Create stunning, lightweight designs for websites and apps with these pattern generators, background pattern libraries, and seamless pattern builders.

With the adoption of component-based design and block-based page composition, more and more web designers and developers are designing websites and web pages that feature rows or sections of content, often with different background colors, textures, and even imagery.
Large-scale, heavy, hero image backgrounds and section background images can negatively affect page load speed, and in turn, Google core web vitals.
This means designers and developers must explore other options for creating visual interest and enhancing the visual design of a page without slowing it down. The answer is beautiful background patterns that align with a website’s brand design guidelines and visual design.
- Seamless, repeating patterns and background patterns, especially when generated solely in CSS or small SVGs, can amp up a design without the burden of a heavy image.
- Custom patterns create a stunning and unique look and feel for a brand — a better option than reusing the same old stock photography everyone else (and maybe the client’s competitors) are using.
- Code-based patterns look fantastic on every browser (even high-resolution browsers) regardless of size.
Plus, designing custom patterns and playing with the colors and settings to create something amazing is just plain fun.
Check out this collection of pattern generators:
Paaatterns is a free collection of easy-to-customize vector patterns for design tools Sketch, Figma, XD, and Illustrator, in PNG and SVG formats.
From hotdogs and condiments to kiwis to geometric patterns, The Pattern Library has a variety of free downloadable patterns — and you can submit your own!
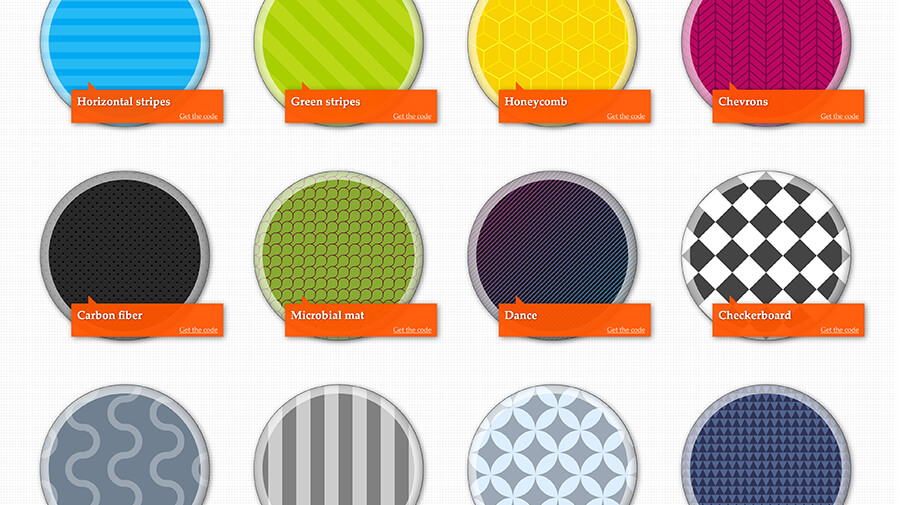
Basic Pattern Repository provides seamless SVG patterns. Browse and click any pattern to see the details, get the code, and download the pattern.
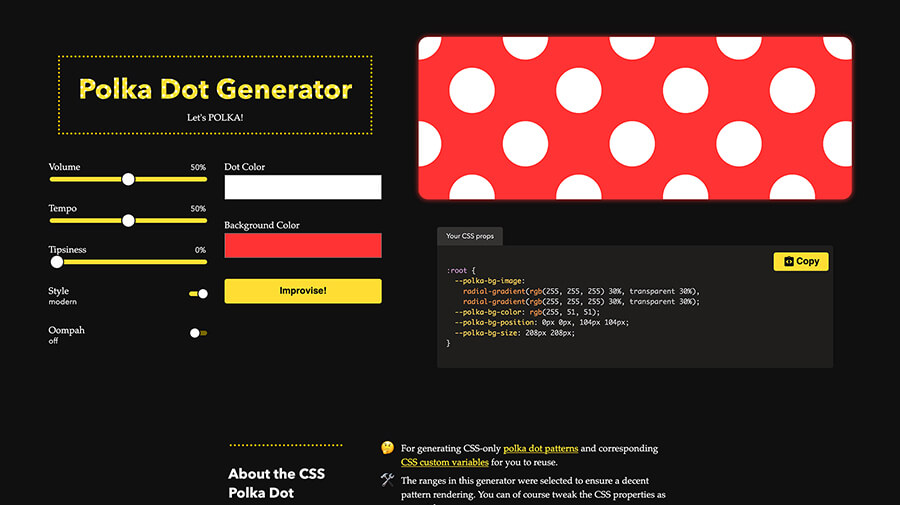
Use the simple Polka Dot Generator to generate colorful CSS-only polka dot patterns and corresponding custom CSS variables for your design projects.
Looney Patterns offers 45 seamless, hand-drawn, fully-editable, vector patterns you can use for free, even for commercial projects.
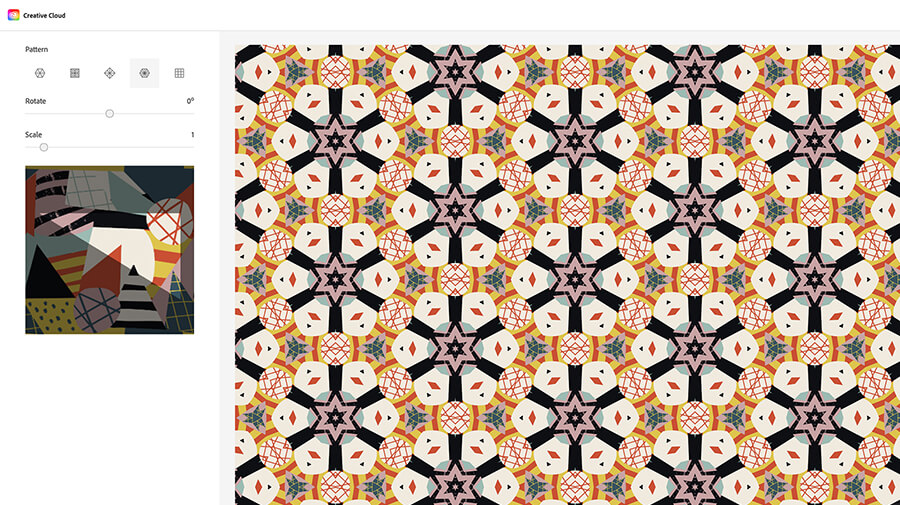
Adobe Creative Cloud Pattern Generator helps you unique, create seamless, repeating design pattern images out of any photo you upload.
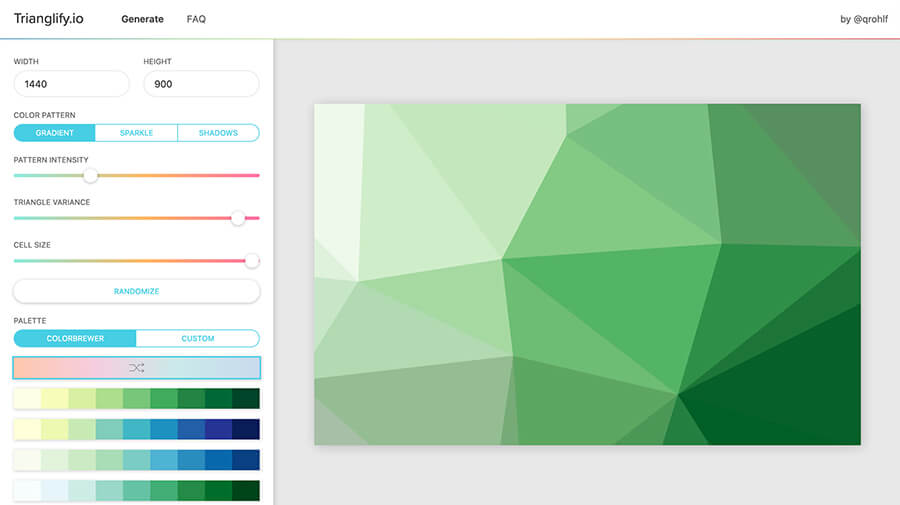
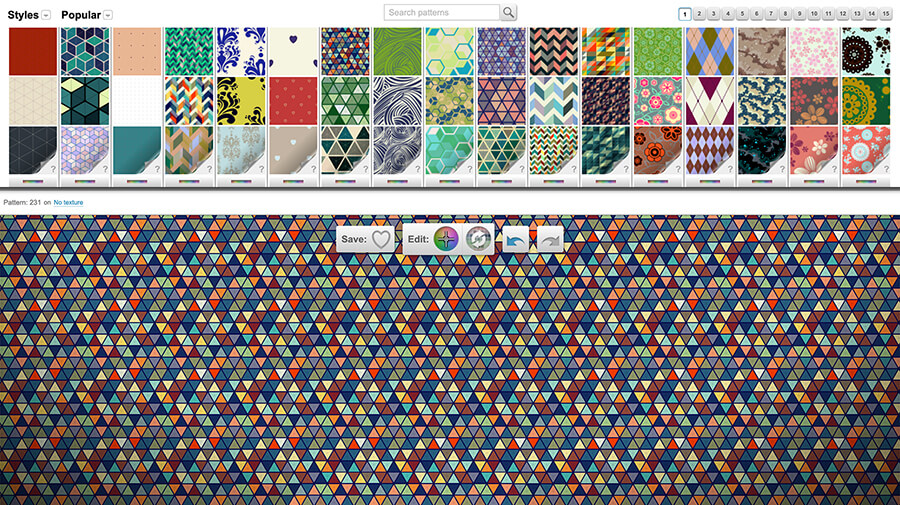
Trianglify is a low poly pattern generator for design backgrounds, textures, and vectors. Adjust pattern intensity, variance, cell size, gradient, sparkle, and shadow pattern style.
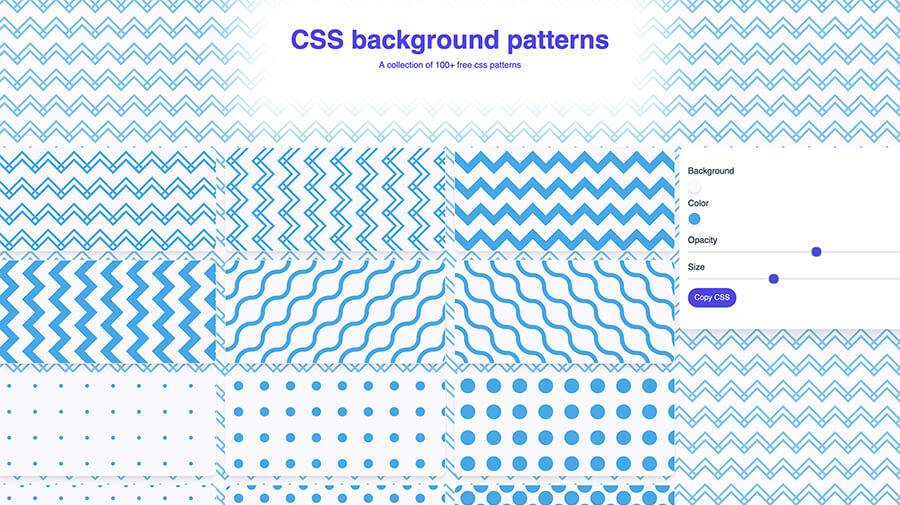
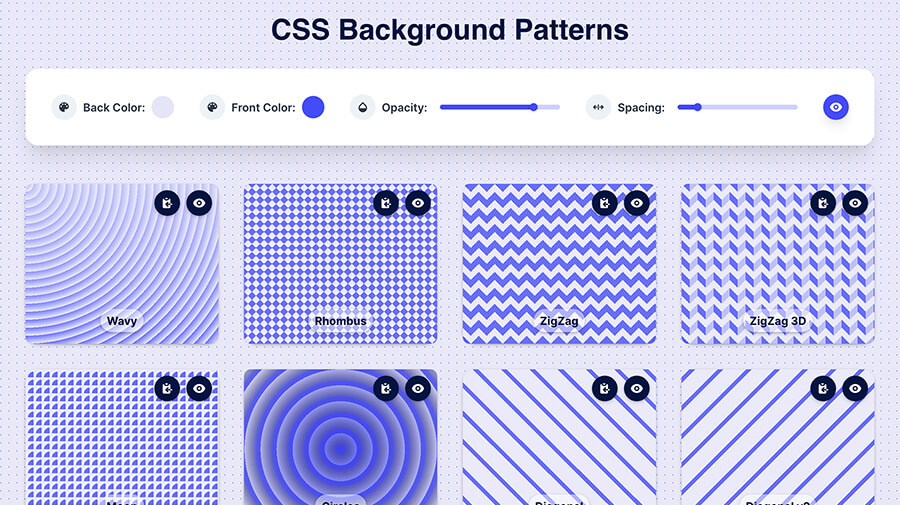
CSS Background Patterns is a pattern generator that provides 100+ free, customizable CSS patterns to use in the backgrounds of your design projects.
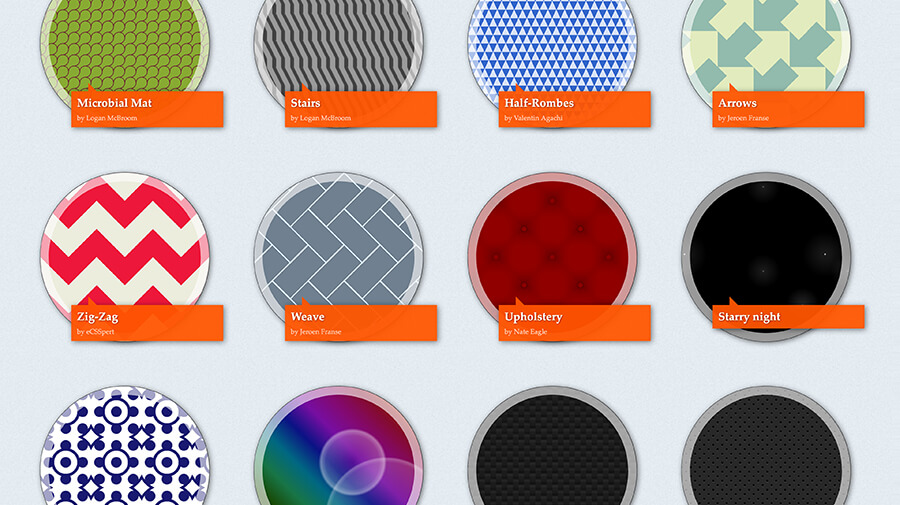
Subtle Patterns is a collection of free, tileable patterns created and submitted by the Toptal design community and available to download as PNGs.
Transparent Textures, based on Subtle Patterns, helps you create a variety of textures from any color you specify and download the texture as a PNG.
Bbburst generates SVG explosions of colorful shapes. Adjust opacity, amount of shapes, which shapes to use, explosion source position, and shape colors, then download the final SVG file or copy the SVG markup.
With the Triangle Pattern Generator, create custom triangle patterns with your brand or project colors. Adjust number of light sources and placement, mesh settings, number of triangles, intensity, depth, and more.
Sssquiggly is an SVG generator that makes wavy line patterns with subtle randomness. Tweak settings like number of wavy lines, number of points in a wavy line, and amplitude of the lines, then get the SVG.
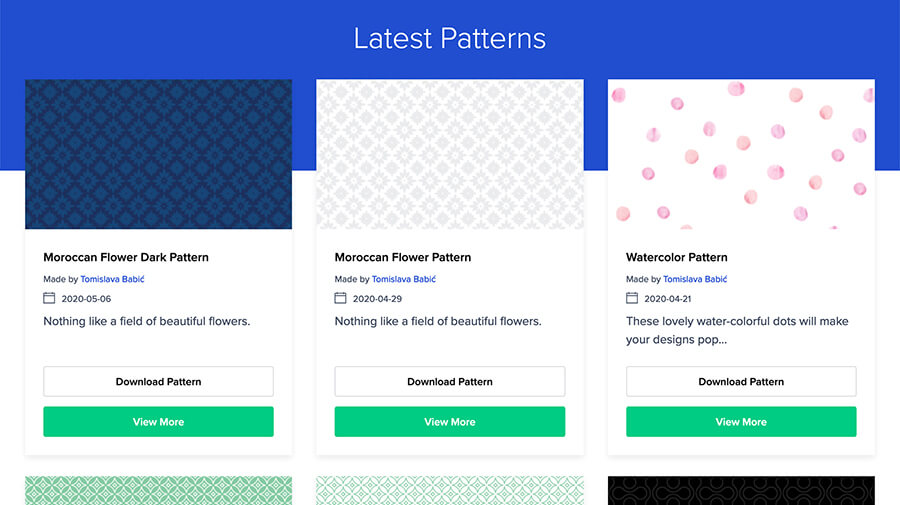
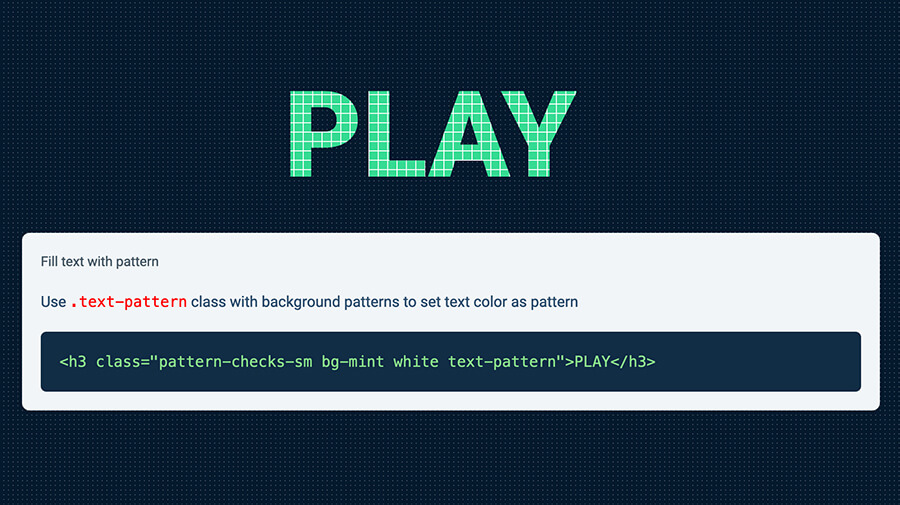
Bansal is a CSS only library you can use to fill empty backgrounds with beautiful check, dot, line, triangle, and zigzag patterns and see the patterns used as a background, separator, type fill, and image accents.
Ccchaos is a generative art tool to make wavy, chaotic shape background patterns and export them as SVG files. Tweak the settings, hit the randomize button to find the right design, and save or copy the SVG.
Dddoodle is a pack of 120+ free, hand-drawn doodle illustrations available in SVG format. Use the line, arrow, circle, star, and other fun doodles at any resolution and customize for your next design project.
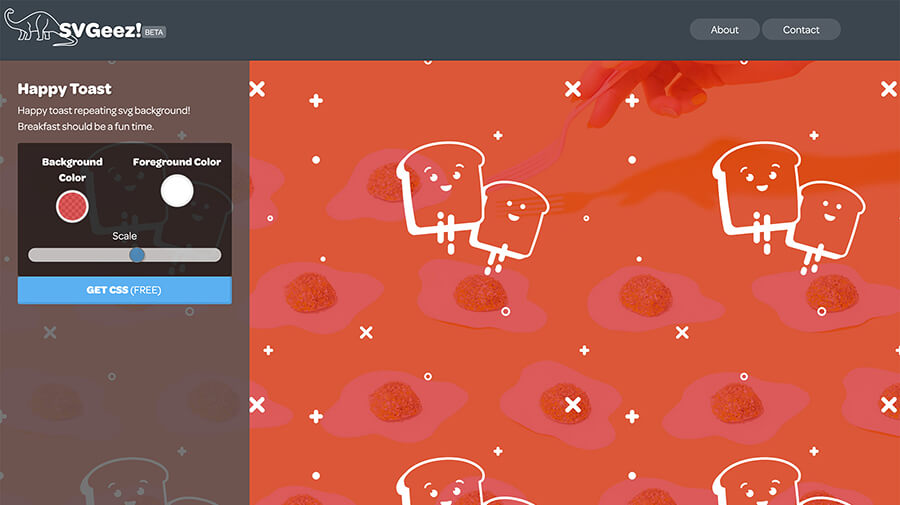
SVGeez is an SVG background pattern maker. Pick a pattern, customize the colors and scale, and get the CSS code for your customized pattern.
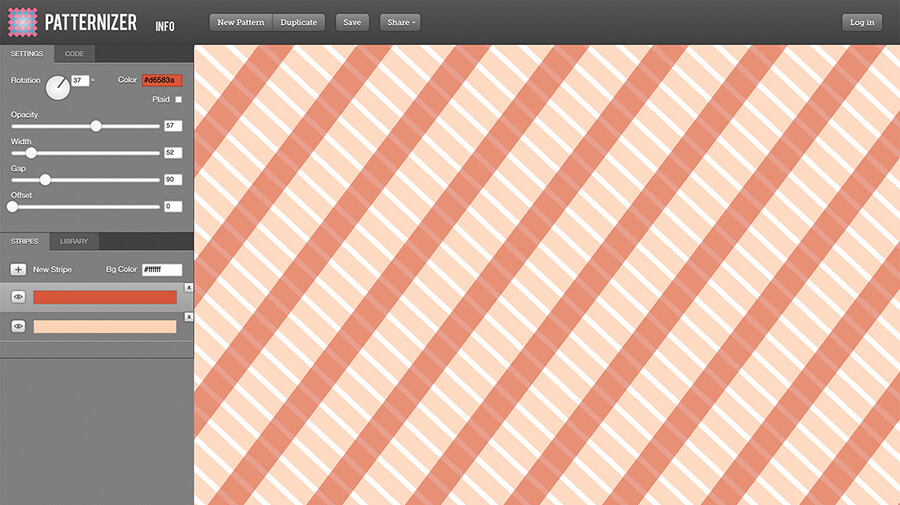
Patternizer is an online stripe pattern generator tool. Patterns can be saved and shared with anyone, allowing for collaboration and remixing.
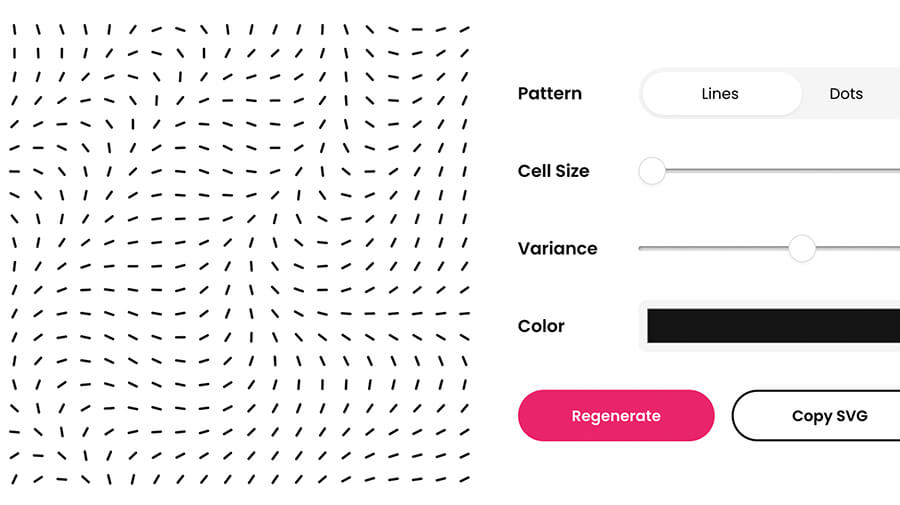
The Generative SVG Noise Pattern Maker enables you to quickly create a crisp noise pattern made up of lines or dots. Choose the cell size, variance, and color, then copy the SVG to use it in your design project.
Vvvortex uses subtle randomness to generate SVG backgrounds of repeated circles. Adjust colors and settings like fade in/fade out, frequency, and spacing to get a unique circle-based pattern.
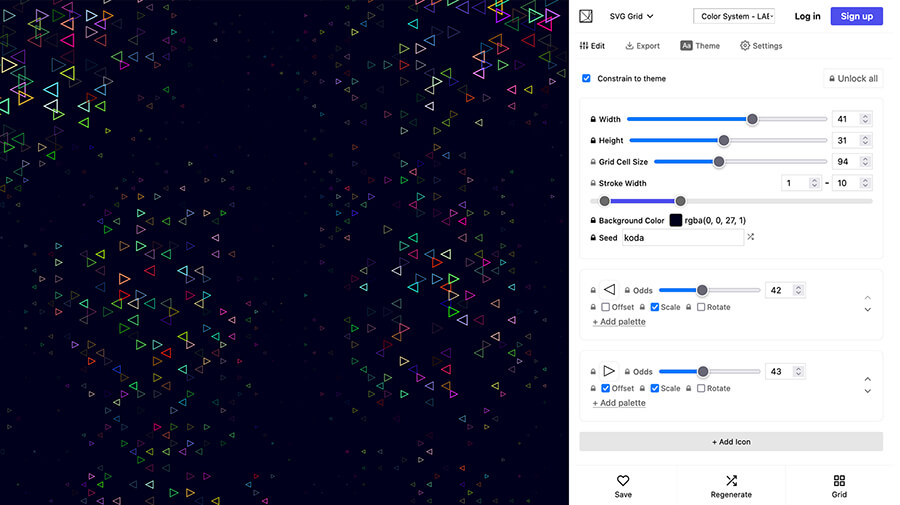
SVG Grid Visual Editor gives you the ability to create custom, two-dimensional geometric compositions with a variety of different icons.
SVG Gradient Wave Generator creates wavy backgrounds. Customize colors, saturation, amplitude, offset, number of lines, and more.
CSS3 Patterns Gallery provides 40+ free CSS3 patterns created with gradients. Browse the gallery and click a pattern to get the code.
SVG Patterns Gallery provides 20+ free SVG design patterns. Click the pattern to flood the browser window or get the SVG and code.
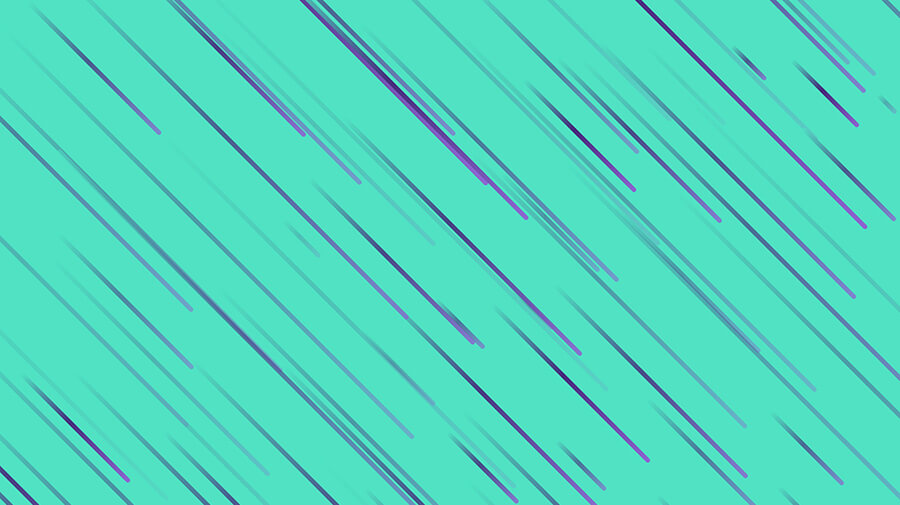
Ffflurry is an SVG background generator that creates random, futuristic-looking line patterns. Set the colors, density, angle, line weight, line length, and opacity, and download or copy the SVG.
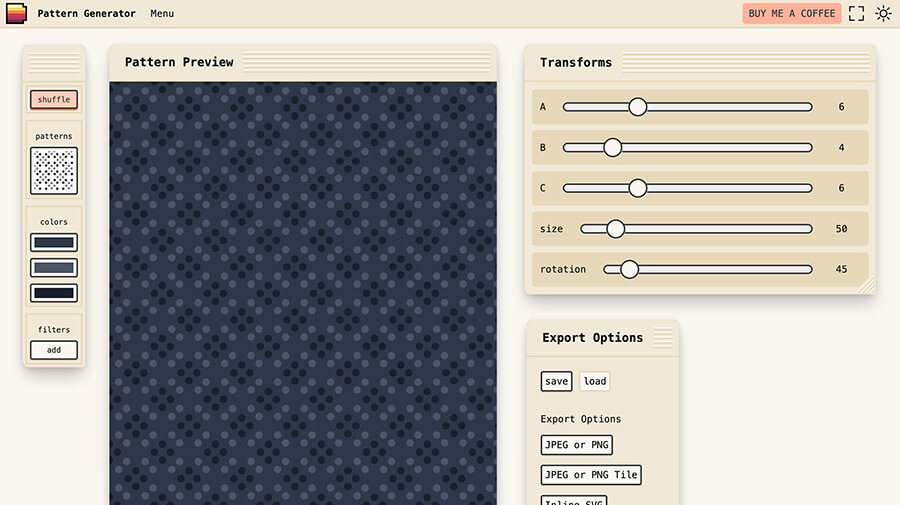
Doodad Pattern Generator helps you create seamless SVG, CSS, and PNG patterns. Click shuffle to see potential patterns or choose a base style and customize the colors, filters, and transforms to make your own.
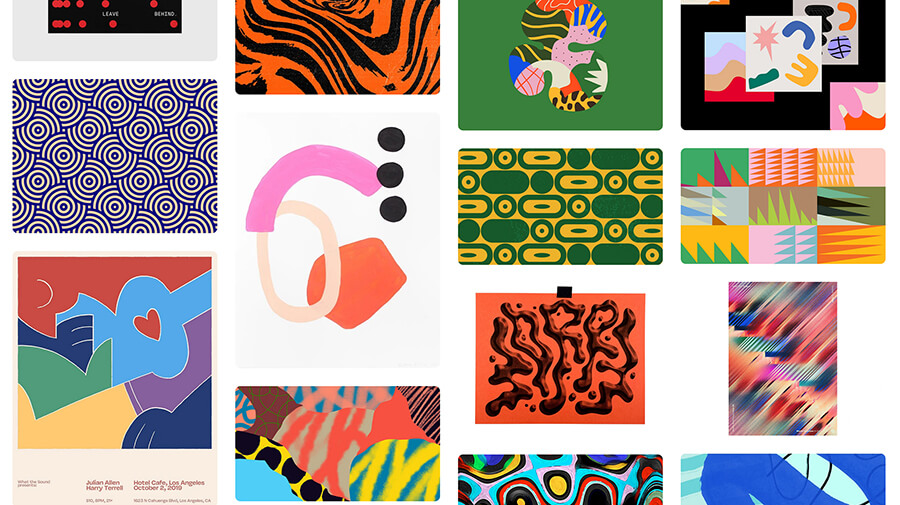
The Pattern Collection is a curated gallery of free abstract, circle, brush, line, block, and geometric patterns and backgrounds.
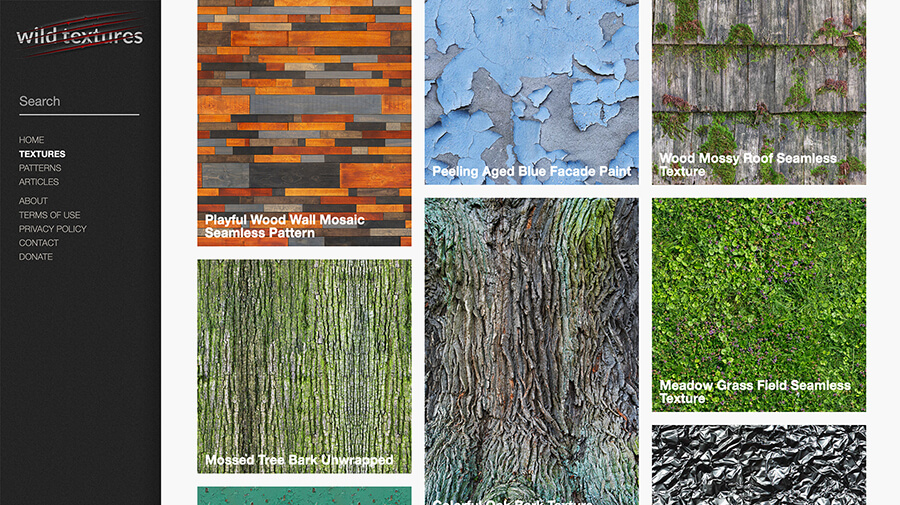
Wild Textures provides images of textures “found in the wild” and design patterns you can use for free personally or commercially.
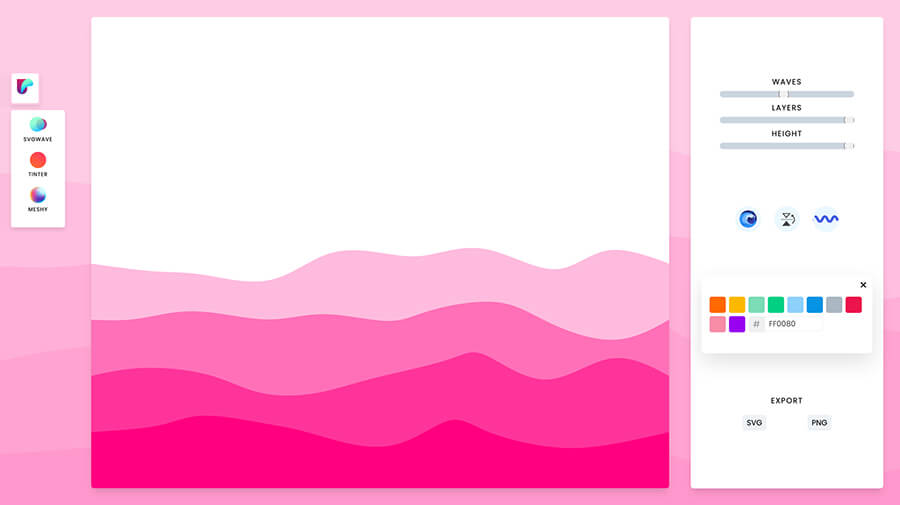
SVG Wave is an SVG wave generator. Adjust settings like number of waves and layers, wave height, the color or gradient, and more, then offers the ability to generate and export PNGs and SVGs of your wave designs.
Gggyrate generates SVG background patterns of rotating geometric shapes. Select a starting shape, tweak settings like number of shapes, rotation, spacing between shapes, and opacity, then export your design as an SVG.
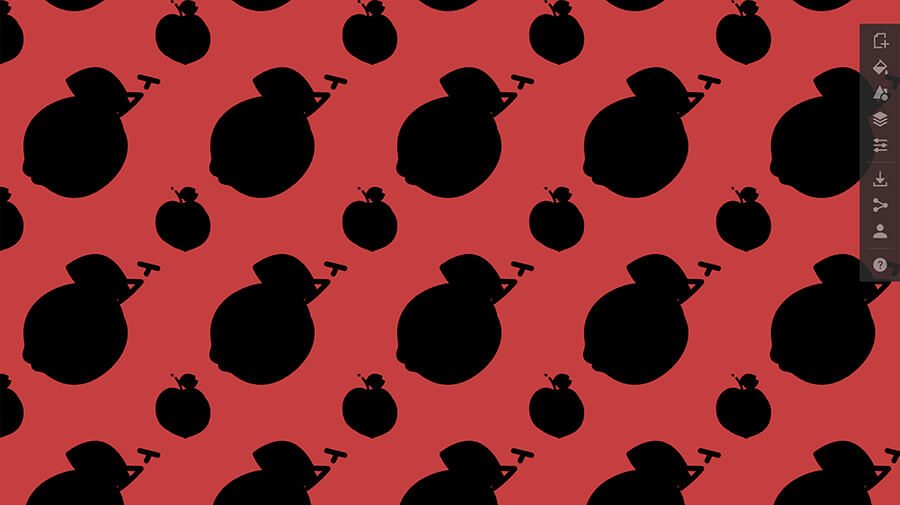
PatternNinja is a pattern-making app. Use imagery from their library or upload your own to produce and download high-resolution patterns.
Pattern Cooler provides a collection of seamless background patterns to customize. Free for small images, fees apply for larger downloads.
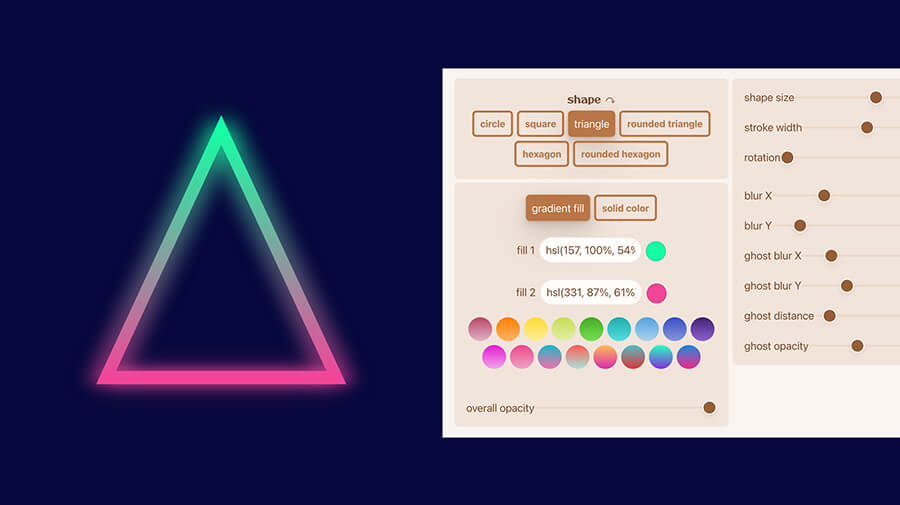
Nnneon generates futuristic-looking SVG shapes that glow. Select a shape, tweak the settings for the gradient/fill color, the glow blur, opacity, and blur distance. When you’re done, export your design as an SVG.
MagicPattern Toolbox is a seamless background pattern generator that lets you control the primary and background colors, opacity, and pattern spacing, preview the pattern in the background, then copy the CSS.
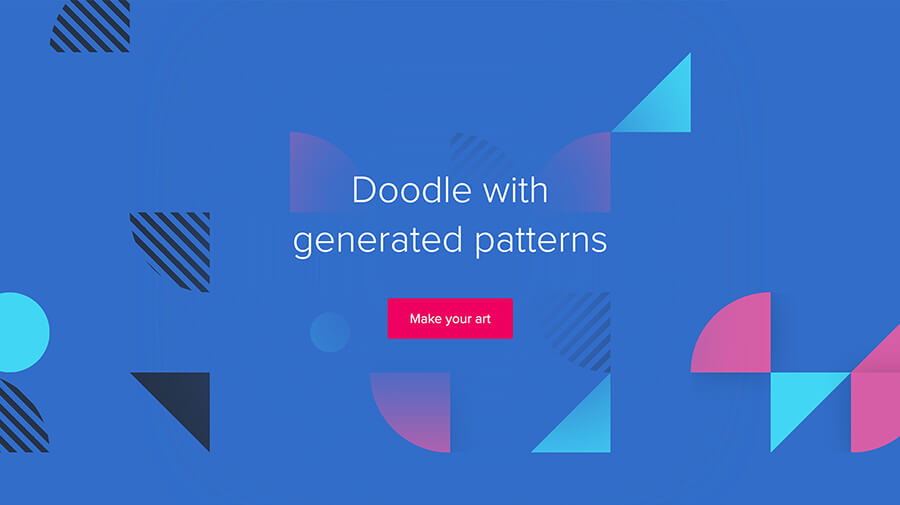
Tabbied Pattern lets you doodle with automatically generated patterns. Choose a design style, customize the colors and settings, and download your pattern for free.
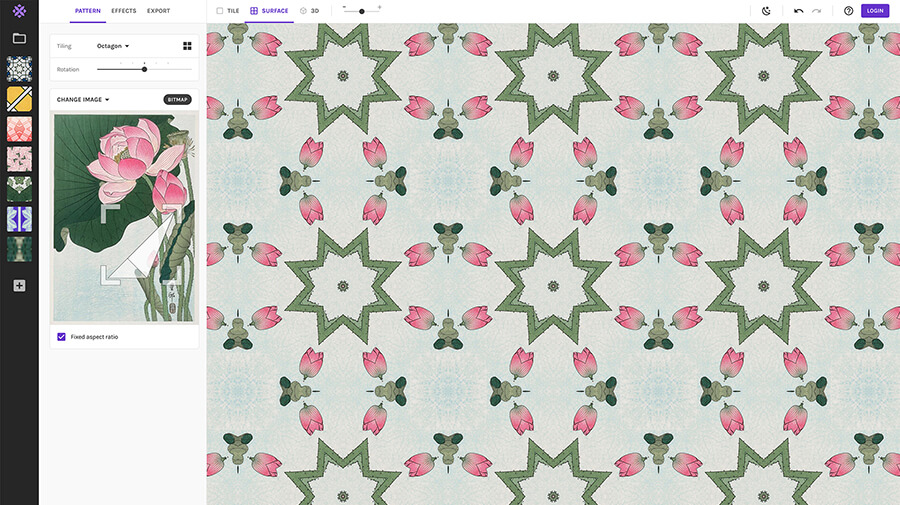
Repper Pattern Maker is a free tool that turns images (existing artwork) into a collection of new, beautiful, seamless geometric patterns that work well together.
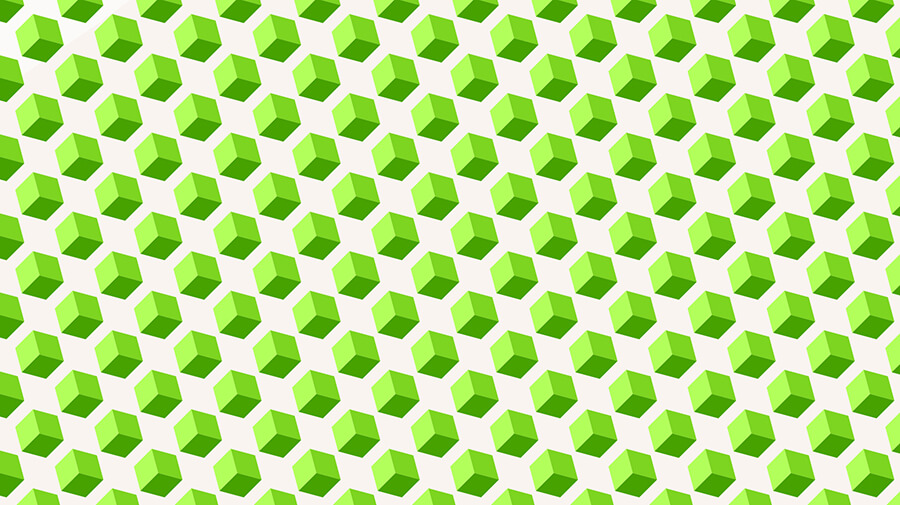
Mmmotif is an SVG generator makes it easy to generate patterns using shapes that look and feel 3D and that follow an isometric design pattern. Isometric design makes it easy to stay in the realm of vectors and SVG, while still giving the elements a feeling of depth.
Uuundulate is an SVG generator that makes backgrounds of undulating organic shapes and ripple patterns. Adjust the spacing, frequency, stroke width, and opacity, and choose a solid color or gradient. Then generate variations until you find your favorite.
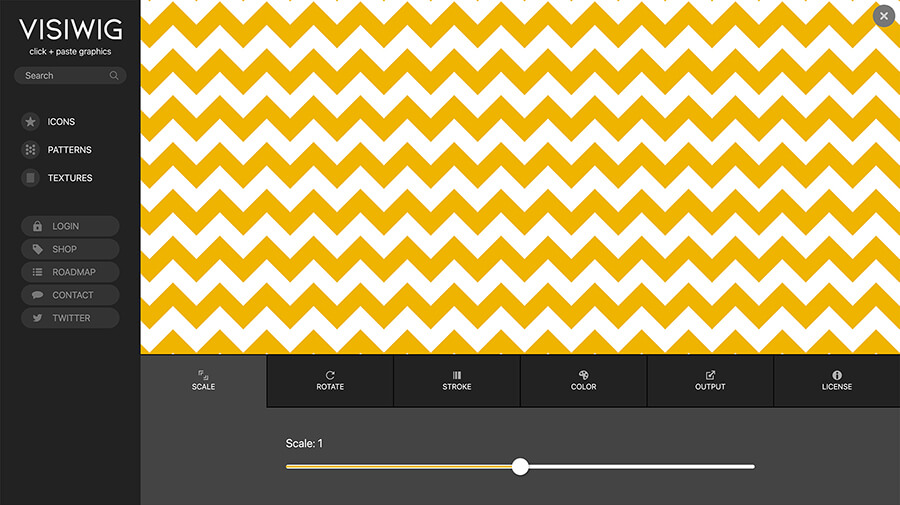
Visiwig has a free vector pattern generator that enables you to customize seamless design patterns (scale, angle, stroke, and color) and export the SVG or CSS.
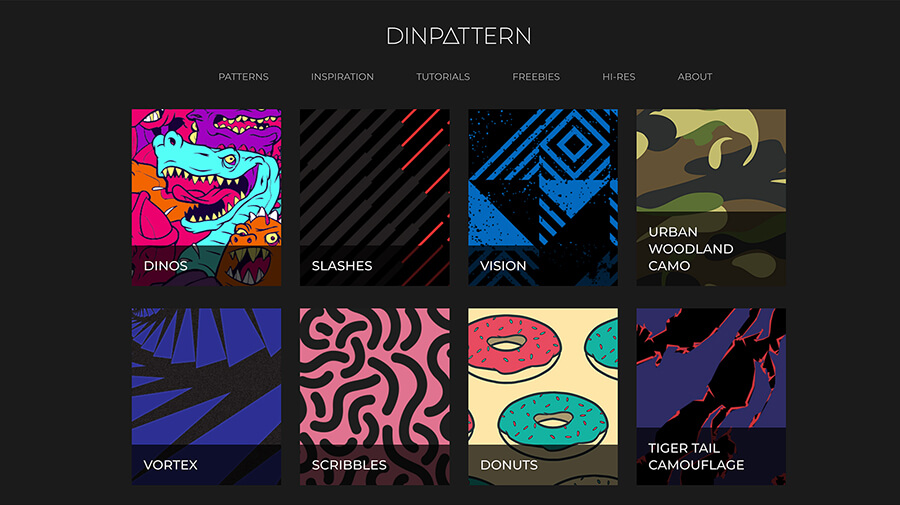
DinPattern provides a library of seamless design patterns (GIF, PNG, and JPG images) that you can use free in digital projects. (Fees apply for print use.)
Ooorganize is a generator that creates seamless tiled grid patterns and repeating backgrounds of dots, lines, and shapes. Select a grid style, tweak the settings, and download or copy the SVG.
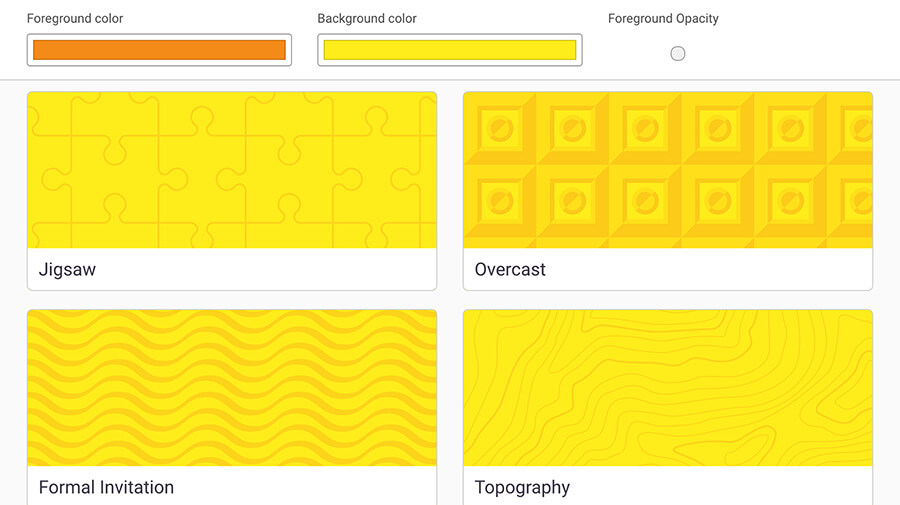
Hero Patterns is a collection of seamless, repeatable SVG background patterns. Browse prebuilt patterns, change the foreground color, background color, and opacity, then get the code or SVG.
SVG Backgrounds is a library of free and premium SVG background patterns you can customize, preview, and download.
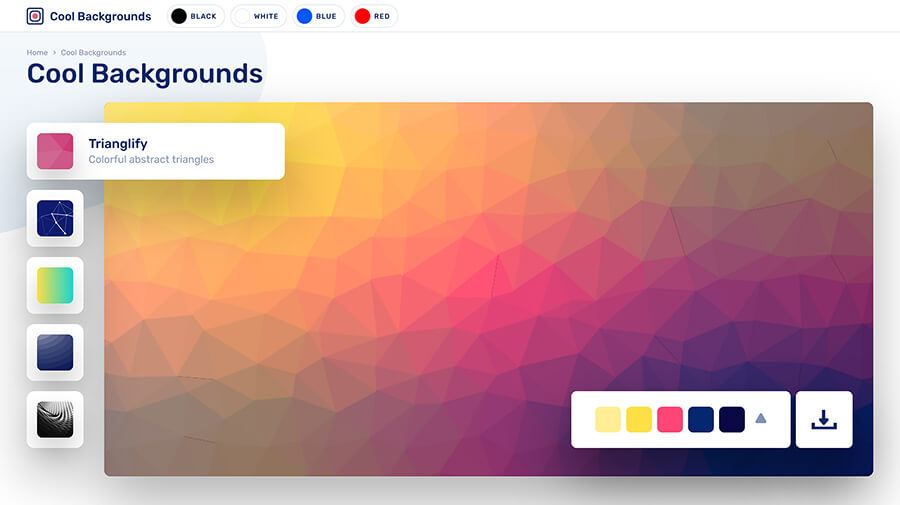
Cool Backgrounds is a collection of customizable patterns, graphics, and images you can adjust and use as design backgrounds.
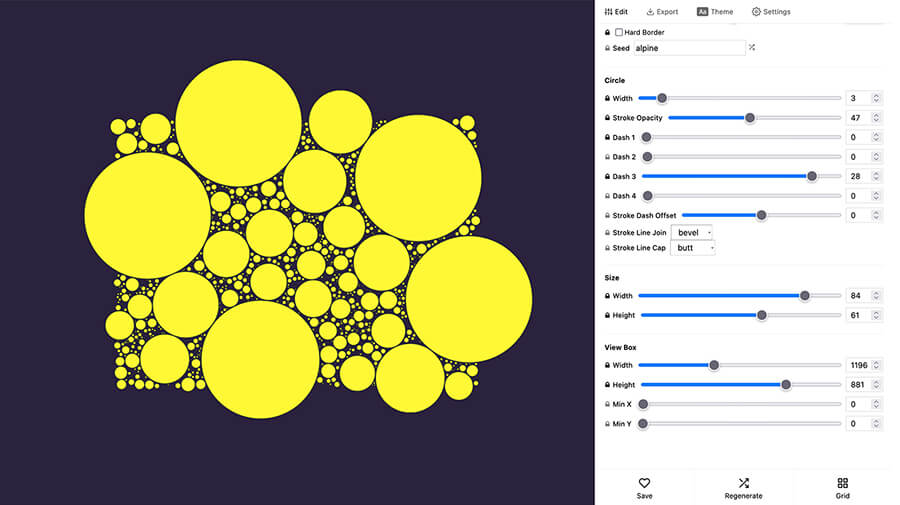
Circle Packing Visual Editor is an SVG generator that creates custom circle-based background patterns. You set the size, number of circles, colors, and more.
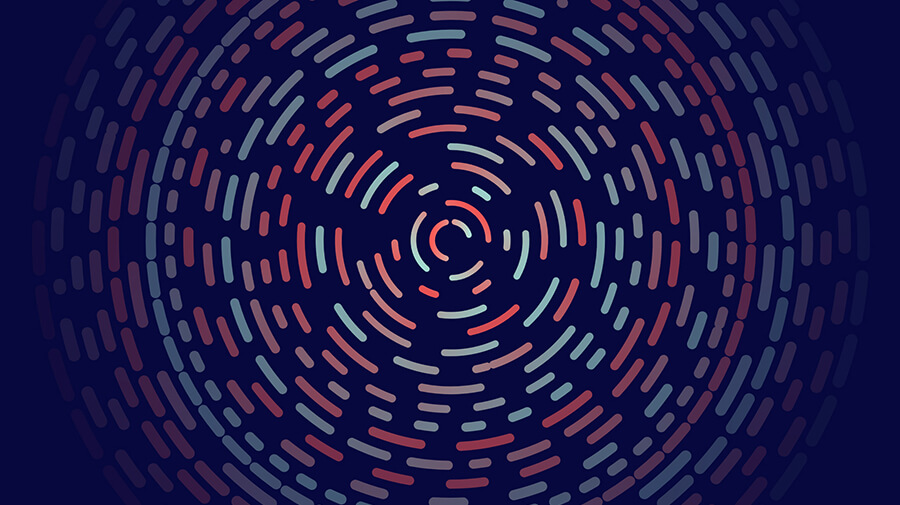
Rrreflection is an SVG generator that plays on reflection and repeating circles. Customize colors or gradient, spacing, frequency, stroke, and opacity, then get the SVG.
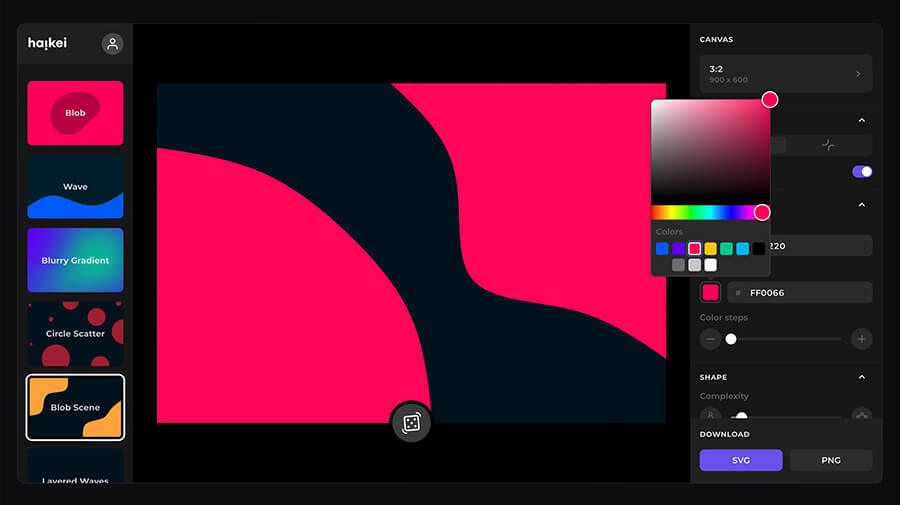
Haikei has 15 different generators to create custom shape, wave, blob, gradient, and circle backgrounds and patterns you can export in SVG and PNG formats.
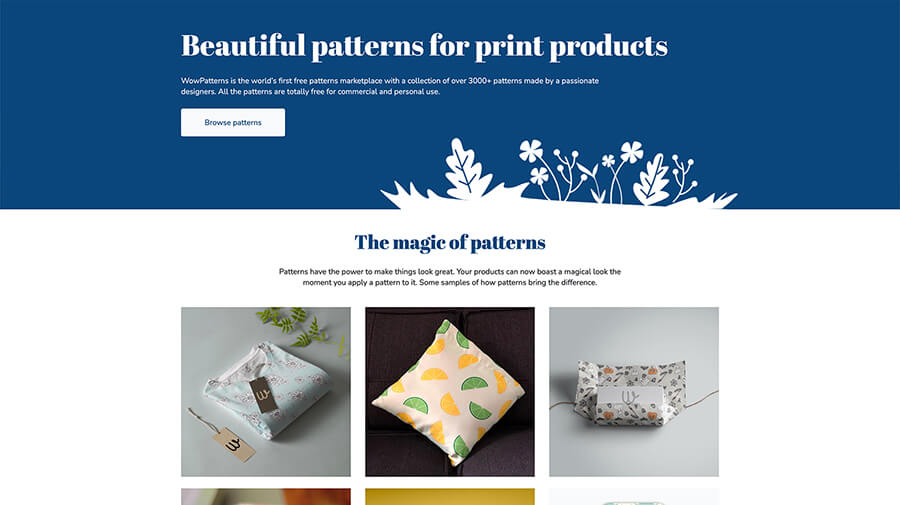
Wow Patterns is a free pattern marketplace with a collection of more than 3,000+ vector and seamless patterns and backgrounds anyone can download and use.
That’s It! My Collection Of Pattern Generators
I hope you enjoyed browsing my collection of pattern generators, seamless pattern builders, and places to find background patterns. I also hope you found some new tools you can use to add eye-catching visuals to your graphic design, web design, and app design projects. I’ll be updating this list of resources as I discover new tools.
While you’re here, check out my other recommended tools for designers and developers:
- CSS Tools And Code Generators To Speed Up The Web Development Process
- Tools For Working With Color, Building Gradients, And Ensuring Accessibility
- Icon Libraries And Illustrations For Your Next Design Or Development Project
- Graphic Design And Website Design Tools For Professional And DIY Designers
- Stock Photography, Stock Illustration, And Stock Artwork Resources
- Stock Video Clip And Audio Track Resources For Content Creators
And of course, stay tuned for more posts like these!