Improve your graphic design skills and finish web design projects faster with these design tools, learning resources, courses, and template libraries.

I opened Adobe Photoshop and Adobe Pagemaker for the first time in 1995.
I was a member of the yearbook staff at one of the first high schools in the country to go all-digital and I got to set up the grid for the entire yearbook, design the spread templates and style guide, and layout the pages.
It was an absolute blast.
While my career as a professional graphic designer didn’t officially begin until I landed a production design job at a small local advertising agency in 1998, my love for design started in yearbook class, during my Junior year of high school. It was that love that drove me to change my major from electrical engineering at UC Davis to graphic design at Sacramento State University, California.
I can tell you that designers hoard paper of all types, colorful office supplies, fabulous pens, markers, sticky notes, pencils, stationery, rulers, and well-designed knick-knacks, swag, and marketing pieces from pretty much any industry. During my college years, I had an entire room in my house dedicated to design supplies.
Digital designers also continuously have 85 browser tabs open, bookmark lists a mile long, and links to or notes about cool tools and resources stashed everywhere — and I am definitely no exception! I regularly hit the limit of open Safari tabs on my iPhone (in both regular and private viewing mode).
My design-related browser tabs, bookmarks, and links are exactly what inspired the creation of this blog post.
I figured if they were interesting enough for me to bookmark, you might want to check them out too. And it doesn’t matter if you’re a professional graphic designer, experienced web designer, brand new design graduate, self-taught designer, or a DIYer who wants to improve your design skills. I guarantee there is something included in this post that you’ll find helpful.
Check them out…
Resources To Improve Your Design Work
If you’re a designer, you should invest in ongoing education to stay current with the latest design trends and best practices and continue to improve and refine your design skills for everything from ideation and sketching to designing mockups.
But that doesn’t mean heading back to college.
It also doesn’t mean you have to spend thousands of dollars on courses that gloss over the design fundamentals and details you need to be successful.
There are some amazing design tools, resources, training, and courses available that can help you expand your knowledge, improve your design skills, and work more efficiently.
Become a better designer with these tools:
Checklist Design is a collection of best practices made by a designer for designers, developers, and makers. It offers valuable reminders for seniors and helps juniors learn and define processes.
If you love to draw your ideas and explore design options on paper, UIPrint has printable templates for browser and mobile wireframes, mockups, and dot grid sketchpads that you can download for free.
The A11Y Project is a community-driven effort to make digital accessibility easier and teach people about accessible design principles.
UX Movement is a publication that teaches designers how to improve the user experience of apps, websites, and interfaces.
UI Patterns presents user interface design patterns that solve common UI design problems and serve as visual reference points for user interface designers.
Design Good Practices provides designers best practices and guidelines for naming conventions, components structure, and design document organization.
Design Kit by Rafal Tomal is a wireframe kit, web style guide, and design starter template. It helps you design better and faster in Figma by turning simple website wireframes into complete mockups in minutes.
QuickFrames by Rafal Tomal makes creating sitemaps and user flows simple. This design tool for Figma helps you create and plan website projects, displaying sitemaps in a way that is easy for everyone to understand.
Design Academy By Laura Elizabeth is a course for developers that teaches design fundamentals and the most important things you can do to improve your designs, all in less than six weeks.
Design Patterns For Mental Health is a resource for those involved in developing and delivering digital mental health support. It’s designed to encourage learning and the sharing of best practices.
DevKit is the Ultimate Developer Toolkit with beautiful, handcrafted tools that support everyday developer needs. It’s $10/year with a 7-day free trial available so you can get a feel for the product.
At Learn UI Design by Erik Kennedy, you’ll find online courses that teach UI and UX Design, as well as helpful color design and accessibility tools, articles and resources to become a better designer.
Design Software And Apps
Graphic design requires software — and not just any software. The design software you need will depend on the type design you’re doing.
- Brand designers, logo designers, and graphic designers need vector design software like Adobe Illustrator.
- Publication designers need page layout software like Adobe InDesign.
- Photo editors and digital designers need photo editing software like Adobe Photoshop.
- Web designers will need web design software like Adobe XD or Adobe Dreamweaver.
The thing is, Adobe products are expensive. They’re also a bit of a pain in the butt!
Thankfully, Adobe isn’t the only option for design software. Many other digital design solutions, competitive tools, and DIY design apps — both free and paid — are now available so you can choose the best design software for your needs.
But not all design software is centered around doing design.
Some tools are created to help designers:
- Manage projects, the design revision and approval process, and design handoff.
- Improve the accessibility of designs and test design prototypes.
- Collaborate efficiently with developers, copywriters, team members, and clients.
Improve your design workflow with these tools:
Avocode is a design hand-off tool for team collaboration on Sketch, Adobe XD, Photoshop, Illustrator and Figma designs.
Stark makes design software products more accessible and compliant by baking accessibility tools right into the software itself.
Balsamiq Wireframes is a low-fidelity wireframing tool that helps anyone, even non-designers, design good user interfaces and great websites.
Wireframe.cc is a freemium tool that helps designers and developers create better wireframes with a simple, easy to use, in-browser design tool.
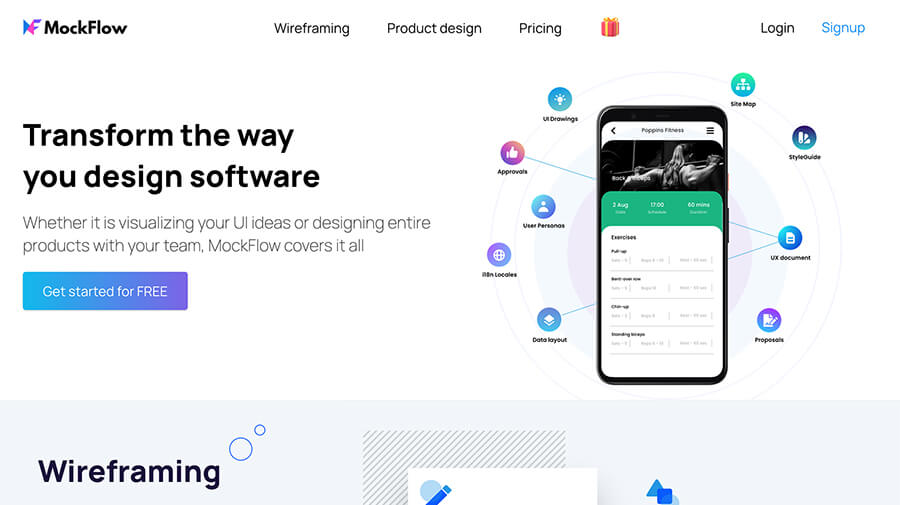
MockFlow supports product designers with everything from wireframing to designing beautiful app, website, and product screens.
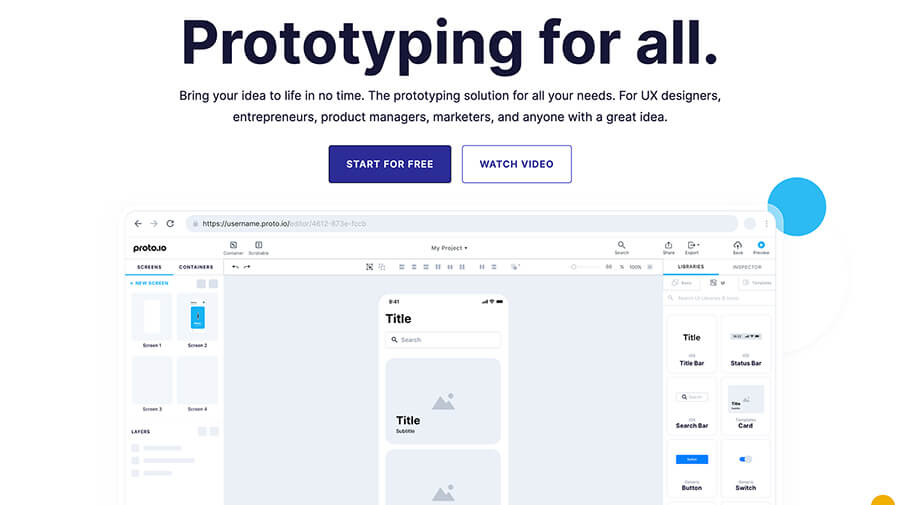
Proto.io, is a prototyping solution for UX designers, entrepreneurs, product managers, marketers, and anyone with a great idea.
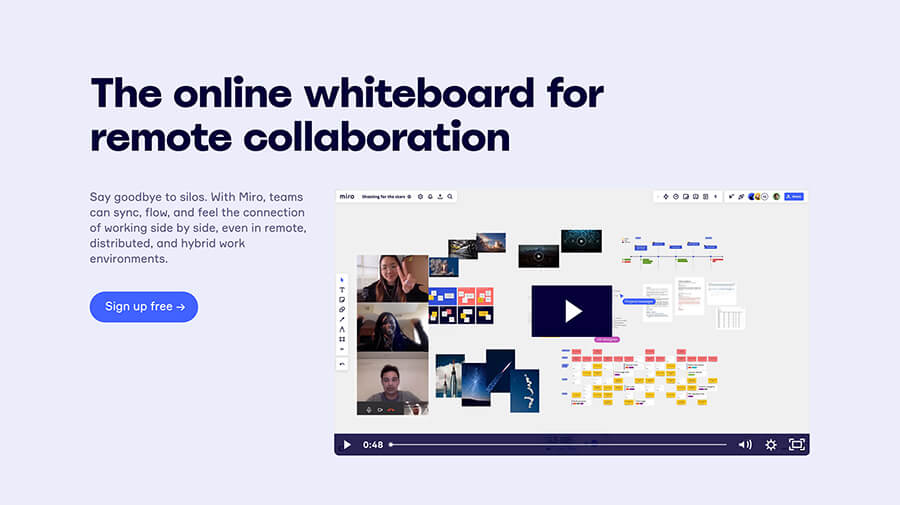
Miro is an online collaborative whiteboard platform that brings remote teams together for ideation, brainstorming, research, design, mapping, diagramming, and more.
Witeboard is a free whiteboard remote team collaboration tool that integrates with Slack. Create a board, collaborate, and save your board as an image for future reference.
Sketch is a vector-based app design, web design, icon design, and interface design tool for Mac iOS that enables you to create and preview live mockups.
Canva is a powerful online design tool that helps anyone use templates to design anything, from logos and social media content to documents and prints.
Figma is a design tool for creating interactive prototypes for apps, websites, and other design projects. Manage design systems, collaborate with teams, and share, present, and gather feedback on prototypes that feel like the real thing.
FigJam is an online whiteboard that facilitates end-to-end collaboration and brainstorming with diagramming capabilities, sticky-notes, and workshop tools. Integration with Figma keeps all design work, from ideation to execution, in one place.
Replace Adobe InDesign with Affinity Publisher, affordable publication layout software for combining images, graphics, and text for page layout, publishing, and print marketing materials design.
Replace Adobe Illustrator with Affinity Designer, affordable vector design software for creating concept art and graphic design projects, and designing logo, icons, UI designs, mock-ups, and more.
Marvel is a wireframing, rapid prototyping, user testing, and design handoff tool that helps modern digital design teams collaborate and manage workflows efficiently.
Niice is a digital brand asset manager for in-house creative teams. Load everything into Niice and get line-of-sight over your whole brand story, from logos to campaigns.
GIMP (GNU Image Manipulation Program) is a free, open-source image editor with photo retouching, drawing, cropping, and graphic design and UI design capabilities.
Gravit Designer is a design app for logo design, graphic design, image editing, illustration, and animation with a limited free version and free design templates.
Inkscape is free, community-driven, open-source vector graphic editing platform designers (and anyone) can use to open and edit vector files.
Crop, edit, and enhance photos with these design tools:
Pixelmator Pro is a professional image editor with tools for creating, editing, and enhancing images. It simplifies image editing and helps anyone design like a pro.
Replace Adobe Photoshop with Affinity Photo, affordable image editing software for photo editing, retouching, digital design, and creating stunning digital artwork.
Remove.bg gives anyone the ability to quickly remove the background from any image automatically for free and download the edited image.
Erase.bg helps you quickly remove the background from any image you upload or share and download the new isolated image at the same resolution.
Give your next web design project a bold look with duotone images. With the CSS Duotone Generator, you can upload your own image, adjust a mix of settings to get it just right, and generate the HTML and CSS.

Baseline Background Remover is an AI-powered tool that removes the background from any image with a clear focal point. Upload your image, wait a bit, and download a transparent PNG.
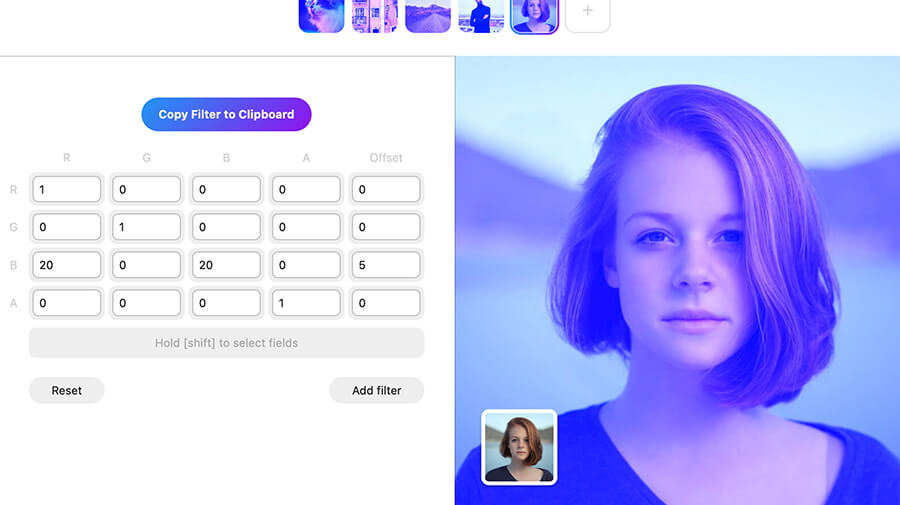
SVG Color Matrix helps designers and developers mix and generate color matrix filters to give your photos and website images an unique visual look.
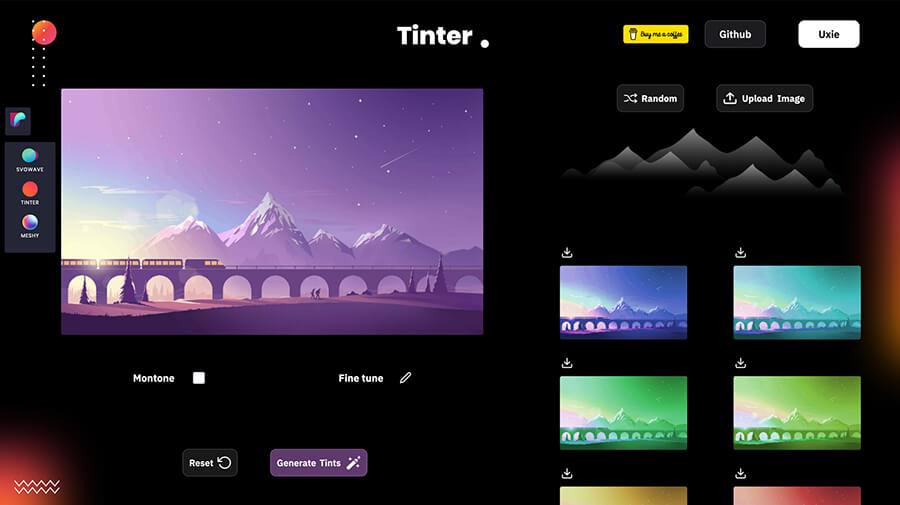
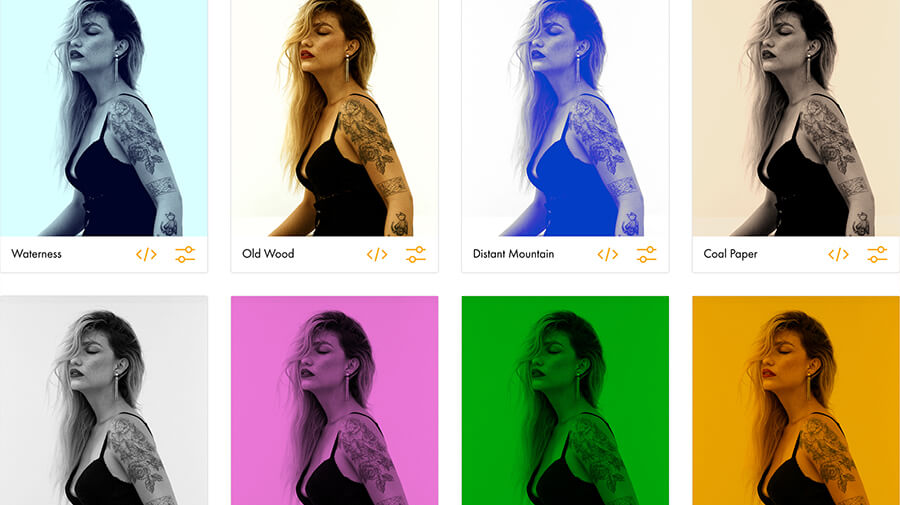
Tinter generates multiple variations of images with different colors/hues. Upload your image, adjust the settings, generate variations, and download.
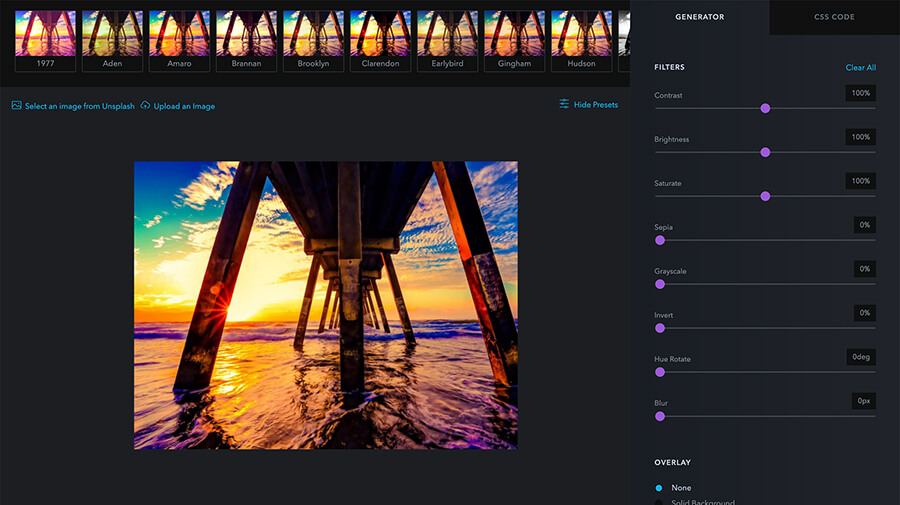
CSS Filters is a React tool for applying Instagram-like filters to photos using CSS. Select or upload and image, customize the design settings, and get the CSS.
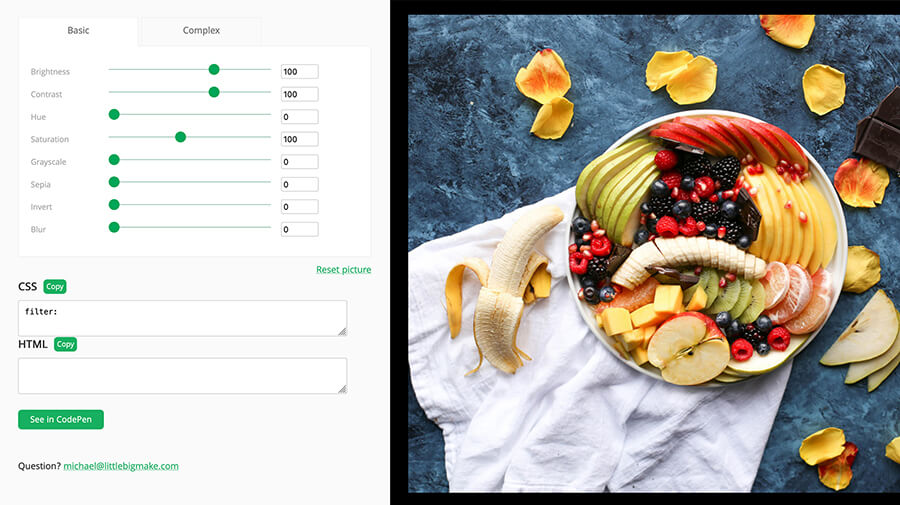
Upload your photo or input the URL for any photo online and use the Image CSS And SVG Filters Generator to add filter effects and generate the CSS and HTML code.
CSS Photo Filters has 36 filters and editing tools. Upload your photo, select a filter or modify one, and copy the CSS.
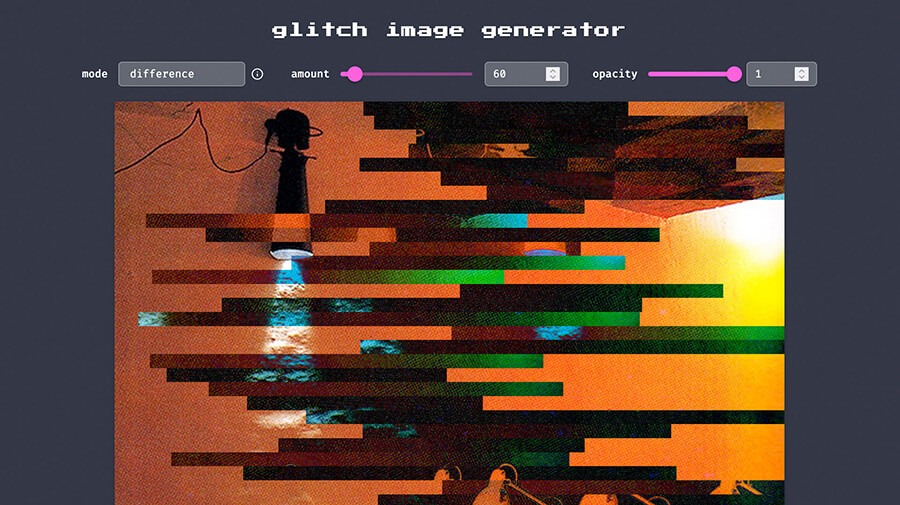
Glitchy is a glitch image generator that applies “glitch settings” to your images and creates a new glitch-style image to download.
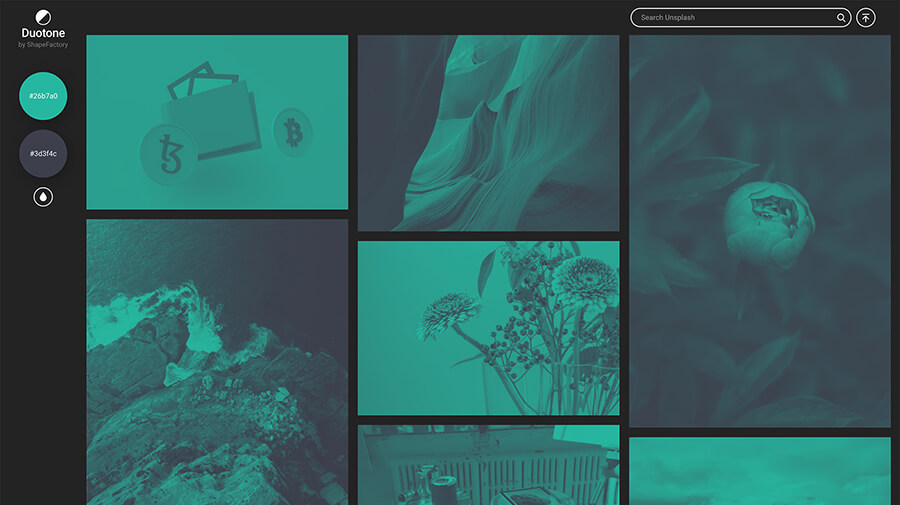
Duotone by ShapeFactory lets you convert any photo, from your own library or from Unsplash, into a custom duotone (pick your colors) in seconds.
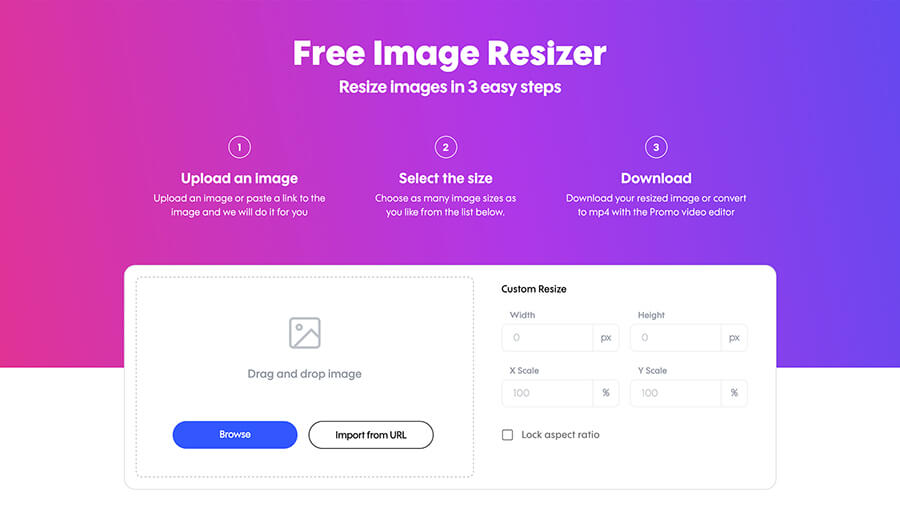
Image Resizer helps you resize photos and graphics. Upload your image, select one or all of the social media images sizes, and get perfectly resized images.
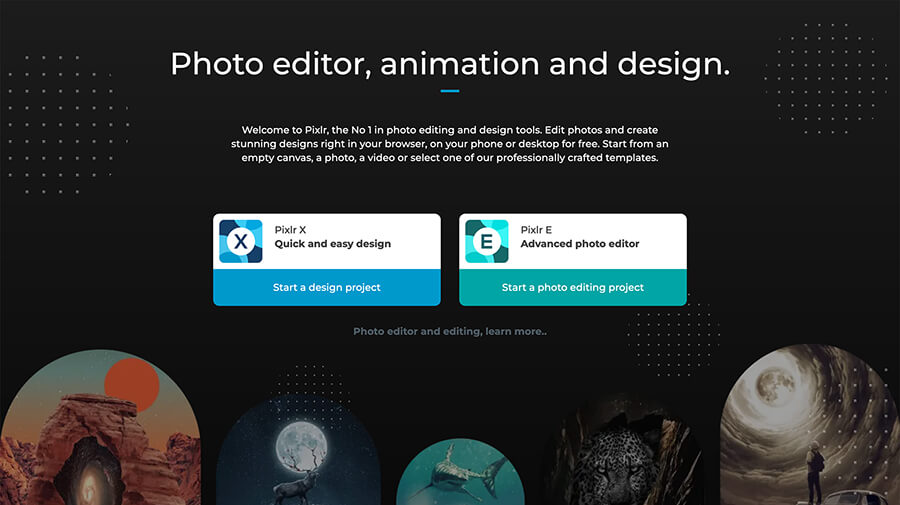
Pixlr provides photo editing and digital design tools. Edit photos and create designs in the browser or on your phone or desktop. Start from an empty canvas, a photo, or a video, or select a template.
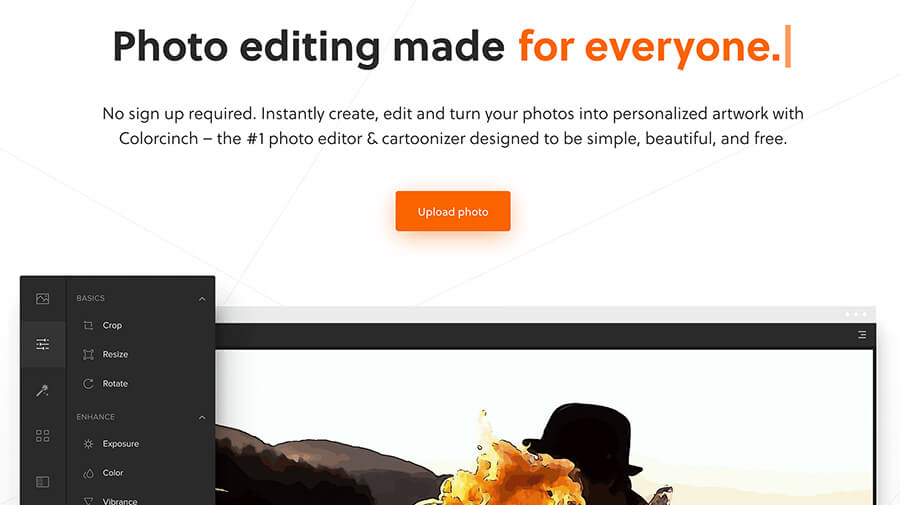
Colorcinch is a free online photo editor that lets you adjust exposure, contrast, and color, crop and rotate images, and add special effects, overlays, filters, effects, masks, graphics, icons, and more.
Mockup, Layout, And Templating Tools
Whether you’re doing website design, app design, apparel design, print marketing materials design, logo design, social media design, or product design, at some point you’ll need to create design mockups, prototypes, and examples.
That’s where this next collection of mockup assets, samples, templates, resources, tools, and generators comes into play.
Selling highly profitable design projects means being highly efficient and effective with your time. That means not starting from scratch when you don’t have to. Speed up the design process by leveraging free and low-cost mockup tools and taking advantage of design marketplaces.
Mockup design concepts faster with these resources:
Creative Market is source for design inspiration and a marketplace of graphics, mockups, templates, fonts, icons, illustrations, stock photos, and more.
At VistaCreate, you’ll find 50,000+ professional graphic design templates and editing tools to customize the designs for your brand and business.
Shape is a collection of 36,000+ assets and app features. Personal use is free but you’re limited to PNGs. Premium plans enable commercial use and access to all assets.
Craftwork provides interface assets for designers, developers, and creatives. Speed up your workflow with UX/UI kits, illustrations, mockups, icons, design blocks, and templates.
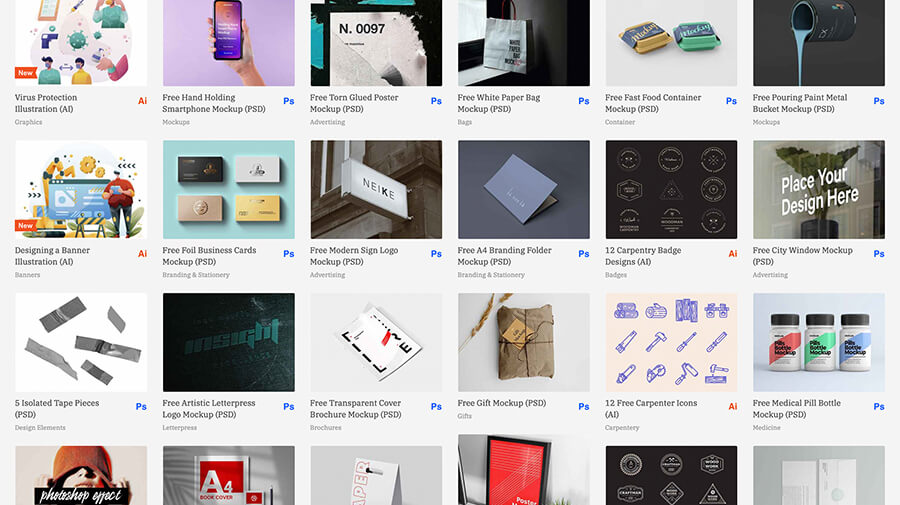
Freebiesbug offers free web design and development resources like PSD mockups, website templates, fonts, UI kits, stock photos, and landing page design inspiration.
Need a professional logo placeholder for a graphic design or web design project? Visit Acme Logos to download a collection of sample logos designed by a pro.
Design Files provides visual design resources, layouts and templates, and design mockups for digital designers and a small collection is available for free.
UIsual is a collection of free landing page templates designed in grayscale. Browse and pick a landing page design you like and download the HTMl and CSS.
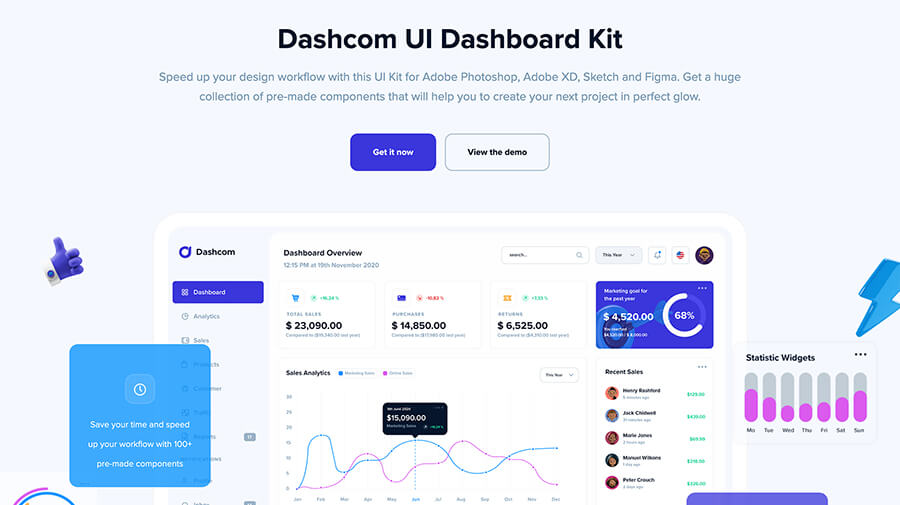
Dashcom is a UI dashboard kit for Adobe Photoshop, Adobe XD, Sketch, and Figma, with 50+ screens and 100+ components.
UI Store offers free UI Kits, inspiration, and free design resources like icons, illustrations, templates, mockups, wireframes, and more.
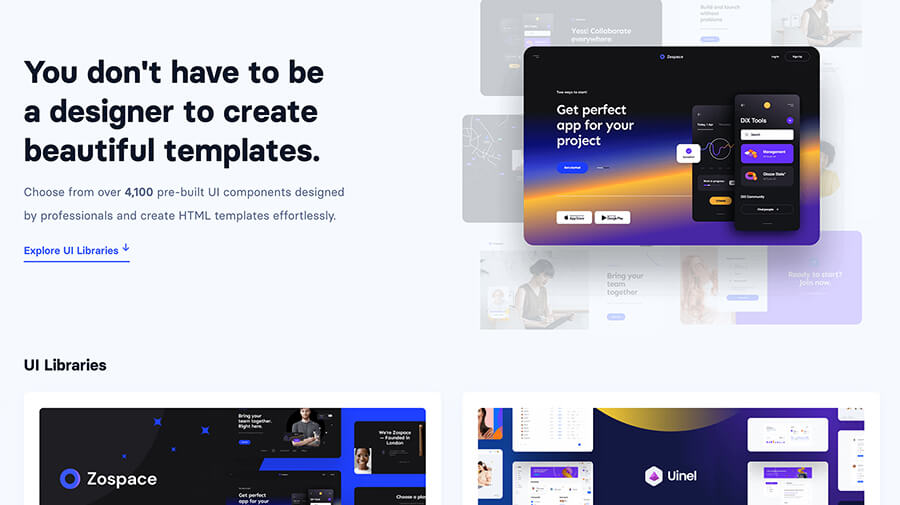
Shuffle is a marketplace that provides than 4,000 pre-built UI components designed by professionals to help you create beautiful HTML templates faster.
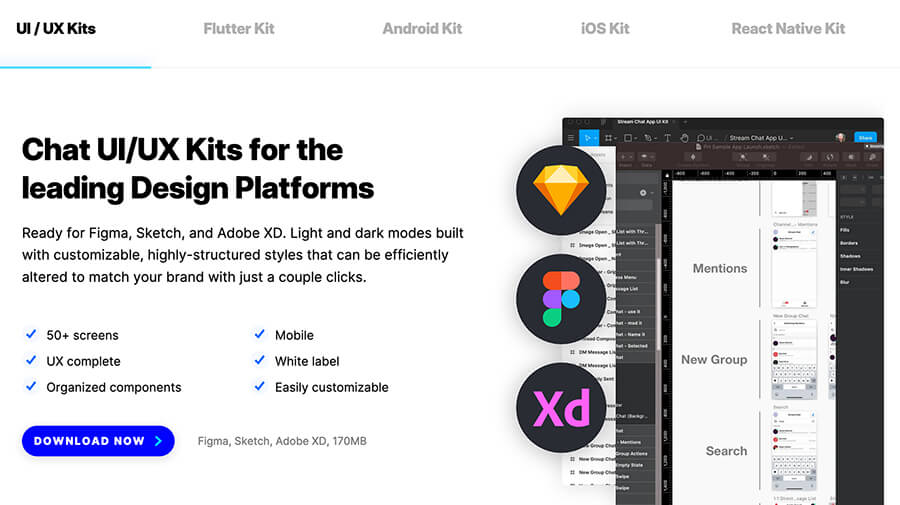
Mobile Chat Kit by Stream is a free UX/UI design starter kit with 50+ polished screens and flows for building mobile apps in Figma, Sketch, and Adobe XD.
Unblast is a design inspiration resource that claims to gather the best design resources like fonts, mockups, templates, graphics, icons, and 3D models, in one place.
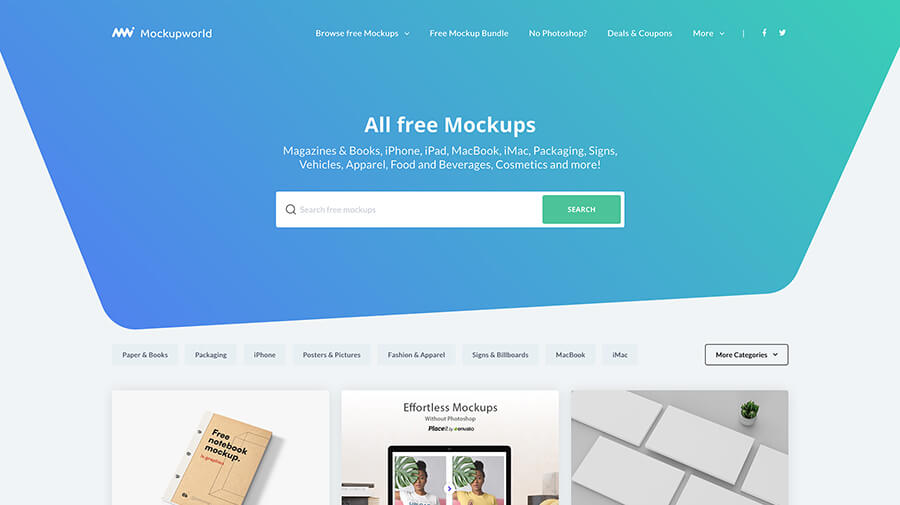
Mockup World is a collection free design mockups. Photoshop mockups are layered PSD files with smart objects so you can drag and drop content elements into the image.
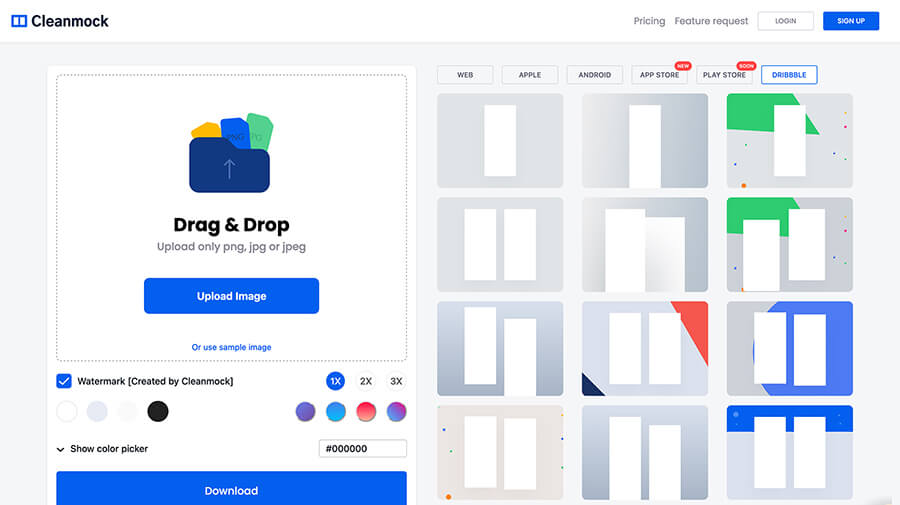
Cleanmock lets you quickly and easily create clean design mockups in the browser using modern device frames and custom backgrounds.
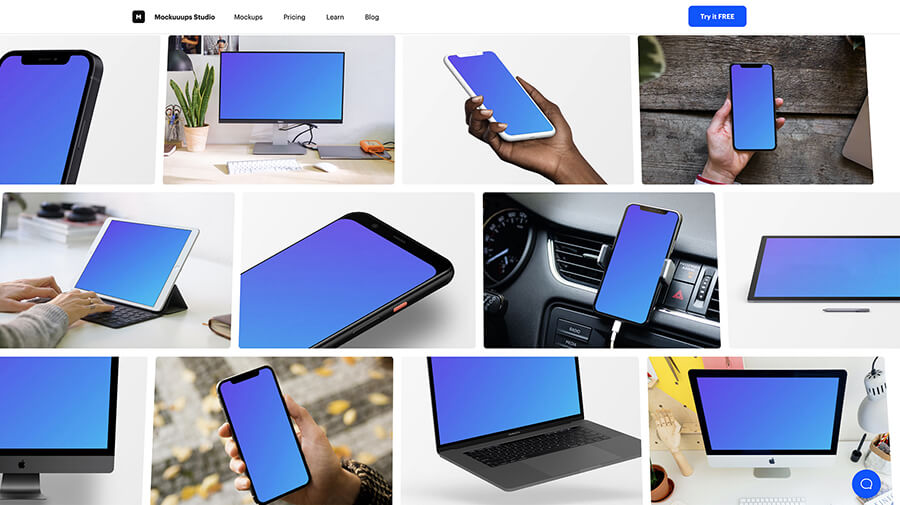
MockuuupsStudio makes it easy and fast to create beautiful mockups of your designs with 1,300+ mockups to drop your design into.
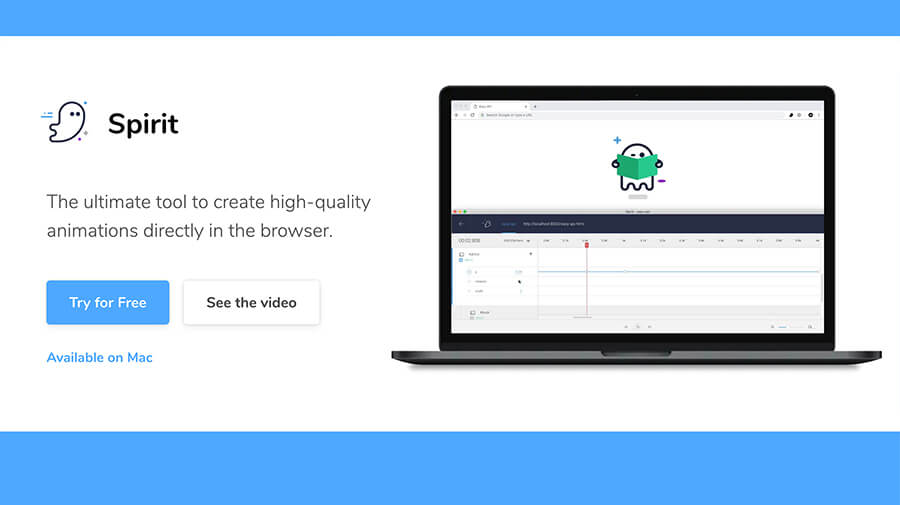
Spirit empowers you to visually create and edit high-quality animations directly in the browser with our touching any code.
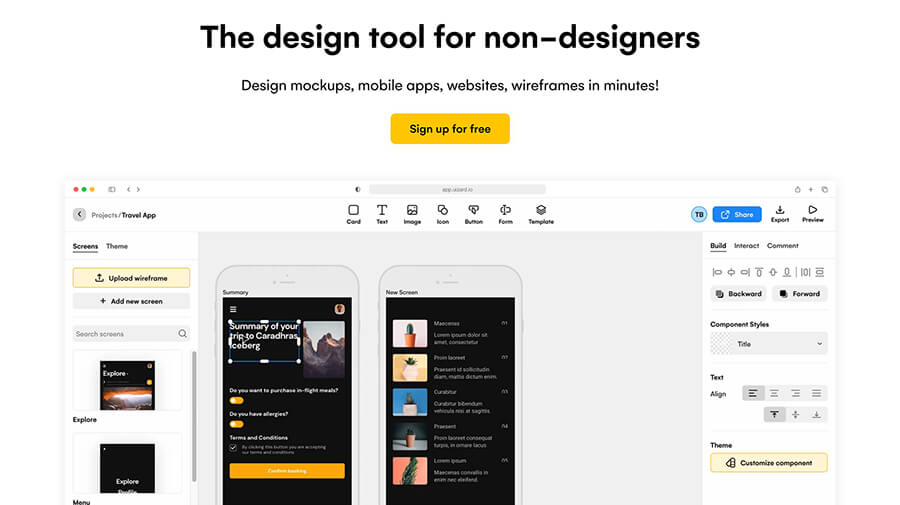
Uizard empowers anyone to design and create digital products, regardless of their design or technical background.
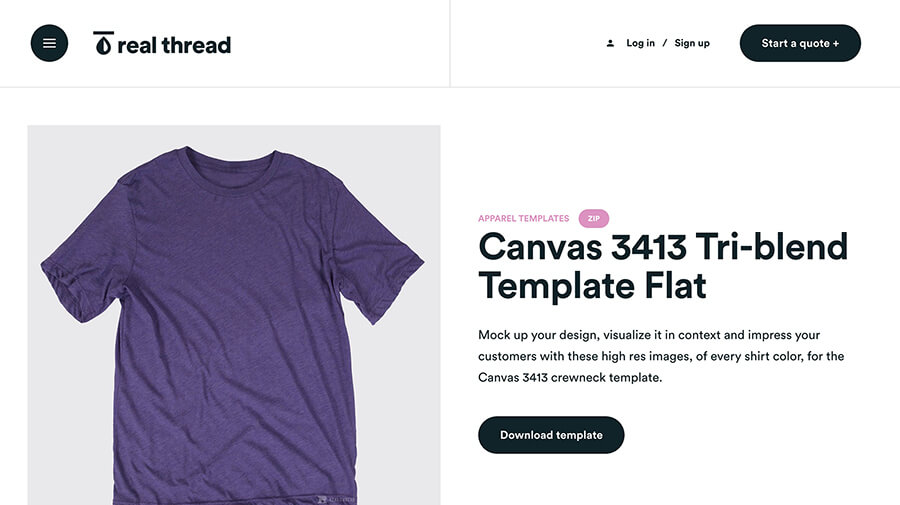
Mockup your T-shirt, hoodie and singlet designs with this huge collection of free Photoshop clothing mockups and templates from Real Thread.
Pixel Buddha offers free and premium design mockups, fonts, vector graphics, patterns, logo templates, layouts, icons, presentation templates, and more.
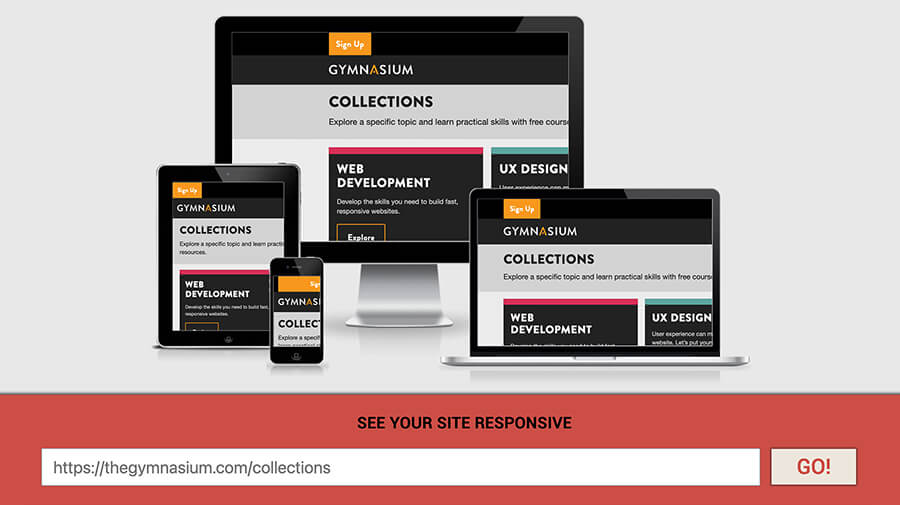
Am I Responsive is a tool that checks the responsiveness of any website (even local URLs) and creates a multi-device mockup for visual reference.
Website Mockup Generator creates free single device mockups and free multi-device mockups from any website URL or from your own screenshots.
Mockuper is a free online mockup generator that lets you create 3D design mockups in the browser. Just pick a mockup, upload your screenshot, and download your mockup.
Media Modifier has a large selection of free Photoshop PSD mockups and premium multi device mockup templates. Customize in Photoshop or use the free Mockup Generator.
Responsive Mockup Generator checks a website’s responsiveness and turns URLs into high-resolution, multi-device images for free.
LS Graphics provides device mockups, branding mockups, illustrations, UI kits, and UI tools for designers and marketers.
MockuPhone is a free screenshots device mockups generator. Pick your device (Apple and Android available), upload your image, and download your mockups.
PlaceIt by Envato is a freemium service with a collection of 3D design mockups, design templates, logo templates, video screen templates, and more.
Visme has thousands of professional graphic design templates for infographics, presentations, charts, maps, documents, printables, social media graphics, and more, as well as a drag-and-drop editor to customize the design templates.
StockLayouts provides affordable graphic design templates and stock layouts (duh!) for print marketing materials like brochures, newsletters, postcards, presentation decks, posters, greeting cards, gift certificates, stationery, flyers, menus, and ads.
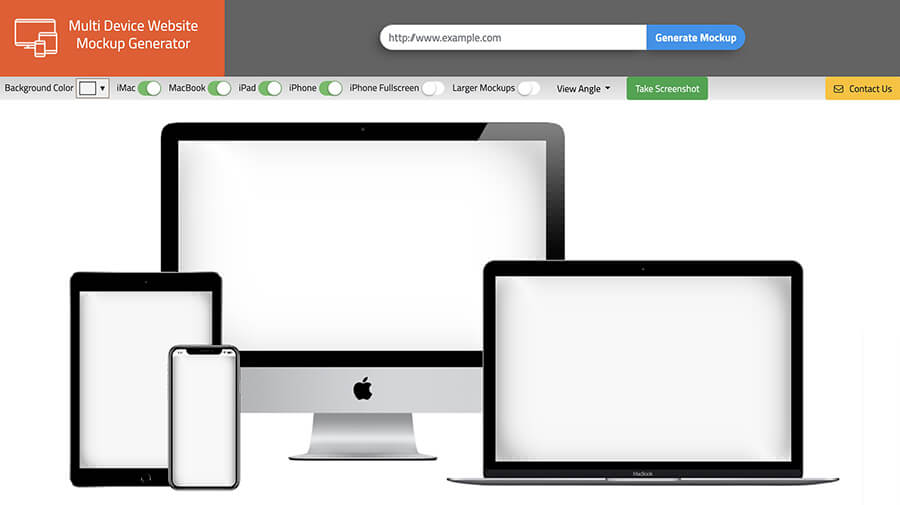
Multi Device Website Mockup Generator creates editable mockups from any URL with the ability to set the background color, devices, and mockup angle.
Design Cuts provides design tutorials and layout templates, design resources, scene creators, graphics, fonts, mockups, and more at affordable prices.
Avatar Generators And Profile Photo Placeholders
Designing social media page and profile cover images and want to present your concepts to clients in context? Need placeholder avatars to include in your design mockups? Looking for placeholder face photos or stock images of faces for your designs? Looking for AI-generated images of fake people?
Look no further!
Over the years, I’ve needed avatar images for all sorts of design purposes and found avatar generators and placeholder image libraries to source images from. I even found one avatar generator that turns your own photo into bright, colorful avatar designs.
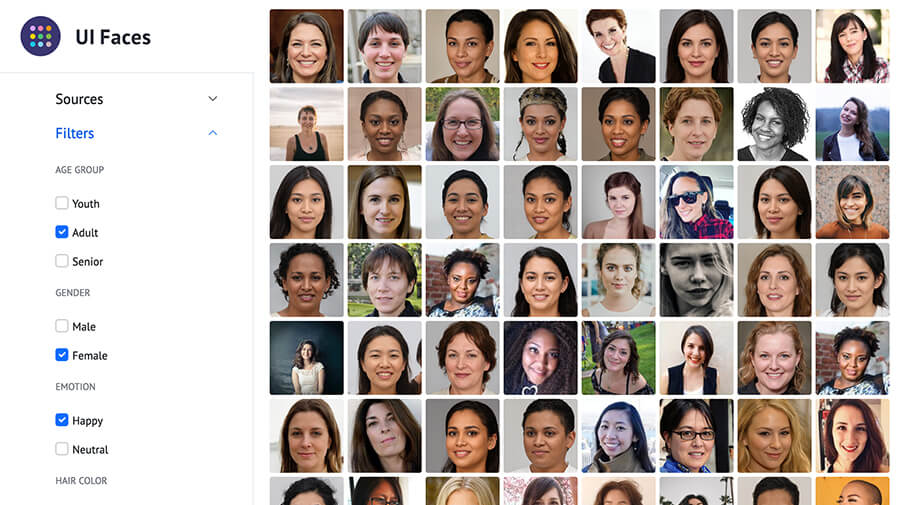
Before you check out these resources, I do have one word of caution, when checking out UI Faces, I discovered the face of a friend of mine — and she didn’t know her image has been sourced for this site! Remember, to always do your own due diligence before using any free or stock imagery.
Create unique avatar designs with these design tools:
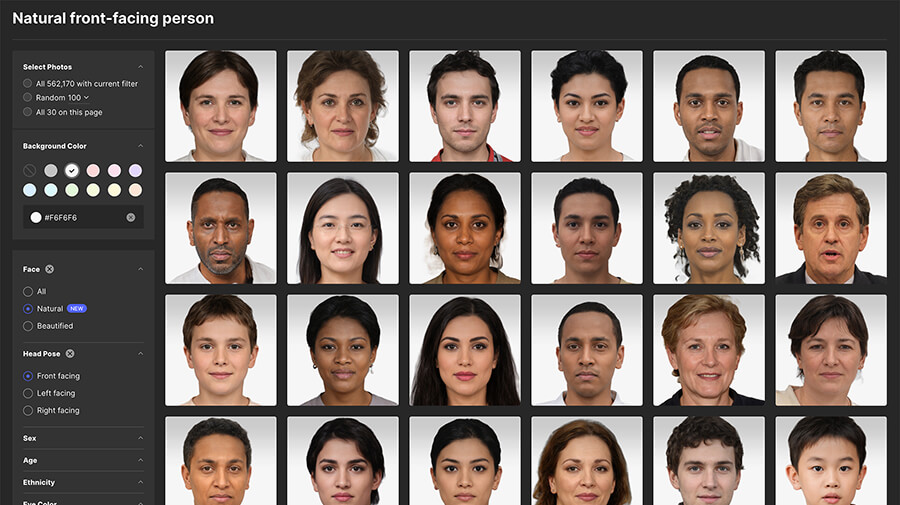
Generated Photos provides photos of people that are created from scratch by AI systems. All images can be used for any purpose, without worry, or free.
Profile Pic Maker creates an entire collection of profile picture designs from any photo you upload. Review the designs, tweak the settings, and download a PNG.
Multiavatar is a free, open-source, multicultural avatar generator that represents multiple races, cultures, age groups, and walks of life.
UI Faces aggregates free avatar placeholder sources to use in your design mockups by copy/paste, API, plugins for Sketch, Adobe XD and Figma.
When you visit This Person Does Not Exist, you’ll see one AI-generated photo of a fake human that does not exist. Get a new image with every refresh.
Big Heads is character avatar generator. Choose your hair color, style, skin tone, expression, clothing, and accessories then download the SVG for free.
Free Userpics Pack provides 100 free vector avatars for commercial use. Avatars are created in various styles, in circle and square formats, and as SVGs and PNGs.
Logo Design Tools And Logo Generators
Every web designer encounters clients who need a website but don’t yet have a logo designed. If you’re don’t offer logo design services, you can refer the client to another designer or point them to one of the resources listed below.
- As a professional graphic designer, I always recommend working directly with a designer to create a visual brand design that fits your brand personality and aligns with your goals and ideal clients.
- As a business owner, I’m realistic enough to understand that every client may not have the budget to hire a professional designer for their logo design and their website design.
The logo design tools and logo generators included in this post give you or your clients the ability to design and customize a new logo, set a color palette, and design a brand style.
Design your own logo with these logo design tools:
Logo by ShapeFactory is a type-based logo design tool. Enter your business name, select your wordmark, add a logomark, pick your logo design, and buy it.
Logopony is an AI-powered logo generator that creates logo designs for your brand. Enter your company name, review and edit designs, and get a package of 30+ files.
Canva’s Free Logo Maker is made for non-designers: Simply drag and drop, edit, and design a logo online with ease.
Hatchful, the custom logo maker by Shopify, can help you leverage templates to design a logo and brand style in seconds.
Fun Design Odds And Ends
What list of graphic design and website design tools would be complete without a few wacky, whimsical, semi-silly tools?! While these design tools have almost no practical place in professional design projects, they’re great for throwback designs, kitsch projects, and pure fun.
Have fun with these funky design tools:
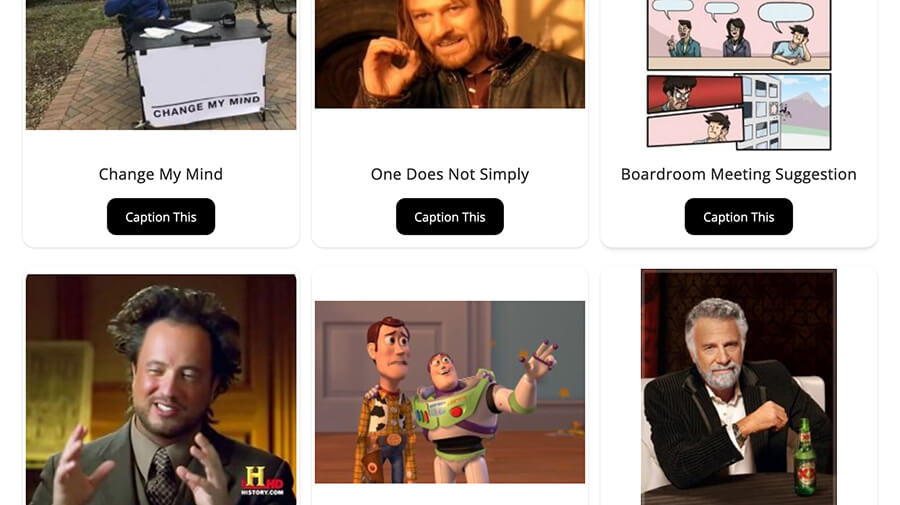
With MemeDB, you can create your own memes. Choose a template based on your perception of the meaning, add a caption, adjust the settings, and share or download.
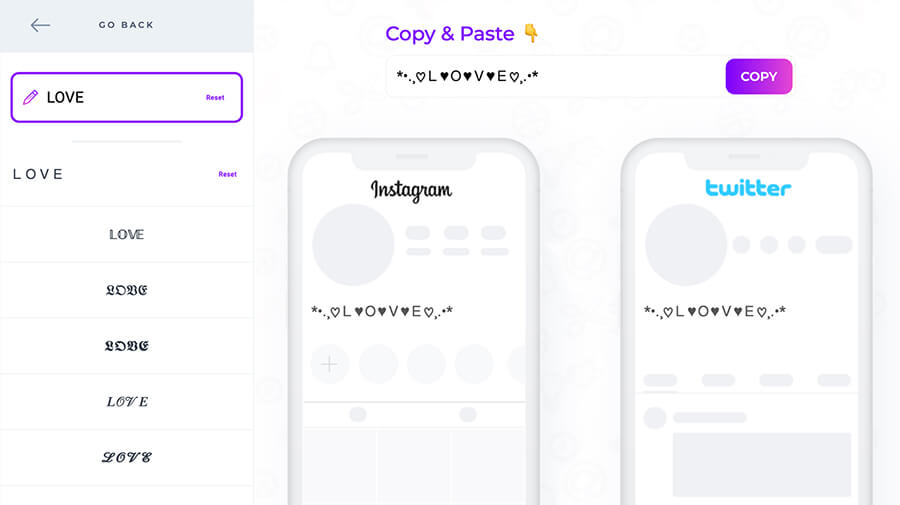
GetFancy is a powerful tool that generates fancy text in different typefaces for your bio on sites like Discord, TikTok, Instagram, Twitter and other social networks.
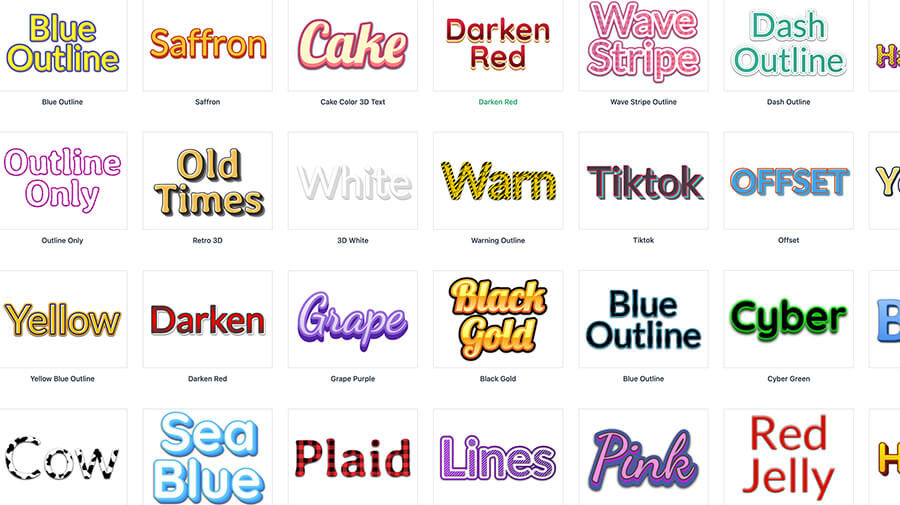
Word Art Generator by InkPx is a tool that lets you create old-school, cheesy, Microsoft Word-esque, 3D word art and download it in PNG and JPG formats.
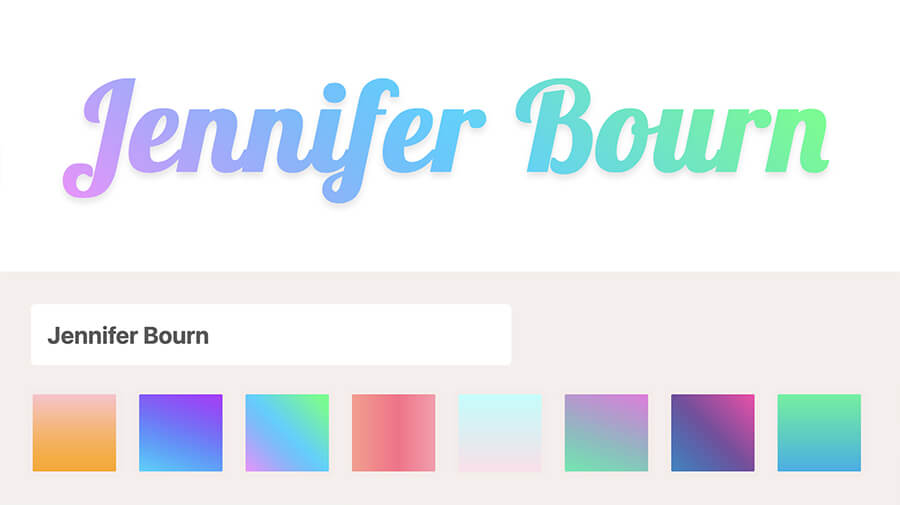
Gradient Text Tool applies your choice of a gradient color scheme to any text you type and get the HTML, CSS, and JavaScript for the gradient text fill.
That’s My Collection Of Design Tools!
As a professional graphic designer and web designer who has been working in this industry for nearly 24 years and running my own creative micro agency for 17 years, I must say, I love this stuff and I’m so happy to share my list of design tools with you!
This list includes everything from meme-makers, logo makers, and avatar generators to image editing software and design software to mockup tools and resources that will teach you how to be a better designer.
Whether you’re a graphic designer, brand designer, web designer, publication designer, or app designer, I hope you enjoyed browsing this collection. And of course, I hope you discovered something new to add to your design toolbox that you can use on your next creative project!
I’ll be updating this list as I discover new tools!
While you’re here, why don’t you check out my other recommended tool collections for DIY and professional designers, developers, and digital marketers:
- CSS Tools And Code Generators To Speed Up The Web Development Process
- Background Pattern Generators And Resources For Web Designers And Developers
- Tools For Working With Color, Building Gradients, And Ensuring Accessibility
- Icon Libraries And Illustrations For Your Next Design Or Development Project
- Stock Photography, Stock Illustration, And Stock Artwork Resources
- Stock Video Clip And Audio Track Resources For Content Creators
Oh, and as always, stay tuned for more posts like these!