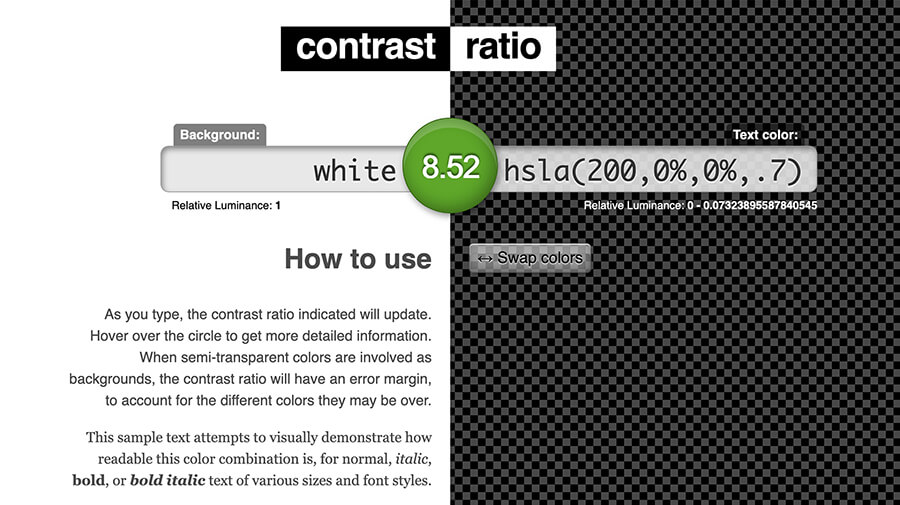
Contrast-Ratio is a browser-based tool that visually demonstrates how readable a color combination is for normal, italic, bold, or bold italic text of various sizes and font styles.
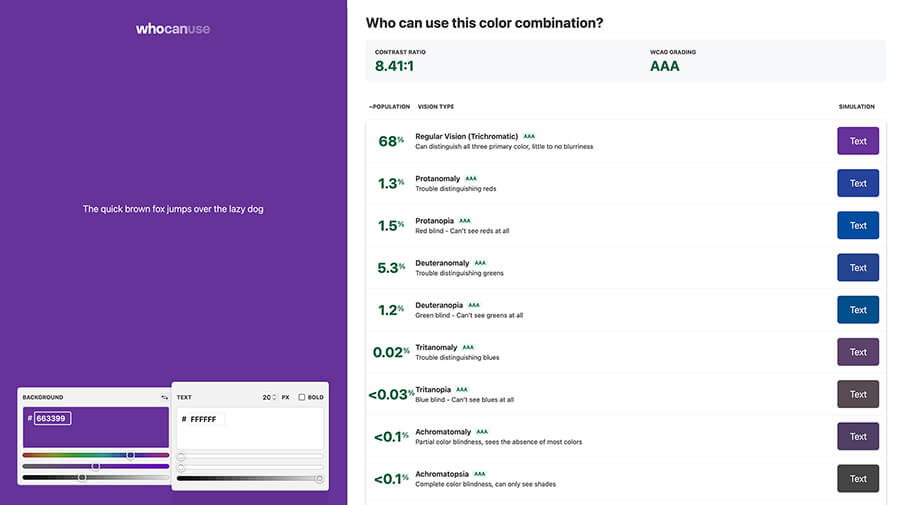
Who Can Use is an accessibility tool that helps designers understand how color contrast can affect different people with visual impairments.
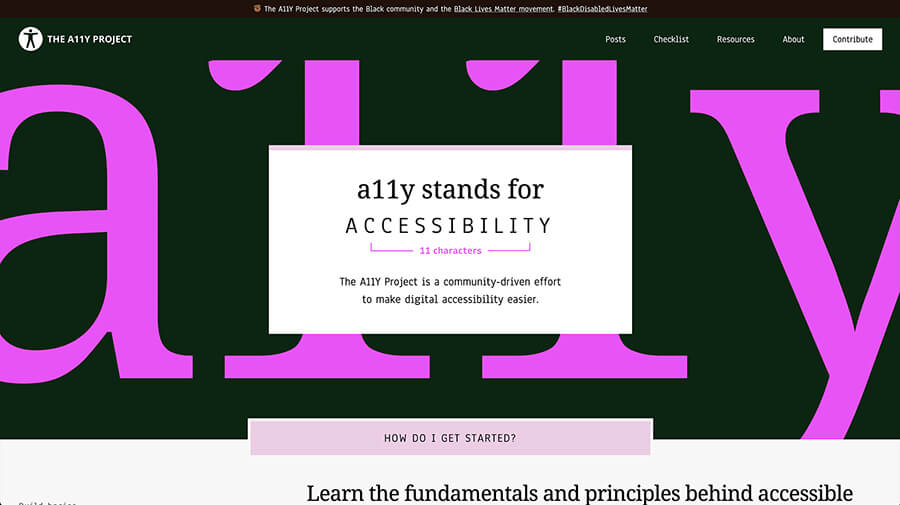
The A11Y Project is a community-driven effort to make digital accessibility easier and teach people about accessible design principles.
Colorsinspo helps you strive for better, more inclusive design by helping you work better with color. Pick colors, create palettes, build gradients, and more.
More Color Tools
Color affects nearly every part of design and can be used on its own or applied to text, elements, and images to how something is identified, perceived, and interacted with.
Because this post is a running collection of color tools, resources, generators, builders, and pickers I find online, of course, there are some color tools that don’t quite fit into the above categories. Tools that show you examples of color palettes in full landing page designs, tools that adjust the colors of images and photos, and tools that create palettes from image libraries.
A few more fun color-related tools to create eye-catching designs:
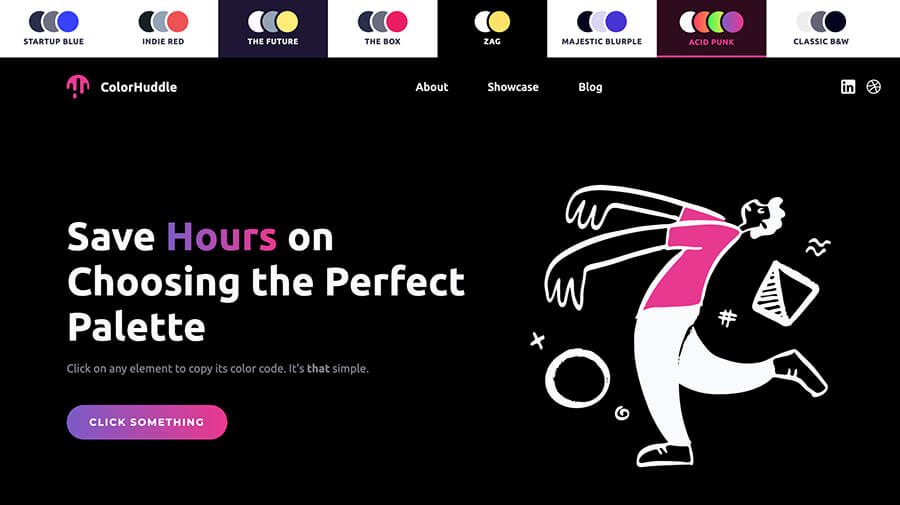
With ColorHuddle, you pick a color palette, see it in action on a real landing page, and click any element on the page to copy its color code.
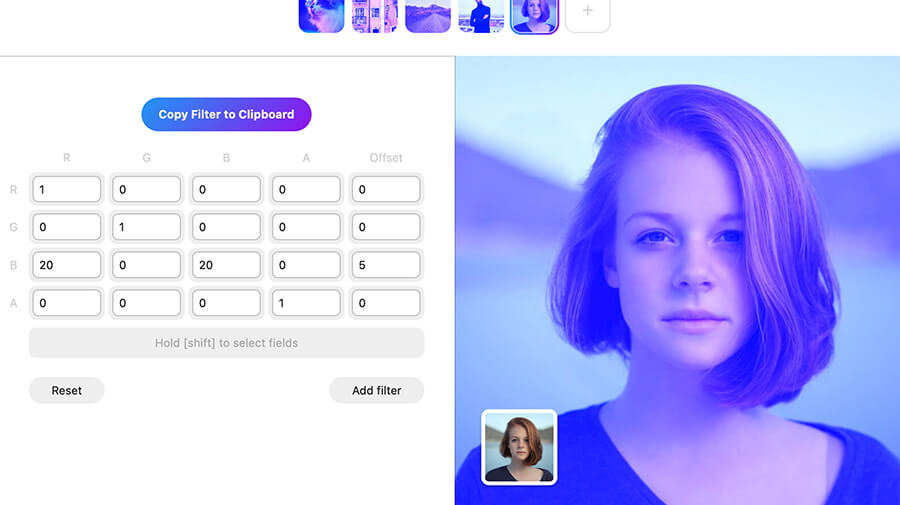
SVG Color Matrix helps designers and developers mix and generate color matrix filters to give your photos and website images an unique visual look.
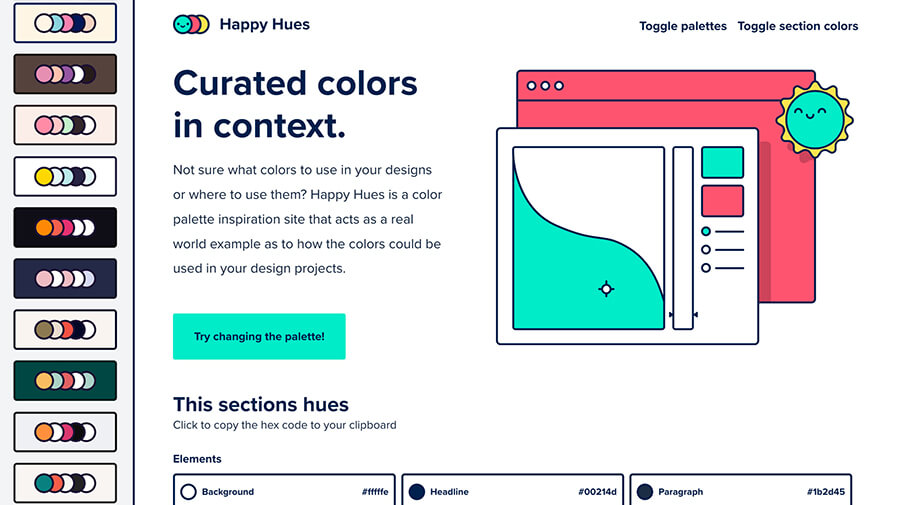
Happy Hues delivers real-world examples of color palettes in use. Pick a color palette you like for your design and Happy Hues gives you the inspiration and examples of the colors used on a landing page.
Give your next web design project a bold look with duotone images. With the CSS Duotone Generator, you can upload your own image, adjust a mix of settings to get it just right, and generate the HTML and CSS.
AI Color Wheel by Brandmark uses AI to automatically colorize logos, illustrations, wireframes, and other graphical art. Upload your flat logo or illustration in grayscale, adjust the hue and saturation color wheels as needed, and get a collection of thousands of unique designs and color variations.
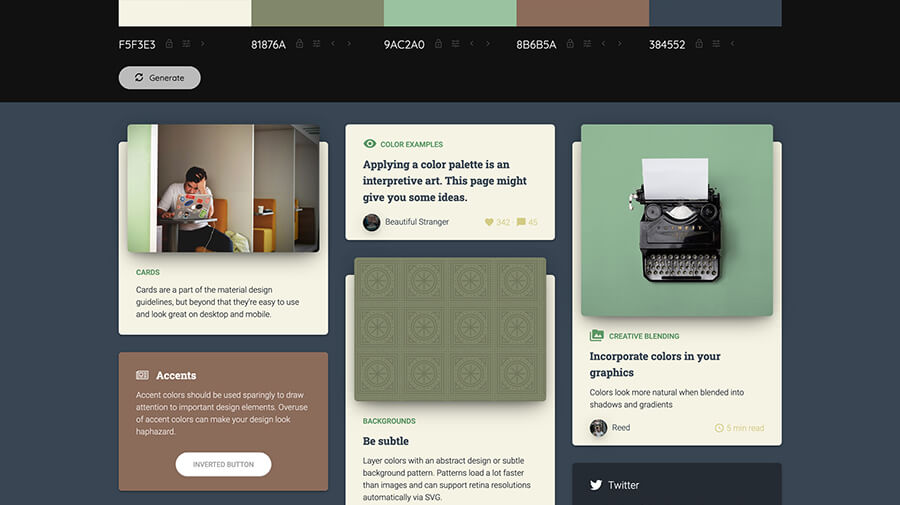
With Colormind, you choose a color, generate a palette, and see the palette applied to a demo landing page with a variety of design elements and section layouts, UI components, and even imagery. Starting with an image? Upload it and use Colormind to extract and test recommended color palettes.
Palettr is a palette generator based 500PX images. Enter a keyword, theme, or place to view a collection of color palettes built from relevant images.
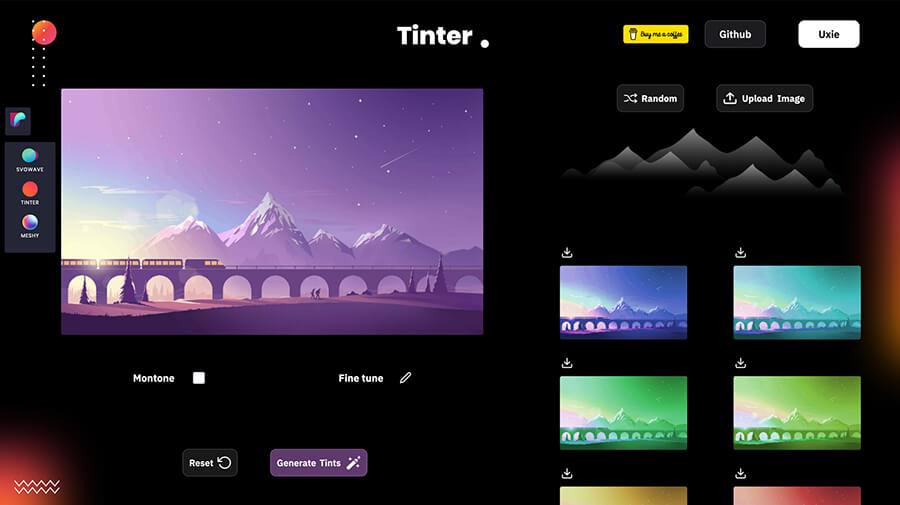
Tinter generates multiple variations of images with different colors/hues. Upload your image, adjust the settings, generate variations, and download.
Duotone by ShapeFactory lets you convert any photo, from your own library or from Unsplash, into a custom duotone (pick your colors) in seconds.
That’s It! My Collection Of Color Tools
I hope you enjoyed my collection of websites and tools dedicated to helping people work with color. I look forward to updating this collection as I find new color-specific tools.
As a designer myself and a mentor for micro agency owners and freelance designers and developers, I bookmark interesting tools, resources, and websites on a regular basis. I was keeping track of those tools in a spreadsheet but recently realized that I was doing all of that work and not actually referring back to those tool list spreadsheets!
Now, instead of storing my “cool tool” lists in a digital black hole to be forgotten, I’m publishing them on my site, in the Recommended Tools And Resources corner of my blog. After all, if these tools are helpful for me, I figure they’ll be helpful for you too!
Check out my other recommended tool collections for designers and developers:
- Icon Libraries And Illustrations For Your Next Design Or Development Project
- 40+ Background Pattern Generators And Design Pattern Resources
- Stock Photography And Diverse Image Collections For Visual Design
- CSS Tools And Code Generators To Speed Up The Web Development Process
- Stock Video Clip And Audio Track Resources For Content Creators
- Graphic Design And Website Design Tools For Professional And DIY Designers
And of course, stay tuned for more posts like these!