If you've ever wanted a tool to speed things up, save time writing CSS, and build websites faster, or resources to make work a bit easier, you're in luck.

If you’ve been working with CSS and building websites for any length of time, there’s a good chance that you’ve thought to yourself:
- How do I do that again?
- What’s that code snippet?
- There has got to be an easier or faster way to do this…
- I know I wrote that code before…
- Where did I find that CSS tool?
Web developers have to keep track of a lot of highly-technical details, so any time there’s a tool to help complete a task faster, it gets bookmarked for future reference. There’s just one problem with that approach: Browser bookmarks are sort of like a black hole — cool things get bookmarked only to be forgotten and never found again.
At least, that’s what happens with my bookmarks!
So, I’m grabbing all of the tools I’ve bookmarked over the years, organizing them by purpose and use case, and sharing them with you in a spot they can easily be found: The Recommended Resources section of my blog.
CSS And Web Development Tools
I’m a designer but occasionally, I have to dig into code. And, because I’m not a web developer, I pretty much always rely on development tools, tutorials, pattern generators, resources, snippet libraries, and the like to get the job done.
Thankfully, there are a lot of simple web development tools and free CSS tools available to help web designers and developers write CSS faster and build websites faster. Below you’ll find my running collection of CSS tools.
Check out these CSS and web development tools:
Learn CSS Positioning helps designers and developers learn about how positioning works in CSS. The interactive demo has you doing while learning.
DevToys is a free, open-source, offline Windows app that helps developers complete daily tasks and automatically detect the best tool that fits your clipboard content.
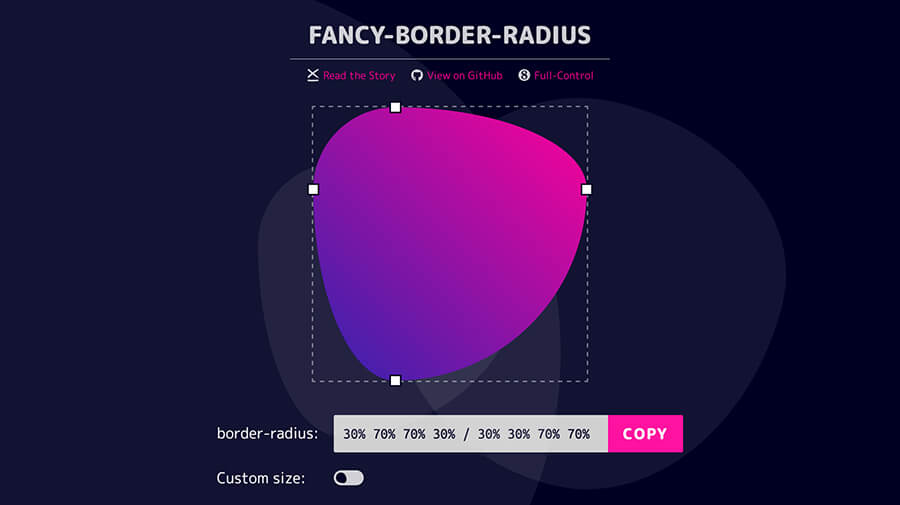
Fancy Border Radius Generator: Generate fancy border-radius styles for your projects or use ready-made templates.
Charts.css is a CSS framework that makes creating and customizing accessible, responsive, HTML charts and graphs easier.
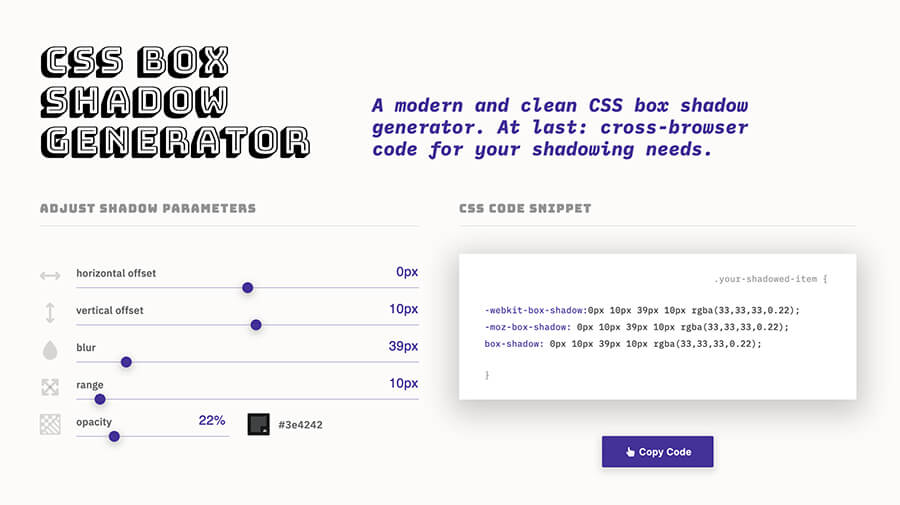
CSS Box Shadow Generator is a CSS box shadow generator that produces cross-browser code for drop shadows that help clarify visual hierarchy by adding depth to an image or element.
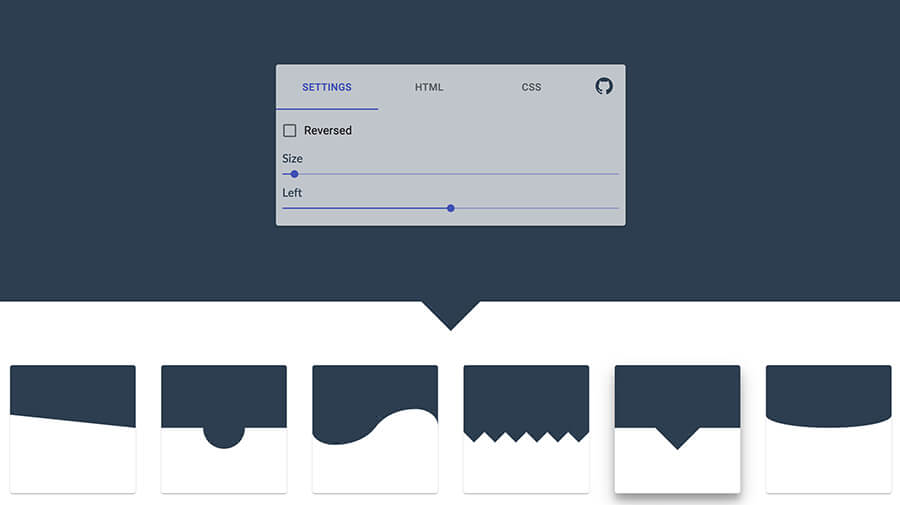
Bored of separating rows or sections of content with a straight line, switch it up with the CSS Separator Generator. Pick the style separator you want, adjust the settings, and grab the HTML or CSS.
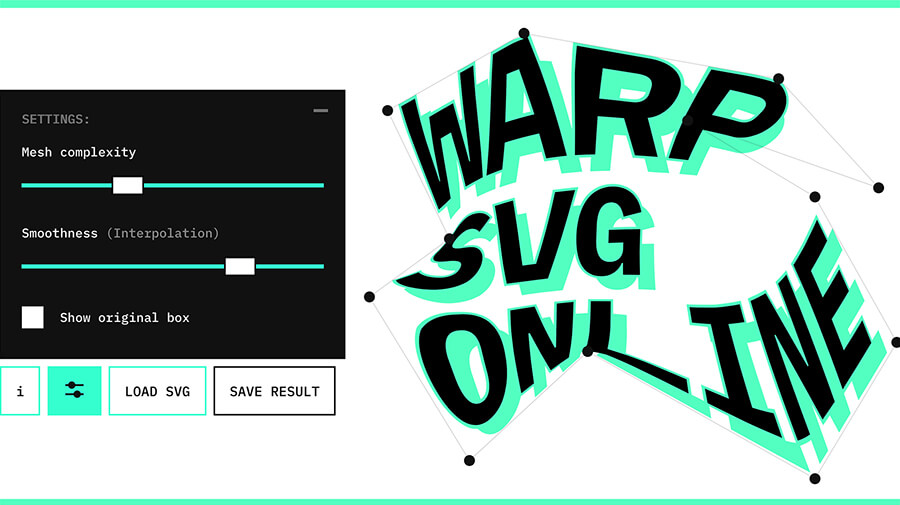
Warp SVG Online is a free tool that gives you the ability to warp any SVG you upload and control the mesh complexity, the smoothness, and the warp itself.
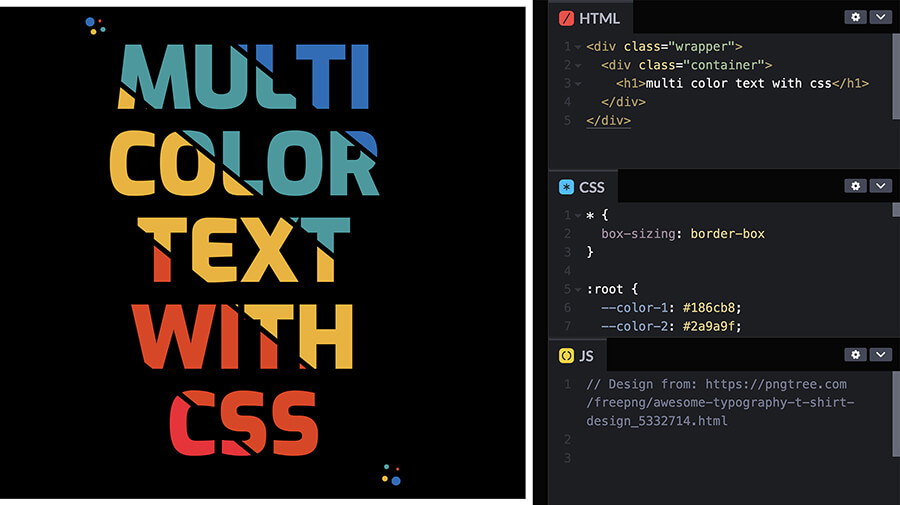
The Multi-Colored Text With CSS tool lets you define the text (words), the gradient colors, and font details to give your words a gradient treatment.
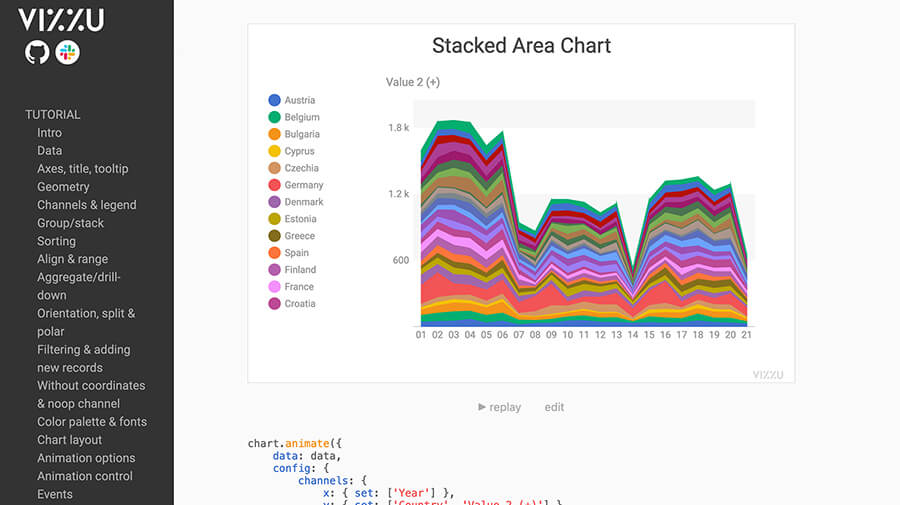
Vizzu is an open-source JavaScript library for creating static charts, animated charts, data stories, and data visualizations. Customize and grab the code.
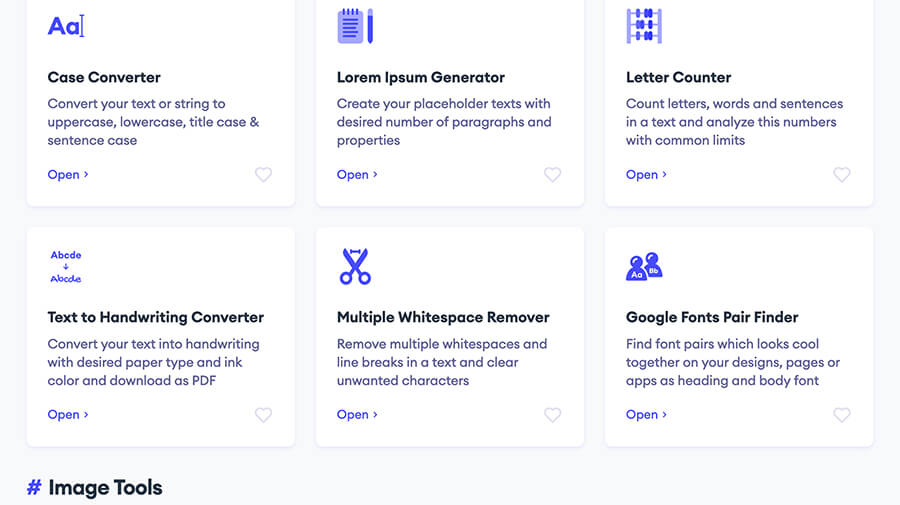
10015 is a free all-in-one toolbox solution for front-end web development with tools for working with text, images, CSS, colors, social media, and more.
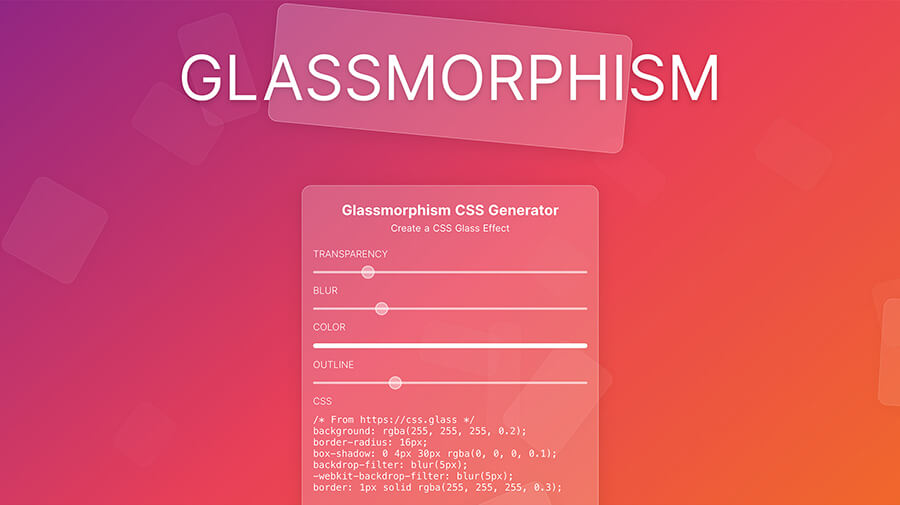
Glassmorphism CSS Effect Generator enables you to create your own glass effect and control the transparency, blur, color, and outline. Tweak your settings, copy the code, and you’re good to go.
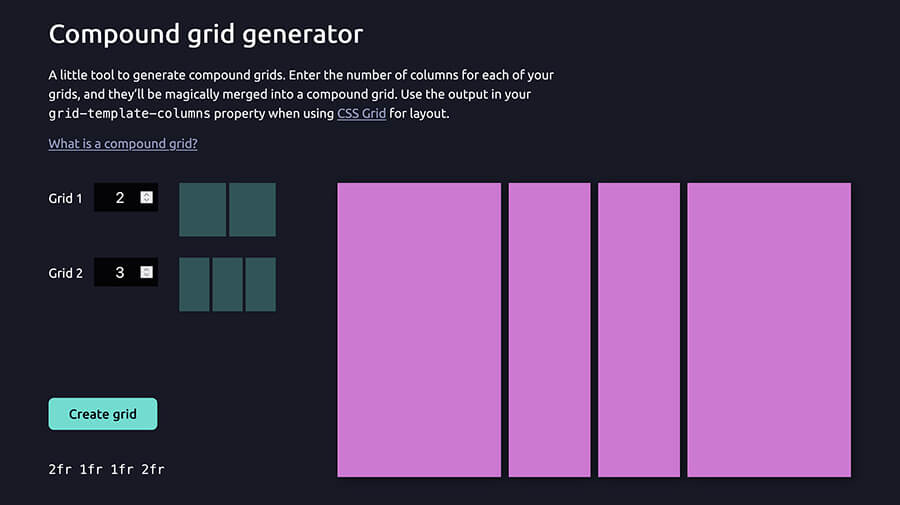
Enter the grid column numbers into the Compound Grid Generator and they’ll be magically merged into a compound grid. Use the output in your grid-template-columns property when using CSS Grid for layout.
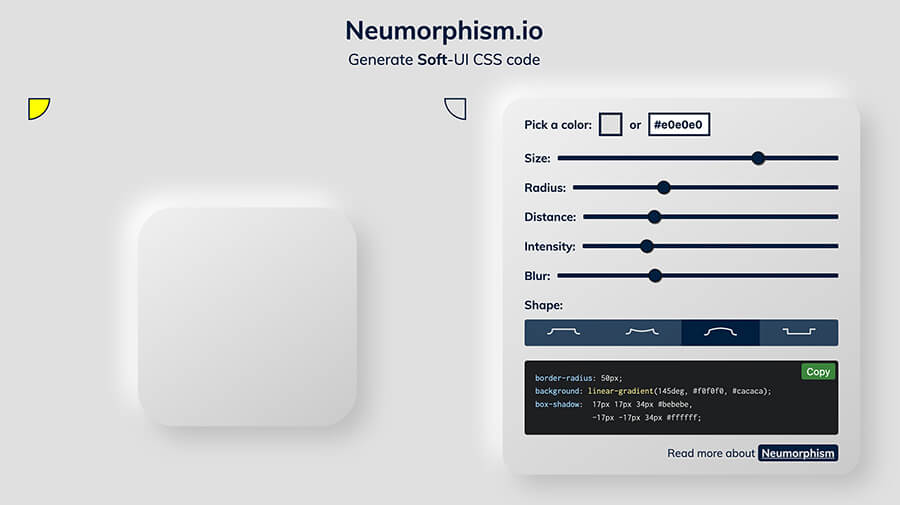
Neumorphism.io is a tool that creates soft-UI CSS code with controls for light source, size, radius, distance, intensity, blur, and shape.
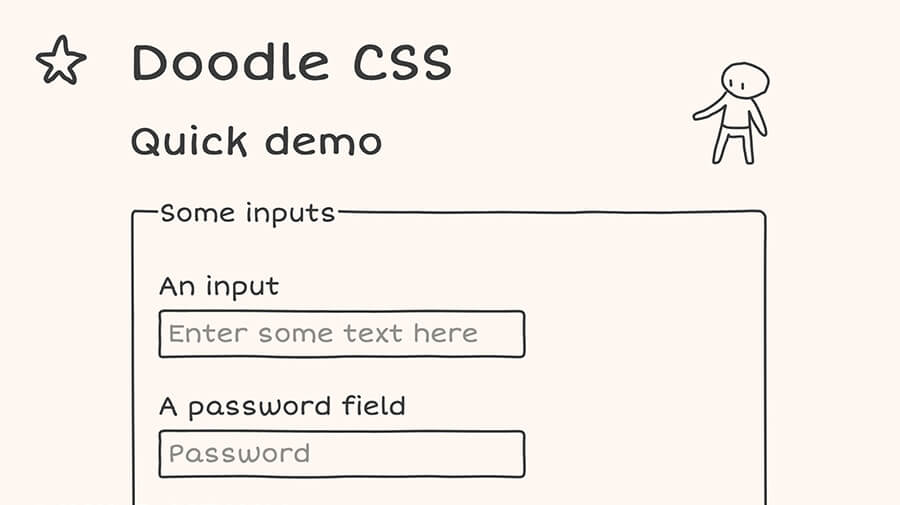
Doodle CSS is a hand-drawn HTML/CSS theme by Chris McCormick inspired by Tony Thomas’ Hand Drawn Vector UI Kit.
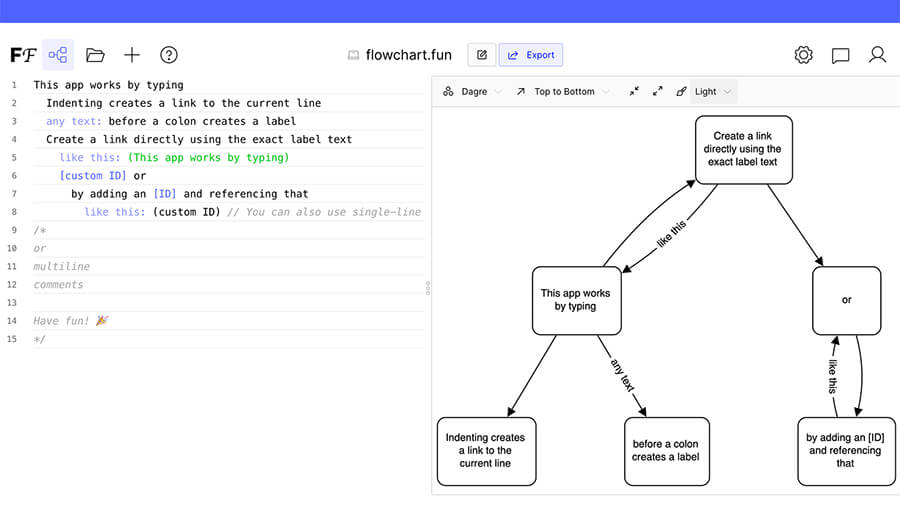
Flowchart.fun creates flow charts as you type and link elements. Drag/drop to adjust shape and size, then export an SVG, JPG, or PNG.
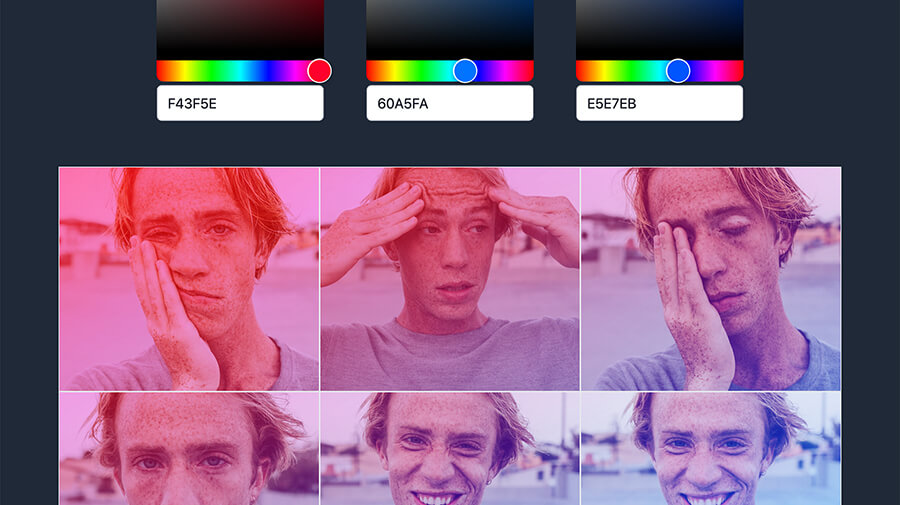
Use Tail Blend to experiment with the Tailwind CSS Mix Blend Mode feature and generate custom photos for your projects.
When you use eight values specifying border-radius in CSS, you can create organic looking shapes. Fancy Border Radius is a visual generator that makes creating those cool shapes easy and fast.
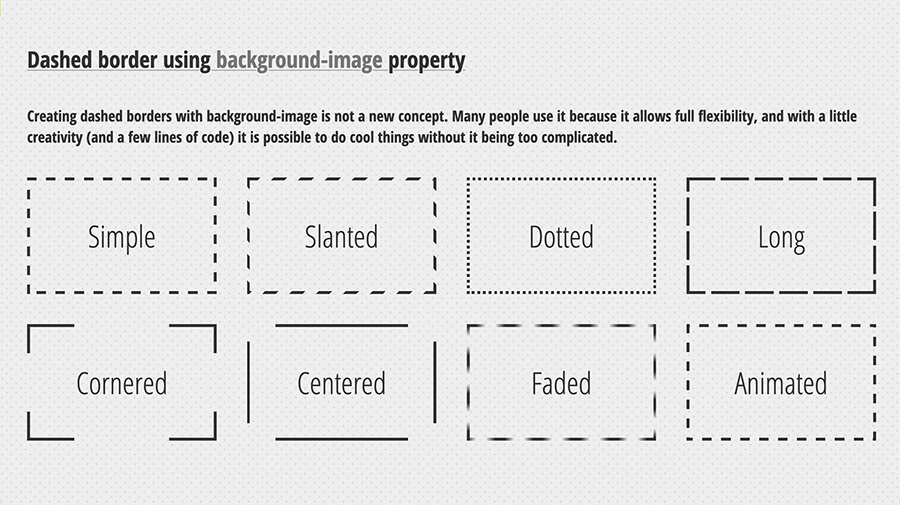
Dashed Border Generator creates dashed borders using the background-image property. Set border width, color, dash length, spacing, slanting angle, fade, and animation, and get the HTML, CSS, and JavaScript.
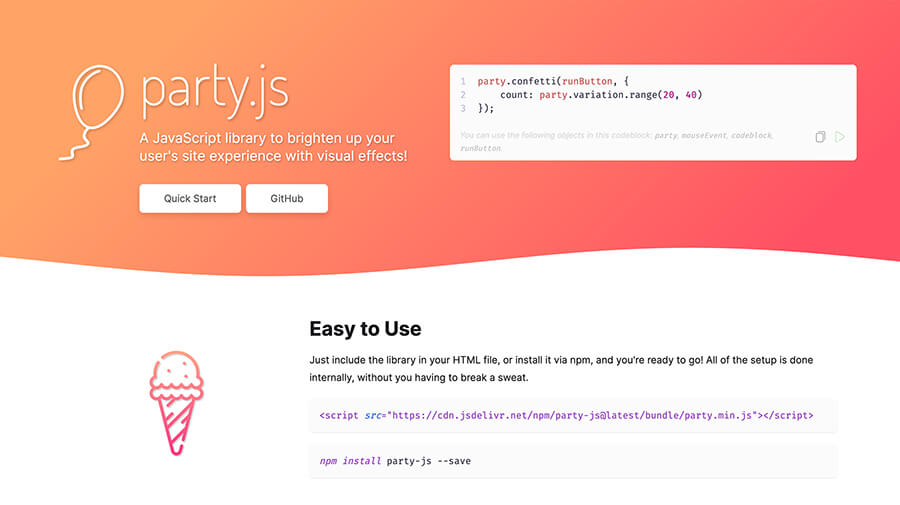
Party.js is a JavaScript library that brightens up a website’s user experience with visual effects like bursts of sparkles and confetti.
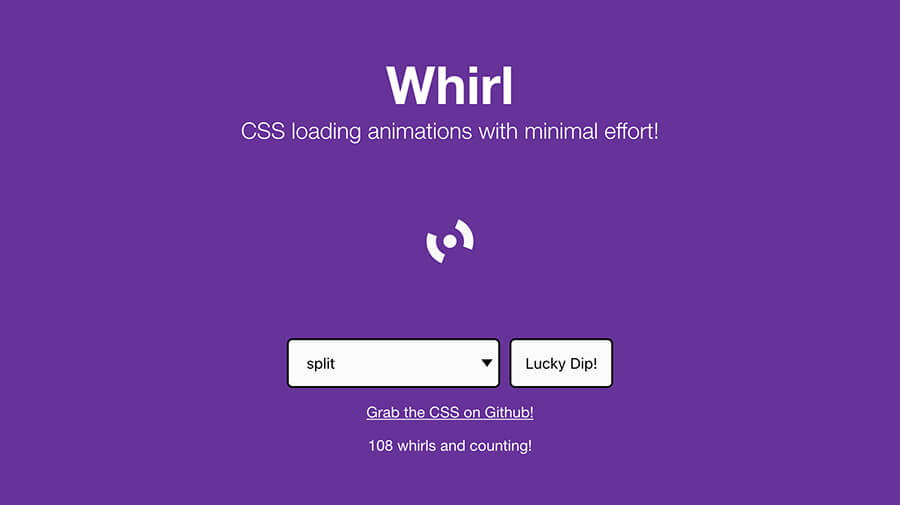
Whirl is a tool to snag CSS loading animations for your website and app design projects. Choose from 100+ CSS whirls.
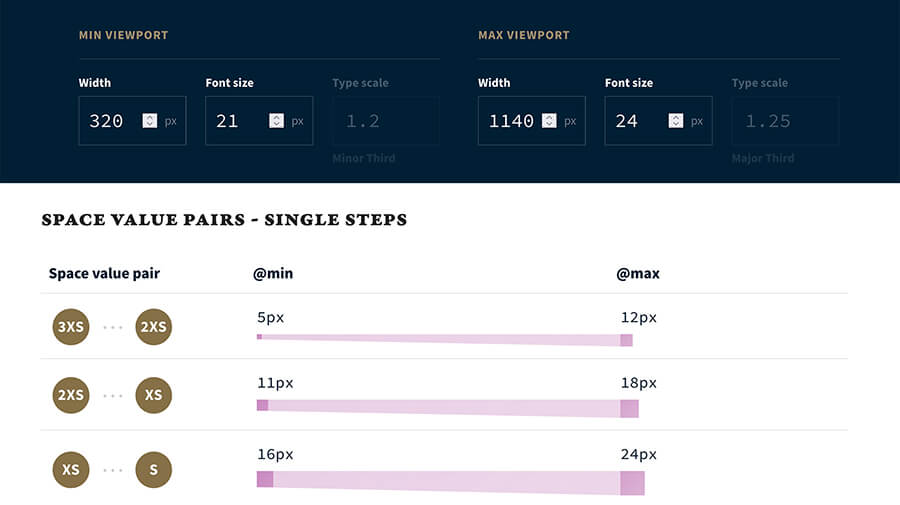
Fluid Space Calculator helps you create a related space system and export the CSS. Add space value pairs and multipliers to see how things render in different viewports.
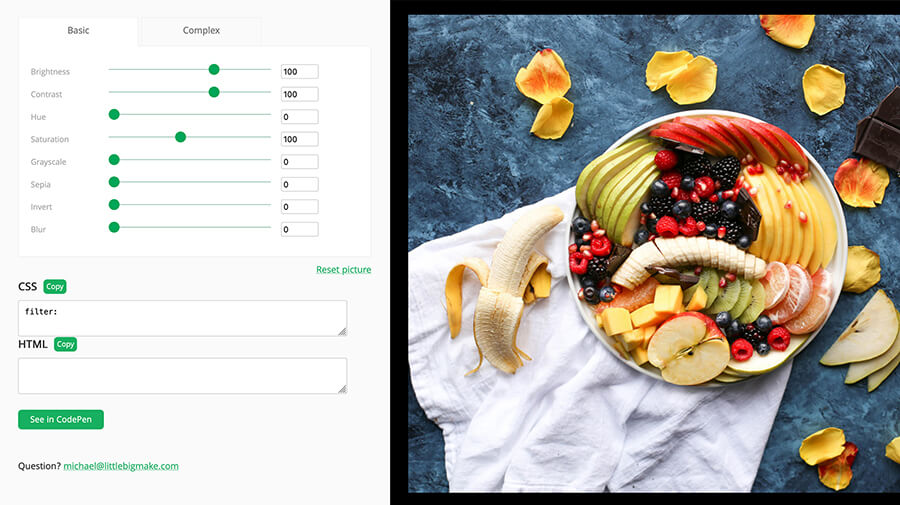
Upload your photo or input the URL for any photo online and use the Image CSS And SVG Filters Generator to add filter effects and generate the CSS and HTML code.
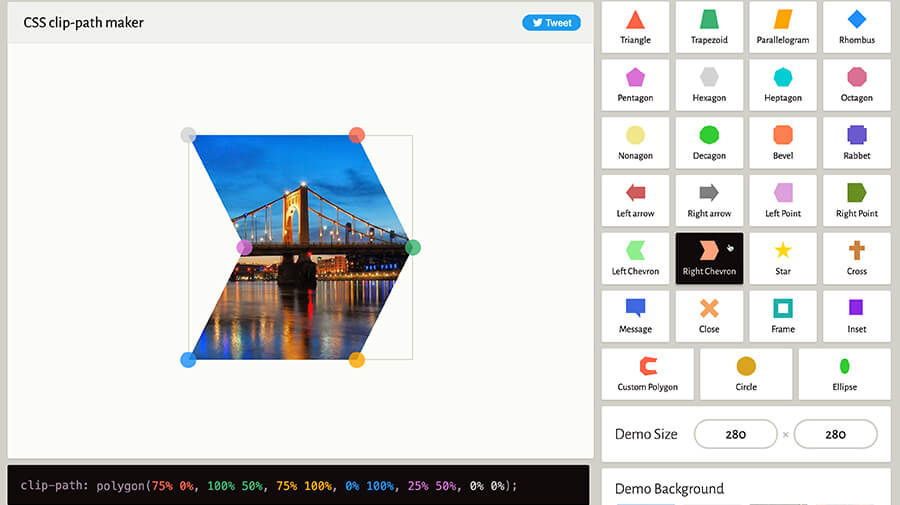
CSS Clip-Path Maker is a tool that helps you create complex CSS shapes using the clip-path property and get the code to drop into your project.
CSS Grid Generator helps you create responsive CSS Grid layouts. Set the columns, rows, and units, and get the resulting HTML and CSS code.
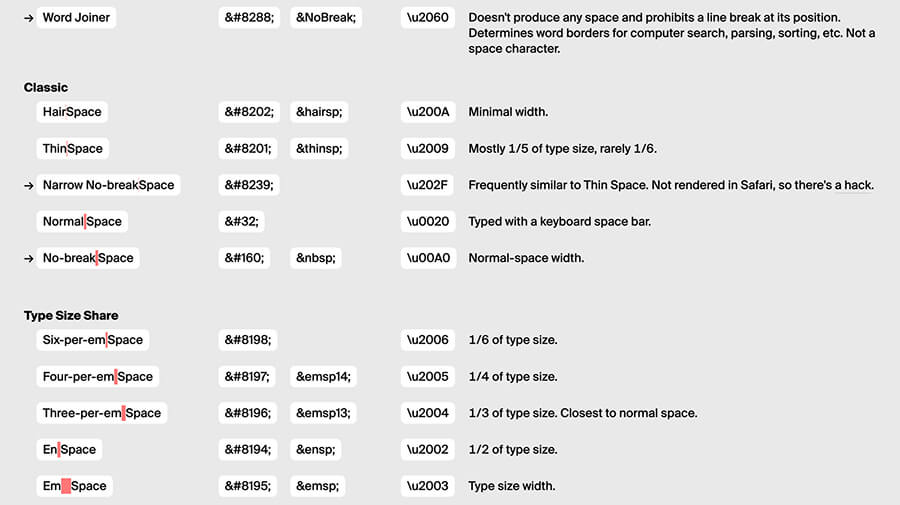
Whitespaces is a super useful reference guide and copy/paste resource for a variety of whitespace types, zero-width characters.
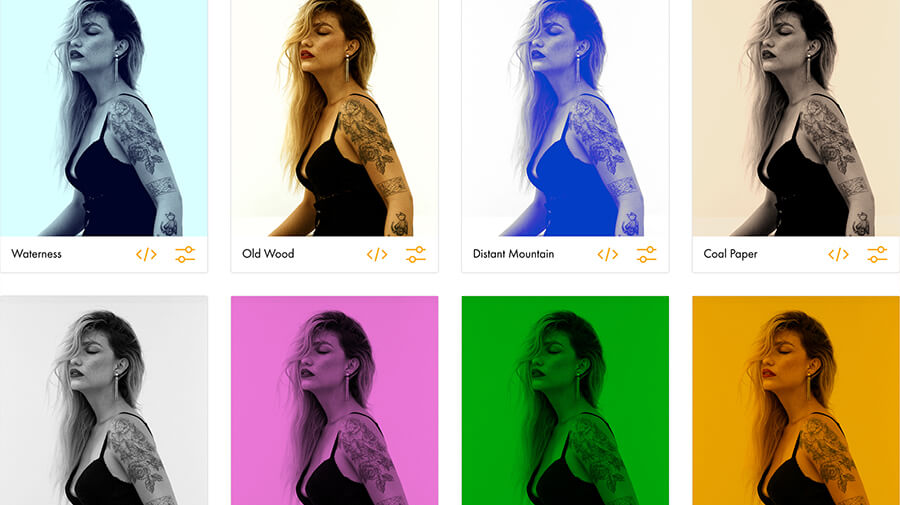
CSS Photo Filters has 36 filters and editing tools. Upload your photo, select a filter or modify one, and copy the CSS.
Clay.css is a customizable, extensible Micro CSS utility class for applying cartoon-like, inflated, fluffy 3D Claymorphism styles to design elements.
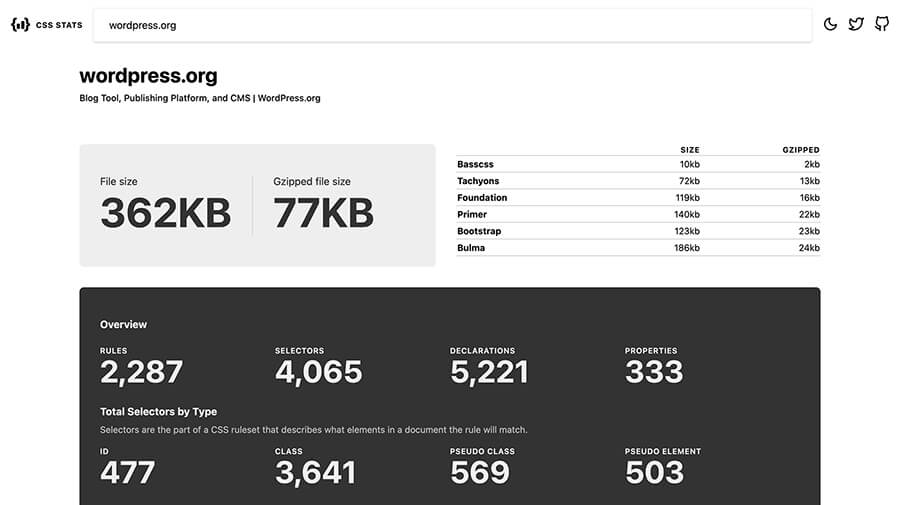
CSS Stats lets you view the CSS stats (DUH!) for any website entered in the URL search bar. See CSS data, the colors used on the website, and the typography data.
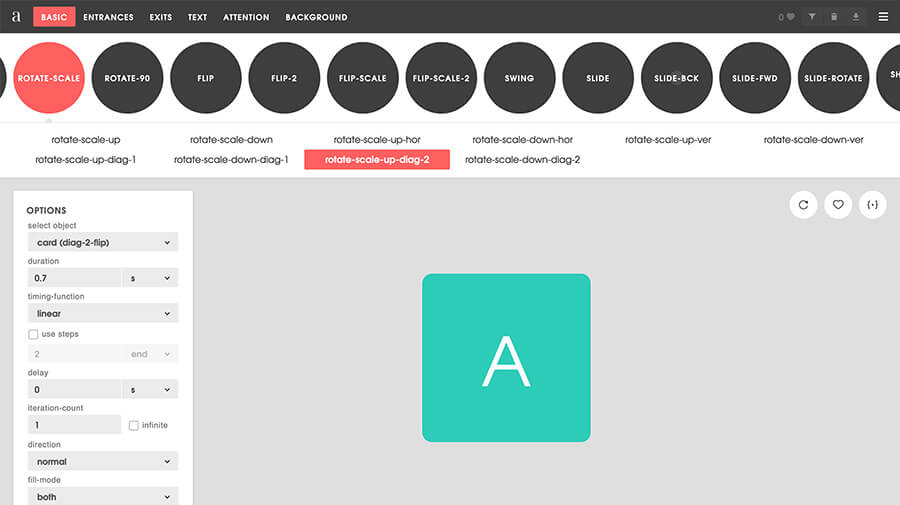
Animista is an animation CSS tool that provides a collection of pre-built, code-based animations to edit for your project and generates the CSS for you.
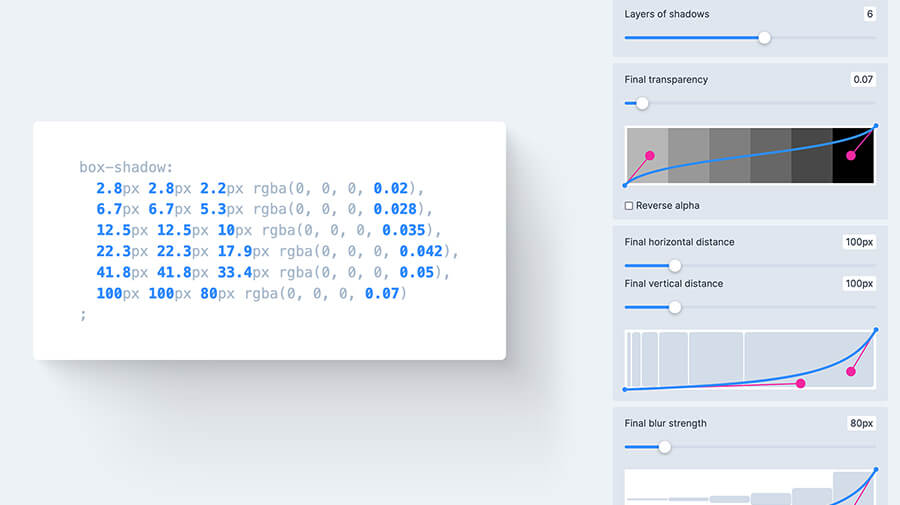
Shadows Brumm is a tool that helps you create smooth shadows using only CSS. It creates the CSS code as you adjust and view the box-shadow settings.
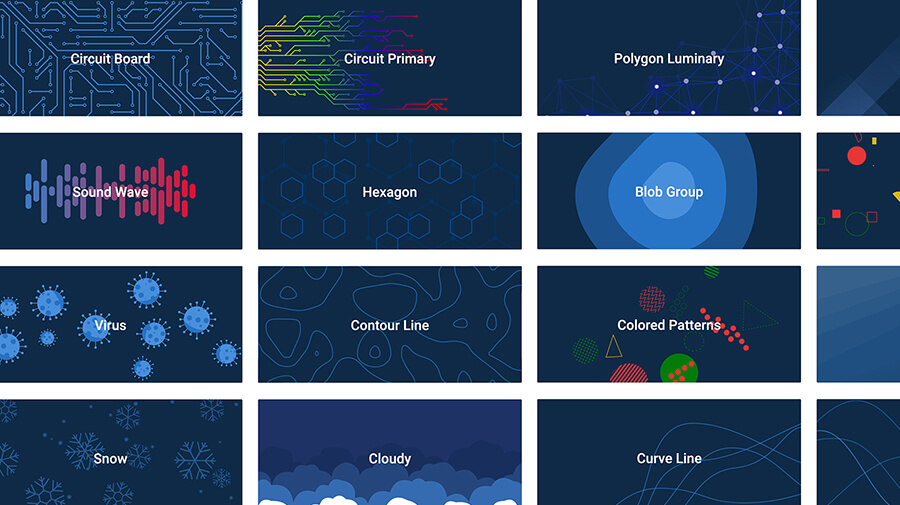
BGJar is a tool to generate free SVG backgrounds in different styles from circles, snow, and contour lines to circuit boards, sound waves, and even virus germs.
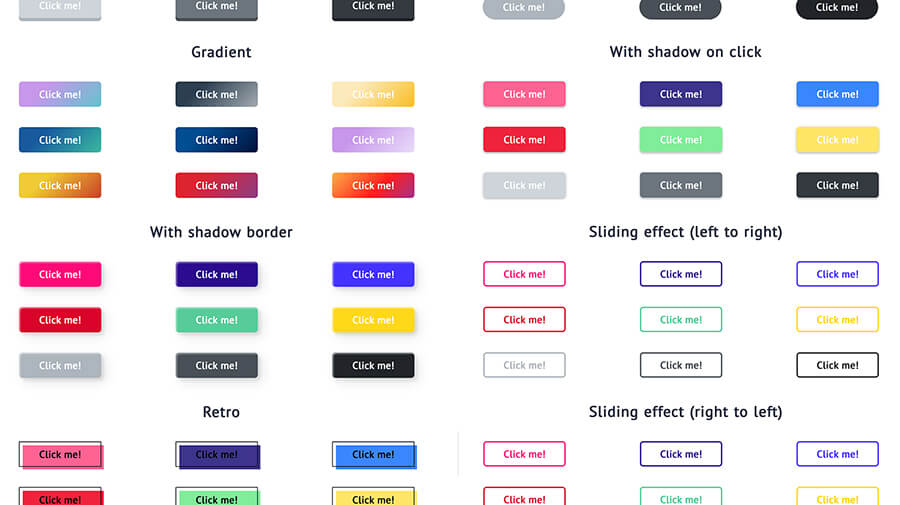
Buttons Generator isn’t actually a CSS button generator. Instead, it’s a collection of pre-built buttons with hover animations and the code to go with them.
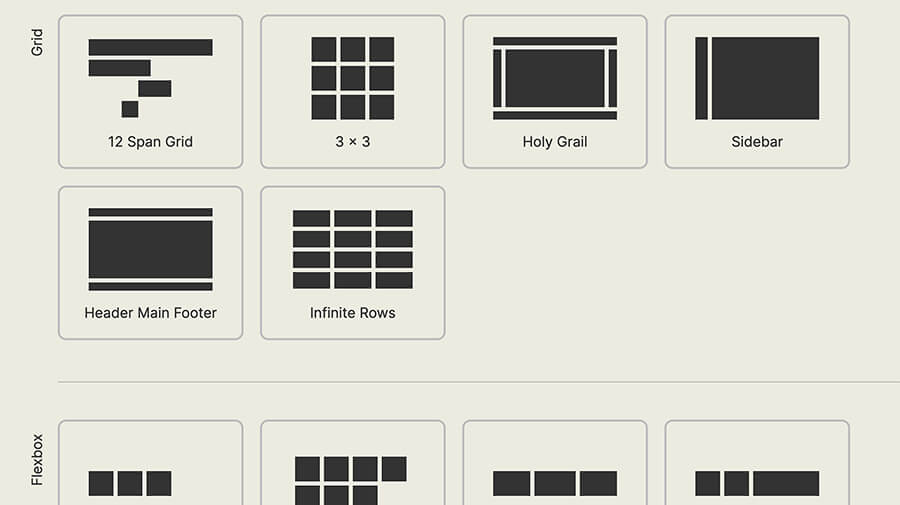
The CSS Layout Generator creates the CSS and HTML for layout components, a category of user interface components used to to position their child elements.
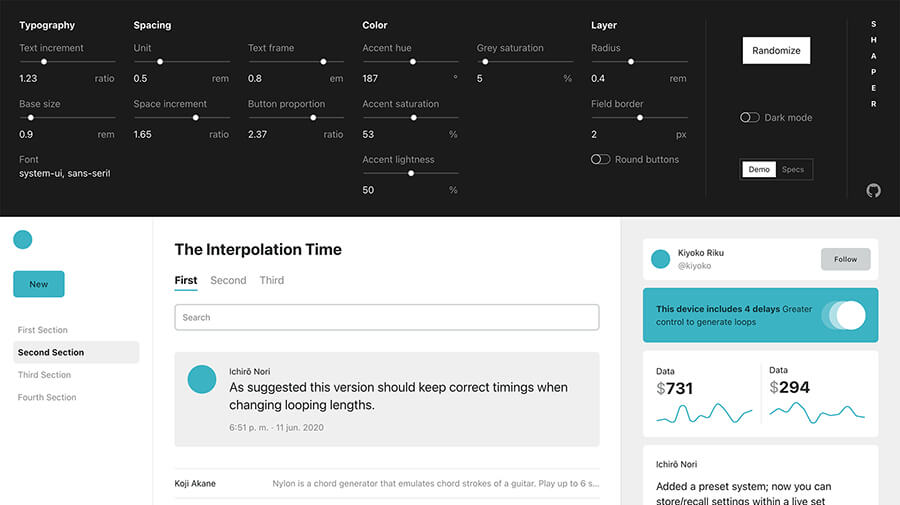
Shaper is a visual design tool for creating beautiful, thematic Ui styles. Adjust a variety of settings to get your demo design just right, then click over to the specs and get the code.
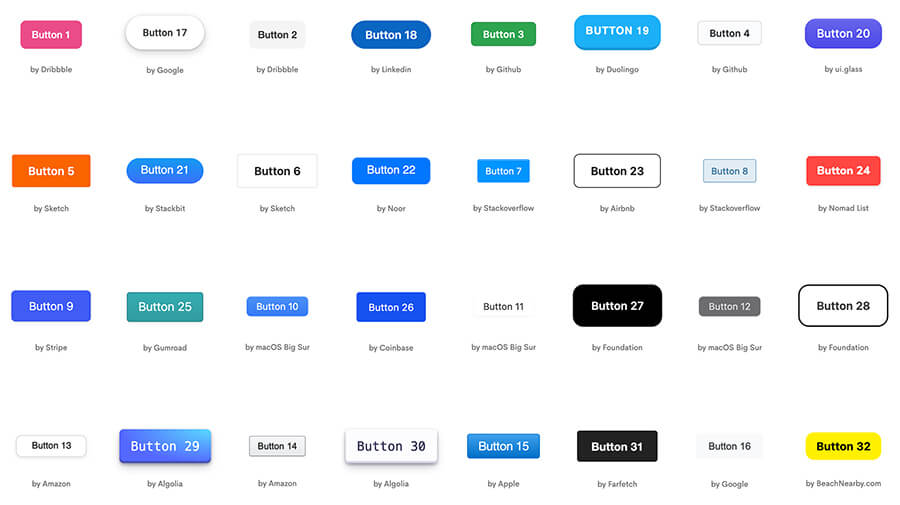
CSS Button Examples is a collection of button designs copied from popular websites. Click any button you like to copy its HTML and CSS.
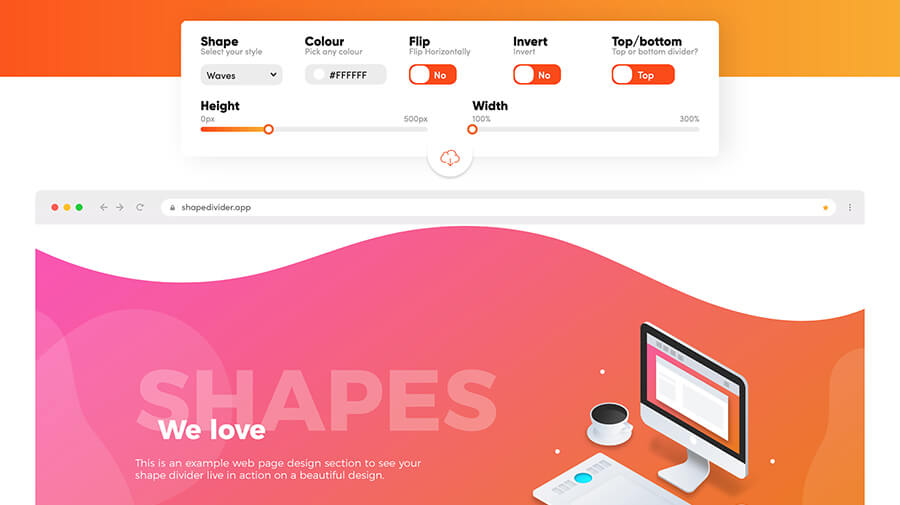
Custom Shape Dividers helps you customize pre-made SVG shape dividers and export them (and the code) for your design projects.
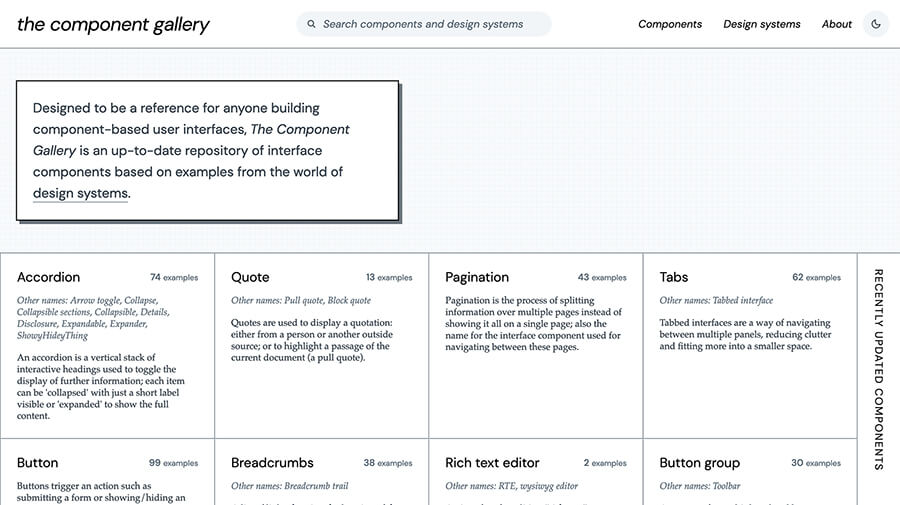
The Component Gallery is an up-to-date repository of user interface component designs based on examples from the world of design systems.
MapLibre is an open-source mapping library that includes a JavaScript library and an SDK for designing and displaying maps inside of iOS and Android apps.
AnimXYZ helps you create, customize, and compose animations powered by CSS variables without custom keyframes. It works with HTML and CSS, or use our Vue and React integrations for even more power.
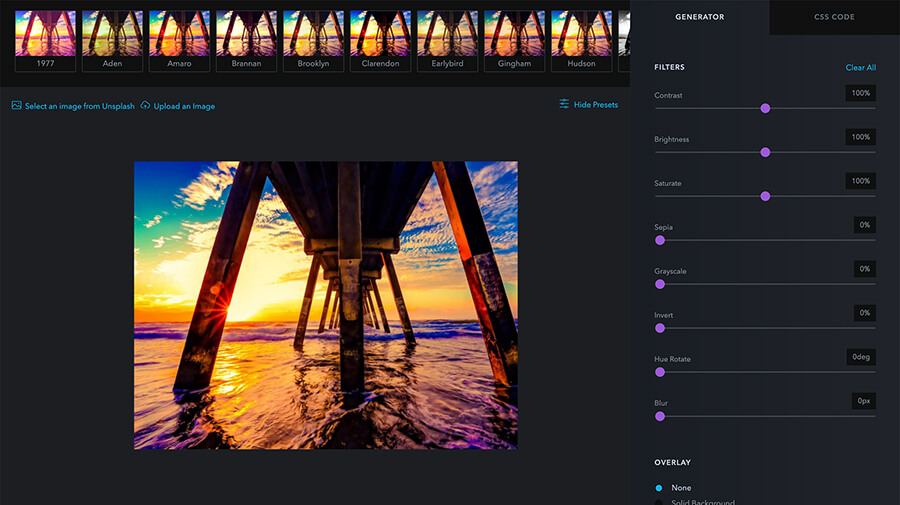
CSS Filters is a React tool that lets you apply Instagram-like filters to photos using CSS. Select an Unsplash image or upload your own, customize a variety of design settings, and get the CSS.
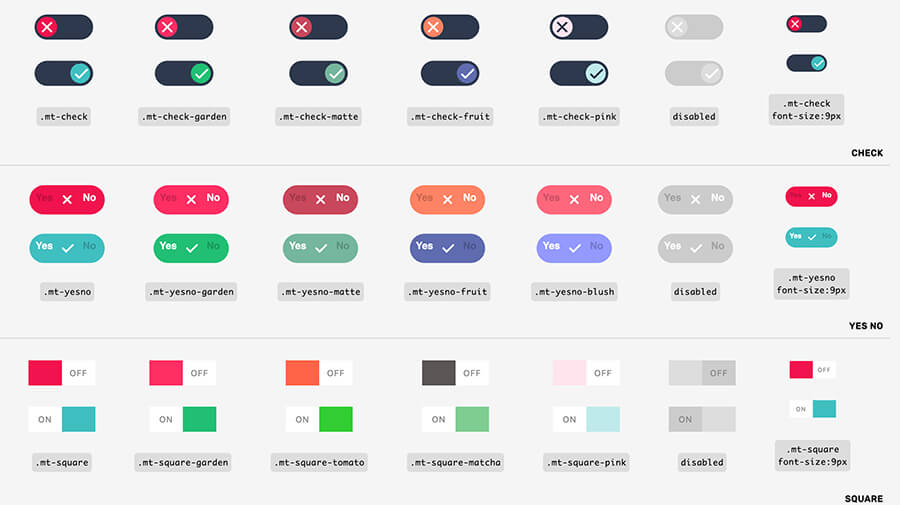
MoreToggles.css is a CSS library that provides a variety of customizable, ready-made toggles in different design styles and color patterns.
Transition.css is a drop-in CSS library with 40+ pre-built CSS transitions based on circles, squares, polygons, and wipes you can test.
Creating the same hero structure repeatedly? Speed up with Hero Generator. Adjust gradient overlay and color, title spacing, button colors, and more, then get the code.
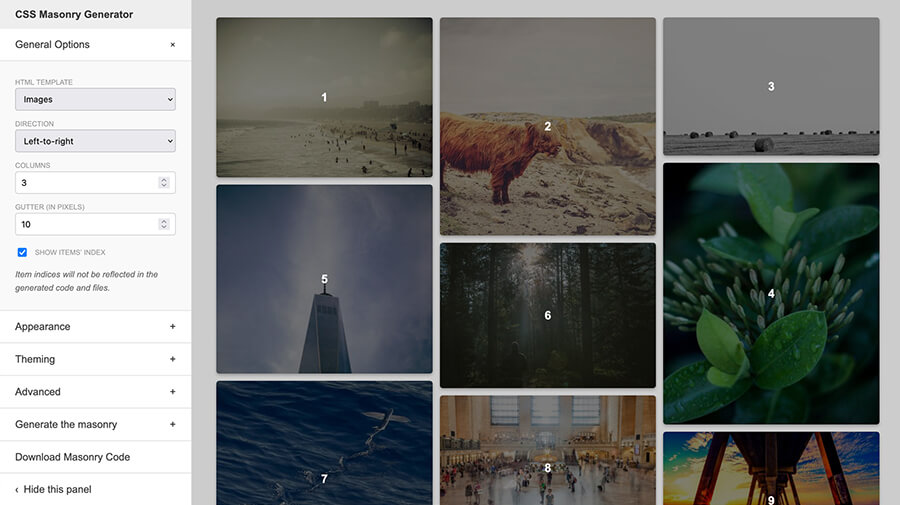
CSS Masonry Generator let’s you design a masonry layout based on cards or images. Adjust a variety of settings in the browser, and download the HTML, CSS, and JavaScript.
You can use Free Favicon Maker to create a free favicon for your website. Choose the shape, background color, letter, freground color, font, size, and more.
Shottr is a small, fast, screenshot app to take scrolling screenshots, edit screenshots, mask or remove sensitive information, and use screenshots to improve your design.
CSS Buttons provides a collection of pre-designed CSS buttons, checkboxes, toggle switches, and cards. Find the UI element you need and copy the code.
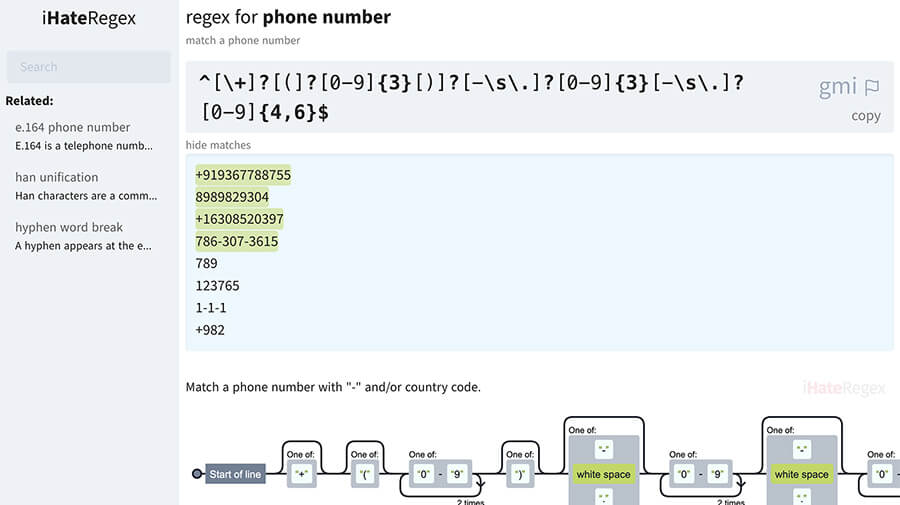
I Hate Regex is a regex cheat sheet that explains and displays representations of commonly used regular expressions to help you understand them better.
That’s It! My Collection Of CSS Tools
I hope you enjoyed browsing my collection of CSS tools and “helpers” that help make web development a bit easier and building websites faster. After all, every minute saved when writing CSS, is more profit in your pocket!
I also hope you discovered at least one new tool for your web design and development toolbox. I’ll be updating this list of resources as I discover new CSS tools.
While you’re here, why don’t you check out my other recommended tool collections for designers and developers:
- Background Pattern Generators And Resources For Web Designers And Developers
- Tools For Working With Color, Building Gradients, And Ensuring Accessibility
- Icon Libraries And Illustrations For Your Next Design Or Development Project
- Stock Photography, Stock Illustration, And Stock Artwork Resources
- Stock Video Clip And Audio Track Resources For Content Creators
- Graphic Design And Website Design Tools For Professional And DIY Designers
And of course, stay tuned for more posts like these!